Drawing
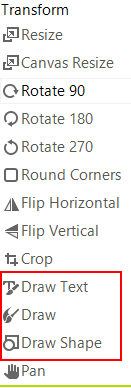
There are 3 options that you can use to draw on the image.
Figure 1: Draw Buttons

Draw Text
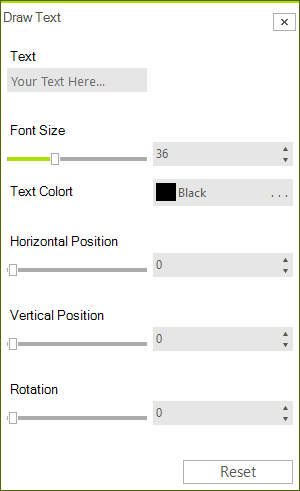
To draw text click the button and the DrawText dialog will be shown. In it you need to provide the text and set various other options.
Figure 2: DrawText Dialog

Drawing text programmatically
The following snippet shows how you can add text using the RadImageEditor API.
radImageEditor1.ImageEditorElement.DrawString("Test", 12, Color.Red, 200, 200, 120);
radImageEditor1.ImageEditorElement.SaveState();
radImageEditor1.ImageEditorElement.DrawString("Test", 12, Color.Red, 200, 200, 120)
radImageEditor1.ImageEditorElement.SaveState()
Draw Shape
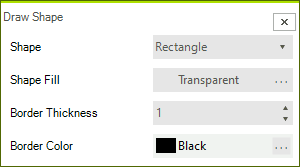
When the Draw Shape button is pressed the DrawShape dialog appears. In this dialog you can specify the type and the size of the shape. You can set its colors as well.
Figure 3: DrawShape Dialog

Once you are ready with the settings you can draw your shape with the mouse.
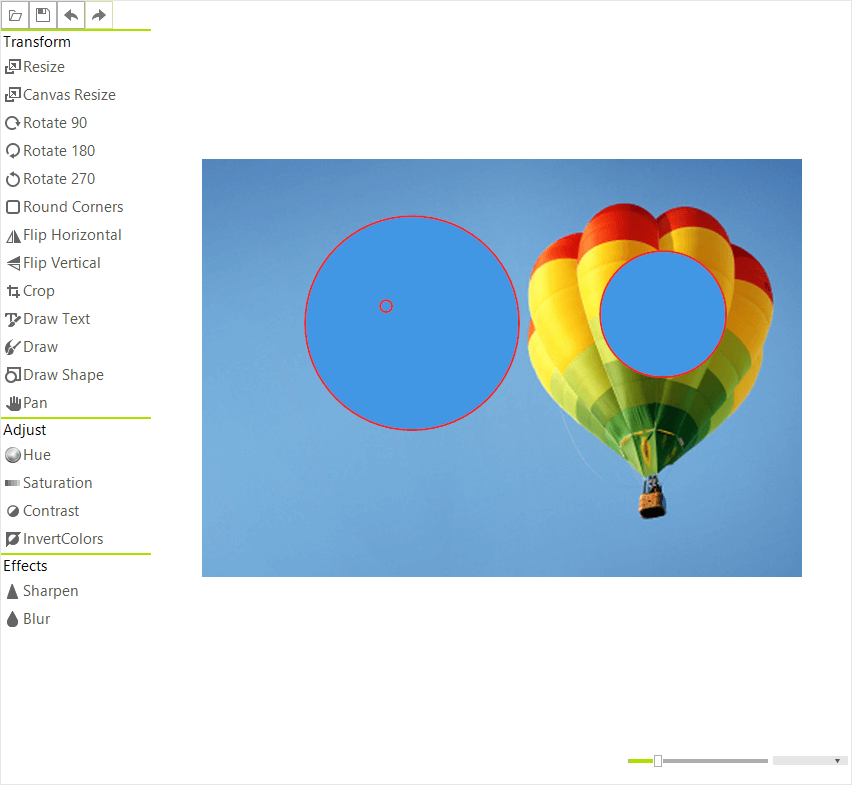
Figure 4: Drawing Shapes

The currently supported shapes are:
- FreeFlow
- Rectangle
- Square
- Ellipse
- Circle
- Arrow
Draw Shape Programmatically
To draw a shape in the code behind you need to provide a path. The bellow code demonstrates how you ca create a RoundRectShape:
RoundRectShape shape = new RoundRectShape();
Rectangle rect = new Rectangle(0, 0, 100, 100);
var path = shape.CreatePath(rect);
radImageEditor1.ImageEditorElement.DrawShape(path, Color.Red, Color.Green, 3);
radImageEditor1.ImageEditorElement.SaveState();
Dim shape As New RoundRectShape()
Dim rect As New Rectangle(0, 0, 100, 100)
Dim path = shape.CreatePath(rect)
radImageEditor1.ImageEditorElement.DrawShape(path, Color.Red, Color.Green, 3)
radImageEditor1.ImageEditorElement.SaveState()
Draw with a Pen
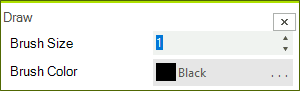
When the Draw button is pressed the Draw dialog appears. In this dialog you can specify the size and the color of the brush. One you are done you can directly star drawing on the image surface.
Figure 1: Draw Dialog