Adjustments
RadImageEditor supports the following image adjustments.
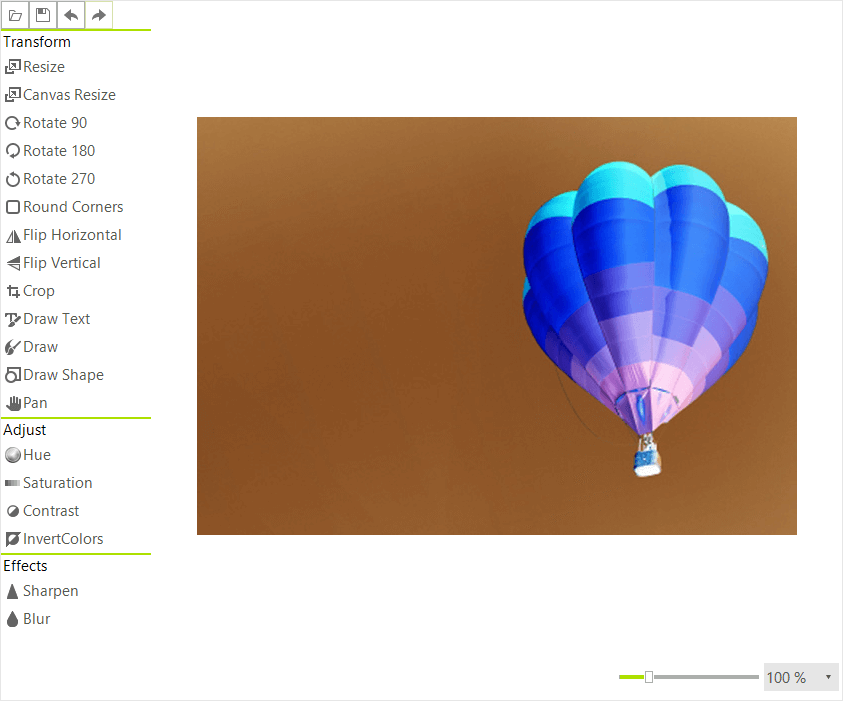
Figure 1: Adjust section

Hue adjustment
The Hue can be adjusted with the respective dialog, the values can be from 0 to 360.
Figure 2: Hue Dialog

This can be done in the code behind as well.
radImageEditor1.ImageEditorElement.SetHue(200);
radImageEditor1.ImageEditorElement.SaveState();
radImageEditor1.ImageEditorElement.SetHue(200)
radImageEditor1.ImageEditorElement.SaveState()
Saturation adjustment
The Saturation can be adjusted with the respective dialog the values can be from -100 to 100.
Figure 3: Saturation Dialog

To do this programmatically use the SetSaturation method.
radImageEditor1.ImageEditorElement.SetSaturation(-50);
radImageEditor1.ImageEditorElement.SaveState();
radImageEditor1.ImageEditorElement.SetSaturation(-50)
radImageEditor1.ImageEditorElement.SaveState()
Contrast and Brightness adjustment
The Contrast and Brightness can be adjusted with the respective dialog the values can be from -100 to 100.
Figure 4: Brightness and Contrast Dialog

This can be done in the code behind as well.
radImageEditor1.ImageEditorElement.SetContrastAndBrightness(100, 10);
radImageEditor1.ImageEditorElement.SaveState();
radImageEditor1.ImageEditorElement.SetContrastAndBrightness(100, 10)
radImageEditor1.ImageEditorElement.SaveState()
Invert Colors
The Invert Color button just inverts the colors in the image pixel by pixel.
Figure 5: Inverted Colors

This action can be performed in code with the following method.
radImageEditor1.ImageEditorElement.InvertColors();
radImageEditor1.ImageEditorElement.SaveState();
radImageEditor1.ImageEditorElement.InvertColors()
radImageEditor1.ImageEditorElement.SaveState()