Structure
This article describes the inner structure and organization of the elements which build the RadDropDownList control.
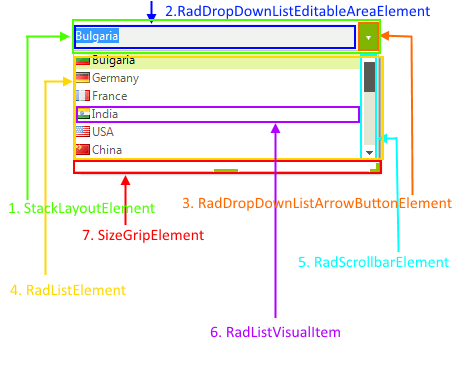
Figure 1: RadDropDownList visual structure

StackLayoutElement: Serves as a container element defining a stack layout.
RadDropDownListEditableAreaElement: Contains a RadDropDownTextBoxElement responsible for handling user input.
RadDropDownListArrowButtonElement: Expands the RadListElement.
RadListElement: Parent element containing the populated items and the scroll bar.
RadScrollbarElement: Scrolls through the items.
RadListVisualItem: Visual representation of the populated RadListDataItem.
SizeGripElement: Resizes the drop down element.