Design Time
To start using RadDropDownList just drag it from the toolbox and drop it at the form.
Smart Tag
Select RadDropDownList and click the small arrow on the top right position in order to open the Smart Tag. The Smart Tag for RadDropDownList lets you quickly access common tasks involved with building RadDropDownList elements and customizing appearance through themes.
Figure 1: Smart Tag

New Theme Manager: adds a new RadThemeManager component to the form.
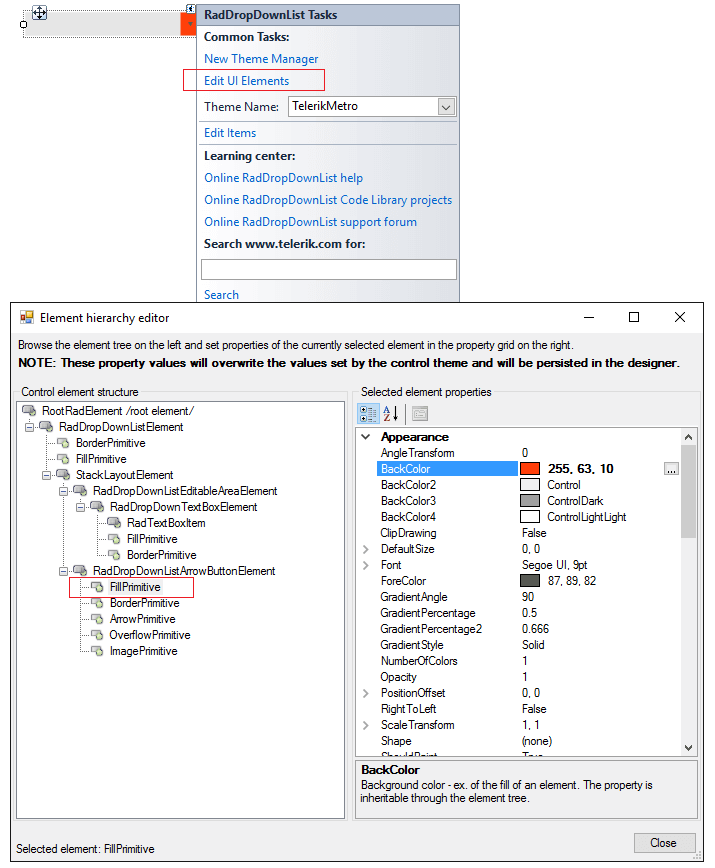
Edit UI Elements: allows setting properties at multiple levels of the class hierarchy.
Figure 2: Element hierarchy editor

Theme Name: select a theme name from the drop down list of themes available for that control. Selecting a theme allows you to change all aspects of the control's visual style at one time.
Edit Items: allows populating the RadDropDownList at design time. Additional information can be found in the Populating with Data >> Design Time help article.
Data Binding
You can bind RadDropDownList at design time by specifying the DataSource, ValueMember and DisplayMember properties. Additional information can be found on the following link: Data binding at design time.