Getting Started with WinForms DesktopAlert
This article shows how you can start using RadDesktopAlert.
| RELATED VIDEOS | |
|---|---|
|
WinForms RadDesktopAlert Getting Started with RadDesktopAlert In this video, you will learn how to get started with RadDesktopAlert. |
 |
Adding Telerik Assemblies Using NuGet
To use RadDesktopAlert when working with NuGet packages, install the Telerik.UI.for.WinForms.AllControls package. The package target framework version may vary.
Read more about NuGet installation in the Install using NuGet Packages article.
With the 2025 Q1 release, the Telerik UI for WinForms has a new licensing mechanism. You can learn more about it here.
Adding Assembly References Manually
When dragging and dropping a control from the Visual Studio (VS) Toolbox onto the Form Designer, VS automatically adds the necessary assemblies. However, if you're adding the control programmatically, you'll need to manually reference the following assemblies:
- Telerik.Licensing.Runtime
- Telerik.WinControls
- Telerik.WinControls.UI
- TelerikCommon
The Telerik UI for WinForms assemblies can be install by using one of the available installation approaches.
Defining the RadDesktopAlert
Follow the described steps below:
1. Create a new Windows Forms application in Visual Studio and open the designer of the default form.
2. Open the Visual Studio’s Toolbox, find the RadDesktopAlert component and add it to your form by using a drag-and-drop operation. The RadDesktopAlert will appear in the component tray of the Form designer and will be available for customization via the Visual Studio’s property grid.
3. Add a button to the form and create a handler for its Click event. In the event handler write the following code:
Setting up RadDesktopAlert
void radButton1_Click(object sender, EventArgs e)
{
this.radDesktopAlert1.ContentImage = envelopeImage;
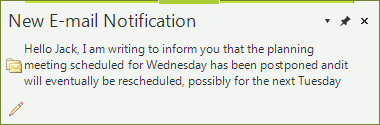
this.radDesktopAlert1.CaptionText = "New E-mail Notification";
this.radDesktopAlert1.ContentText = "Hello Jack, I am writing to inform you " +
"that the planning meeting scheduled for Wednesday has been postponed and" +
"it will eventually be rescheduled, possibly for the next Tuesday";
this.radDesktopAlert1.Show();
}
Private Sub radButton1_Click(ByVal sender As Object, ByVal e As EventArgs)
Me.radDesktopAlert1.ContentImage = envelopeImage
Me.radDesktopAlert1.CaptionText = "New E-mail Notification"
Me.radDesktopAlert1.ContentText = "Hello Jack, I am writing to inform you " & "that the planning meeting scheduled for Wednesday has been postponed and" & "it will eventually be rescheduled, possibly for the next Tuesday"
Me.radDesktopAlert1.Show()
End Sub
This way you will display an alert window at the bottom right part of the screen just the same way Microsoft Outlook does.
You can also set caption text, content text etc. by using the Property Grid in the Visual Studio designer.
By default, the desktop alert will remain visible for 10 seconds. The AutoClose property determines whether RadDesktopAlert will disappear after the period of time defined by the AutoCloseDelay property.
The RadDesktopAlert is initially shown with opacity set to 80% whereas it is changed to *100%& when the mouse enters its bounds. The alert can also be moved over the screen by using the grip at its upper part as shown on the picture below. At the upper right part of the desktop alert there are three buttons which allow for closing it, pinning it to the screen and displaying a list of options. You can also add custom buttons to the alert by using the ButtonItems collection.

To understand how to fully utilize the RadDesktopAlert, take a look at the Properties, Methods, Events help article.
Telerik UI for WinForms Learning Resources
- Telerik UI for WinForms Desktopalert Component
- Getting Started with Telerik UI for WinForms Components
- Telerik UI for WinForms Setup
- Telerik UI for WinForms Application Modernization
- Telerik UI for WinForms Visual Studio Templates
- Deploy Telerik UI for WinForms Applications
- Telerik UI for WinForms Virtual Classroom(Training Courses for Registered Users)
- Telerik UI for WinForms License Agreement)