Highlighting Elements
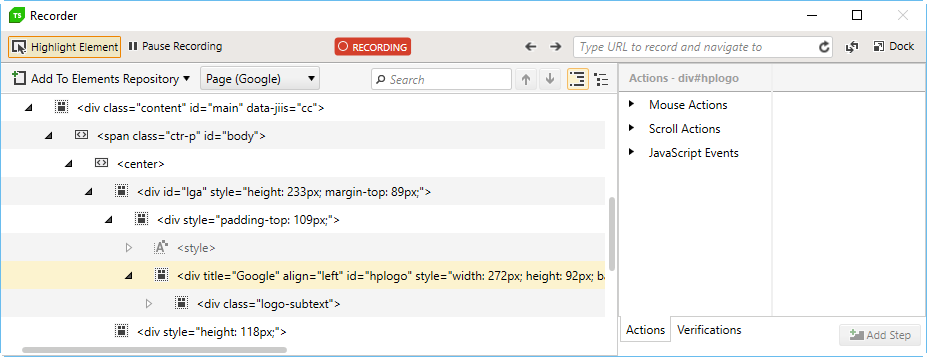
The Highlighting feature in Test Studio Dev Recorder allows you to inspect elements on page, add steps to enrich the automation beyond click and type actions, etc. Once the Highlighting is enabled you could hover over an element on page and pause the mouse shortly on it. A context menu appears providing relevant to the highlighted element functions.

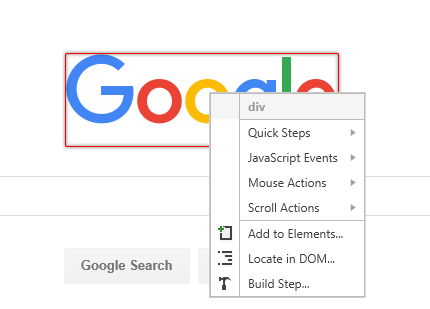
The element's context menu content is divided in few sections which provides further options.
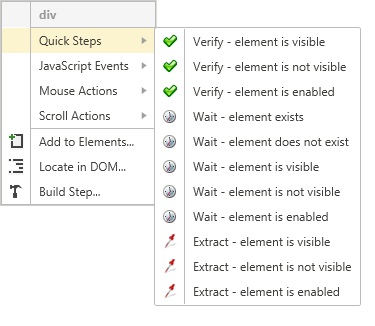
- Quick Steps - presents a context sensitive list of tasks that can be performed against the highlighted element, such as build a verification or create a wait step etc.

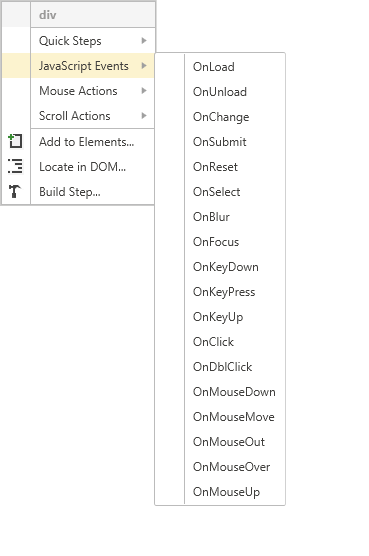
- JavaScript Events - can be invoked against the highlighted element.

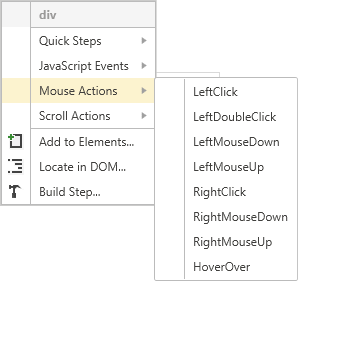
- Mouse Actions - can be invoked, as if the user was directly using the mouse to click or hover the highlighted element. This option mimics a click on the button and is browser based.

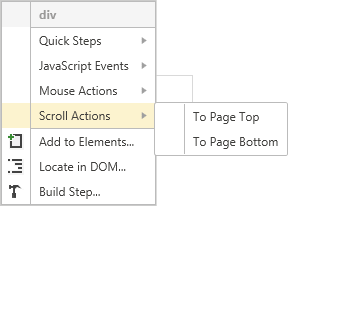
- Scroll Actions - scrolls the highlighted element to the top or the bottom of the page.

Add to Elements - adds the highlighted element to the Elements Explorer.
Locate in DOM - navigates to the DOM Explorer and selects the corresponding element.
Build Step... - highlights the element in the DOM and provide you bunch of actions you can take against the selected element - all of the above listed quick steps as well as the ability to add an advanced verification.