Getting Started with the .NET MAUI WrapLayout
This guide provides the information you need to start using the Telerik UI for .NET MAUI WrapLayout by adding the control to your project.
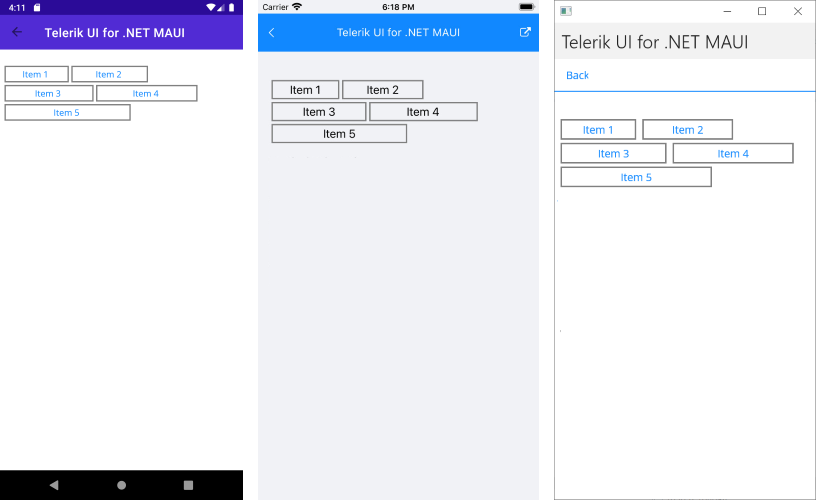
At the end, you will achieve the following result.

Prerequisites
Before adding the WrapLayout, you need to:
Define the Control
1. When your .NET MAUI application is set up, you are ready to add a WrapLayout control to your page.
<telerik:RadWrapLayout Orientation="Horizontal">
<telerik:RadBorder Style="{StaticResource DefaultBorderStyle}" WidthRequest="100">
<Label Text="Item 1" HorizontalOptions="Center" Margin="2"/>
</telerik:RadBorder>
<telerik:RadBorder Style="{StaticResource DefaultBorderStyle}" WidthRequest="120">
<Label Text="Item 2" Style="{StaticResource DefaultLabelStyle}"/>
</telerik:RadBorder>
<telerik:RadBorder Style="{StaticResource DefaultBorderStyle}" WidthRequest="140">
<Label Text="Item 3" Style="{StaticResource DefaultLabelStyle}"/>
</telerik:RadBorder>
<telerik:RadBorder Style="{StaticResource DefaultBorderStyle}" WidthRequest="160">
<Label Text="Item 4" Style="{StaticResource DefaultLabelStyle}"/>
</telerik:RadBorder>
<telerik:RadBorder Style="{StaticResource DefaultBorderStyle}" WidthRequest="200">
<Label Text="Item 5" Style="{StaticResource DefaultLabelStyle}"/>
</telerik:RadBorder>
</telerik:RadWrapLayout>
2. The resources for RadBorder applied in the Page's Resource:
<Style x:Key="DefaultBorderStyle" TargetType="telerik:RadBorder">
<Setter Property="BorderColor" Value="Gray"/>
<Setter Property="BorderThickness" Value="1"/>
<Setter Property="Margin" Value="2"/>
</Style>
<Style x:Key="DefaultLabelStyle" TargetType="Label">
<Setter Property="HorizontalOptions" Value="Center"/>
<Setter Property="Margin" Value="2"/>
</Style>
3. Add the following namespace:
xmlns:telerik="http://schemas.telerik.com/2022/xaml/maui"
4. Register the Telerik controls through the Telerik.Maui.Controls.Compatibility.UseTelerik extension method called inside the CreateMauiApp method of the MauiProgram.cs file of your project:
using Telerik.Maui.Controls.Compatibility;
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseTelerik()
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
Additional Resources
- .NET MAUI WrapLayout Product Page
- .NET MAUI WrapLayout Forum Page
- Telerik .NET MAUI Blogs
- Telerik .NET MAUI Roadmap