.NET MAUI TemplatedPicker Styling
The TemplatedPicker control for .NET MAUI provides styling options for customizing its appearance. You can style the TemplatedPicker itself, as well as its popup or dropdown depending on the PickerMode setting.
The control supports the following styling properties:
-
BackgroundColor—Defines the background color of the picker. -
BorderColor—Defines the border color of the picker. -
BorderThickness—Specifies the border thickness of the picker. The default value isnew Thickness(0,0,0,1). -
CornerRadius—Specifies the corner radius of the picker. -
ClearButtonStyle(of typeStylewith target typeRadButton)—Defines the style applied to the Clear button. -
ToggleButtonStyle(of typeStylewith target typeRadButton)—Specifies the style of the Toggle button. -
PlaceholderLabelStyle(of typeStylewith target typeLabel)—Defines the style applied to the placeholder label. -
DisplayLabelStyle(of typeStylewith target typeLabel)—Defines the style applied to the label which is visualized when an item from the selector is picked.
The TemplatedPicker exposes the following properties for styling its border and background color:
Example
The following example shows how the styling properties are applied.
Define the RadTemplatedPicker
<telerik:RadTemplatedPicker x:Name="picker"
BorderColor="#8660C5"
Placeholder="Pick a destination!"
DisplayStringFormat="Destination: {0}"
DisplayLabelStyle="{StaticResource displayLabelStyle}"
PlaceholderLabelStyle="{StaticResource defaultPlaceholderLabelStyle}"
ClearButtonStyle="{StaticResource clearButtonStyle}"
ToggleButtonStyle="{StaticResource toggleButtonStyle}"
IsClearButtonVisible="True"
IsToggleButtonVisible="True"
SelectedValue="{Binding FromCity, Mode=TwoWay}"
DisplayMemberPath="Name"
AutomationId="templatedPicker">
<telerik:RadTemplatedPicker.SelectorTemplate>
<ControlTemplate>
<Grid ColumnDefinitions="*,*" HeightRequest="250">
<Grid.Style>
<OnPlatform x:TypeArguments="Style">
<On Platform="WinUI">
<Style TargetType="Grid">
<Setter Property="WidthRequest" Value="{Binding Width, Source={x:Reference picker}}" />
</Style>
</On>
</OnPlatform>
</Grid.Style>
<telerik:RadBorder Grid.ColumnSpan="2"
Style="{StaticResource defaultRadBorderStyle}" />
<telerik:RadSpinner x:Name="countriesSpinner"
Grid.Column="0"
ItemsSource="{Binding Countries}"
ItemStyle="{StaticResource itemStyle}"
SelectedItemStyle="{StaticResource selectedItemStyle}"
DisplayMemberPath="Name" />
<telerik:RadSpinner x:Name="citiesSpinner"
Grid.Column="1"
ItemsSource="{Binding SelectedItem.Cities, Source={x:Reference countriesSpinner}}"
SelectedItem="{TemplateBinding SelectedValue}"
ItemStyle="{StaticResource itemStyle}"
SelectedItemStyle="{StaticResource selectedItemStyle}"
DisplayMemberPath="Name" />
</Grid>
</ControlTemplate>
</telerik:RadTemplatedPicker.SelectorTemplate>
</telerik:RadTemplatedPicker>
Define the PlaceholderLabelStyle
<Style x:Key="defaultPlaceholderLabelStyle" TargetType="Label">
<Setter Property="TextColor" Value="#4A4949"/>
<Setter Property="HorizontalTextAlignment" Value="Center"/>
<Setter Property="VerticalTextAlignment" Value="Center"/>
</Style>
Define the DisplayLabelStyle
<Style x:Key="displayLabelStyle" TargetType="Label">
<Setter Property="TextColor" Value="#151950"/>
<Setter Property="HorizontalTextAlignment" Value="Center"/>
<Setter Property="VerticalTextAlignment" Value="Center"/>
</Style>
Add the following data item for the first spinner
public class Country : NotifyPropertyChangedBase
{
private string name;
public Country()
{
this.Cities = new ObservableCollection<City>();
}
public string Name
{
get
{
return this.name;
}
set
{
if (value != this.name)
{
this.UpdateValue(ref this.name, value);
}
}
}
public ObservableCollection<City> Cities { get; }
}
Add the following data item for the second spinner
public class City : NotifyPropertyChangedBase
{
private string name;
public string Name
{
get
{
return this.name;
}
set
{
if (value != this.name)
{
this.UpdateValue(ref this.name, value);
}
}
}
}
Here is a sample definition of the ViewModel
public class LocationViewModel : NotifyPropertyChangedBase
{
private Country fromCountry;
private City fromCity;
public LocationViewModel()
{
this.Countries = new ObservableCollection<Country>
{
new Country
{
Name = "Austria",
Cities =
{
new City { Name = "Graz" },
new City { Name = "Innsbruck" },
new City { Name = "Linz" },
new City { Name = "Ratz" },
new City { Name = "Salzburg" },
new City { Name = "Vienna" },
new City { Name = "Wolfsberg" },
new City { Name = "Zeltweg" }
}
},
new Country
{
Name = "Belgium",
Cities =
{
new City { Name = "Antwerp" },
new City { Name = "Assesse" },
new City { Name = "Bruges" },
new City { Name = "Charleroi" },
new City { Name = "Lint" },
new City { Name = "Ranst" },
new City { Name = "Schaffen" },
new City { Name = "Veurne" },
new City { Name = "Zingem" },
}
},
new Country
{
Name = "Denmark",
Cities =
{
new City { Name = "Aalborg" },
new City { Name = "Aarhus" },
new City { Name = "Billund" },
new City { Name = "Copenhagen" },
new City { Name = "Karup" },
new City { Name = "Odense" },
new City { Name = "Viborg" },
new City { Name = "Vojens" }
}
},
new Country
{
Name = "France",
Cities =
{
new City { Name = "Aurillac" },
new City { Name = "Belley" },
new City { Name = "Carcassonne" },
new City { Name = "Caen" },
new City { Name = "Deauville" },
new City { Name = "La Rochelle" },
new City { Name = "Nice" },
new City { Name = "Marseille" },
new City { Name = "Paris" },
new City { Name = "Rodez" }
}
},
new Country
{
Name = "Germany",
Cities =
{
new City { Name = "Baden-Baden" },
new City { Name = "Berlin" },
new City { Name = "Borkum" },
new City{ Name = "Bremen" },
new City{ Name = "Dortmund" },
new City{ Name = "Dresden" },
new City{ Name = "Hamburg" },
new City{ Name = "Hannover" },
new City{ Name = "Leipzig" },
new City{ Name = "Mannheim" },
new City{ Name = "Munich" },
new City{ Name = "Nuremberg" }
}
},
new Country
{
Name = "Italy",
Cities =
{
new City { Name = "Aosta" },
new City { Name = "Bari" },
new City { Name = "Bologna" },
new City { Name = "Parma" },
new City { Name = "Rimini" },
new City { Name = "Rome" }
}
},
new Country
{
Name = "Netherlands",
Cities =
{
new City { Name = "Amsterdam" },
new City { Name = "Bonaire" },
new City { Name = "Eindhoven" },
new City { Name = "Maastricht" },
new City { Name = "Rotterdam" }
}
},
new Country
{
Name = "Portugal",
Cities =
{
new City { Name = "Braga" },
new City { Name = "Cascais" },
new City { Name = "Lisbon" },
new City { Name = "Porto" }
}
},
new Country
{
Name = "Spain",
Cities =
{
new City { Name = "Alicante" },
new City { Name = "Barcelona" },
new City { Name = "Madrid" },
new City { Name = "Seville" },
new City { Name = "Valencia" },
new City { Name = "Zaragoza" }
}
},
new Country
{
Name = "United Kingdom",
Cities =
{
new City { Name = "Bristol" },
new City { Name = "Liverpool" },
new City { Name = "London" },
new City { Name = "Manchester" },
new City { Name = "Norwich" },
new City { Name = "Southampton" }
}
},
};
}
public Country FromCountry
{
get
{
return this.fromCountry;
}
set
{
if (value != this.fromCountry)
{
this.UpdateValue(ref this.fromCountry, value);
}
}
}
public City FromCity
{
get
{
return this.fromCity;
}
set
{
if (value != this.fromCity)
{
this.UpdateValue(ref this.fromCity, value);
}
}
}
public ObservableCollection<Country> Countries { get; }
}
Set the defined LocationViewModel as a BindingContext of the page
this.BindingContext = new LocationViewModel();
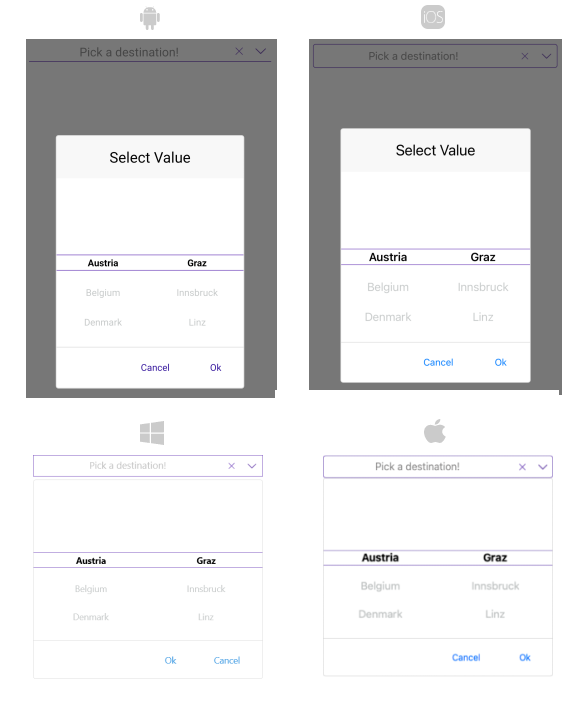
This is how the TemplatedPicker looks when the styling properties are applied:

For a sample Styling example, refer to the
TemplatedPicker/Stylingfolder of the Telerik UI for .NET MAUI SDKBrowser Application.