Getting Started with the .NET MAUI SideDrawer
This guide provides the information you need to start using the Telerik UI for .NET MAUI SideDrawer by adding the control to your project.
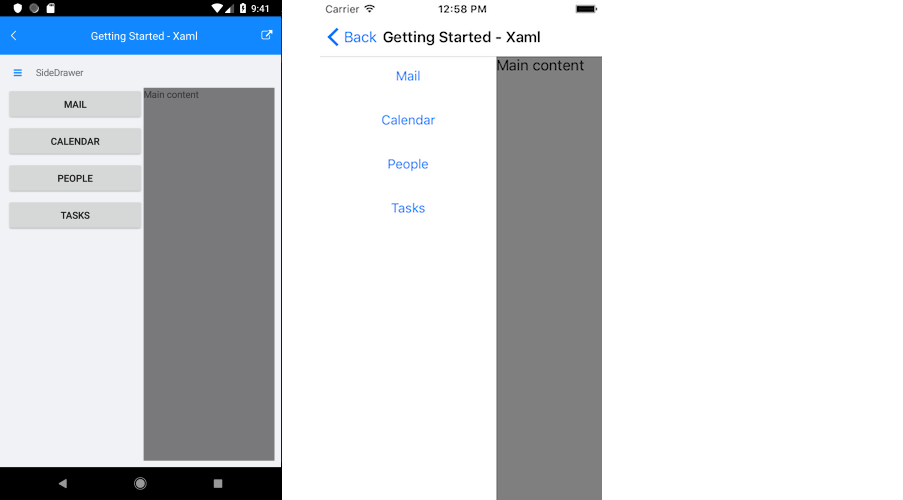
At the end, you will achieve the following result.

Prerequisites
Before adding the SideDrawer, you need to:
Define the Control
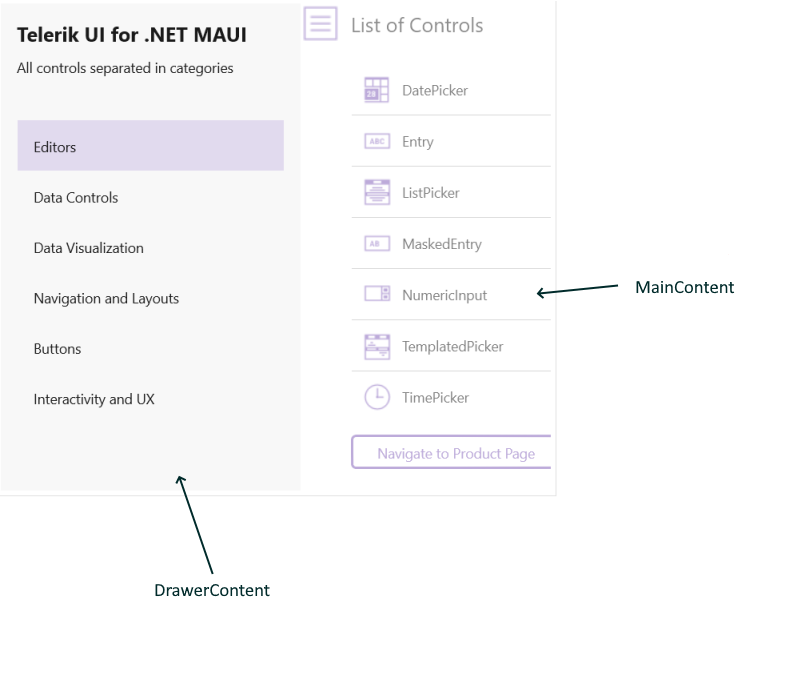
The SideDrawer control contains two views - MainContent and DrawerContent The DrawerContent represents the hidden view (in it you can place navigational UI, any common setting, etc), while the MainContent hosts the main View.

1. When your .NET MAUI application is set up, you are ready to add a SideDrawer control to your page. The following example demonstrates how to define the MainContent and DrawerContent of the control.
2. Add the following namespace:
3. Add the DefaultButtonStyle to the VerticalStackLayout Resources.
4. Register the Telerik controls through the Telerik.Maui.Controls.Compatibility.UseTelerik extension method called inside the CreateMauiApp method of the MauiProgram.cs file of your project: