.NET MAUI Scheduler Special Slots Styling
The Scheduler for .NET MAUI control makes it easy to customize the look & feel of the special slots.
The Scheduler's ViewDefinitions (Day, Week, MultiDay and Month) provide a SpecialSlotStyleSelector (Telerik.Maui.Controls.IStyleSelector) property which conditionally applies different styles to special slots depending on some logic.
In the example special slots are used to distinguish the non-working hours. In addition, the custom SpecialSlotStyleSelector applies separate style non-working hours during the week day and the weekend.
1. Create a custom Style Selector class:
public class CustomSpecialSlotStyleSelector : IStyleSelector
{
public Style NonWorkingStyle { get; set; }
public Style WeekendStyle { get; set; }
public Style SelectStyle(object item, BindableObject bindable)
{
var slot = item as SlotNode;
if (slot.Start.DayOfWeek == DayOfWeek.Friday && slot.End.DayOfWeek == DayOfWeek.Monday)
{
return this.WeekendStyle;
}
return this.NonWorkingStyle;
}
}
2. Add the style selector with the corresponding styles to the page resources:
<local:CustomSpecialSlotStyleSelector x:Key="CustomSpecialSlotStyleSelector">
<local:CustomSpecialSlotStyleSelector.NonWorkingStyle>
<Style TargetType="telerik:SchedulerBoxView">
<Setter Property="BackgroundColor" Value="#99F2EFF9" />
</Style>
</local:CustomSpecialSlotStyleSelector.NonWorkingStyle>
<local:CustomSpecialSlotStyleSelector.WeekendStyle>
<Style TargetType="telerik:SchedulerBoxView">
<Setter Property="BackgroundColor" Value="#99F9F2EF" />
</Style>
</local:CustomSpecialSlotStyleSelector.WeekendStyle>
</local:CustomSpecialSlotStyleSelector>
3. Add the ViewModel class with the SpecialSlotsSource defined:
public class ViewModel : NotifyPropertyChangedBase
{
public ViewModel()
{
var now = DateTime.Now;
this.NonWorkingHours = new ObservableCollection<Slot>();
DateTime start = new DateTime(2010, 1, 1, 8, 0, 0);
DateTime end = new DateTime(2010, 1, 1, 18, 0, 0);
this.NonWorkingHours.Add(new Slot(end, start.AddDays(1))
{
RecurrencePattern = new RecurrencePattern(null, RecurrenceDays.Monday | RecurrenceDays.Tuesday | RecurrenceDays.Wednesday | RecurrenceDays.Thursday, RecurrenceFrequency.Weekly, 1, null, null)
});
this.NonWorkingHours.Add(new Slot(end, start.AddDays(3))
{
RecurrencePattern = new RecurrencePattern(null, RecurrenceDays.Friday, RecurrenceFrequency.Weekly, 1, null, null)
});
}
public ObservableCollection<Slot> NonWorkingHours { get; set; }
}
4. Define the Scheduler with the SpecialSlotStyleSelector property applied to the view definitions:
<telerik:RadScheduler x:Name="scheduler" ActiveViewDefinitionIndex="1">
<telerik:RadScheduler.ViewDefinitions>
<telerik:DayViewDefinition SpecialSlotsSource="{Binding NonWorkingHours}"
SpecialSlotStyleSelector="{StaticResource CustomSpecialSlotStyleSelector}" />
<telerik:WeekViewDefinition SpecialSlotsSource="{Binding NonWorkingHours}"
SpecialSlotStyleSelector="{StaticResource CustomSpecialSlotStyleSelector}" />
</telerik:RadScheduler.ViewDefinitions>
</telerik:RadScheduler>
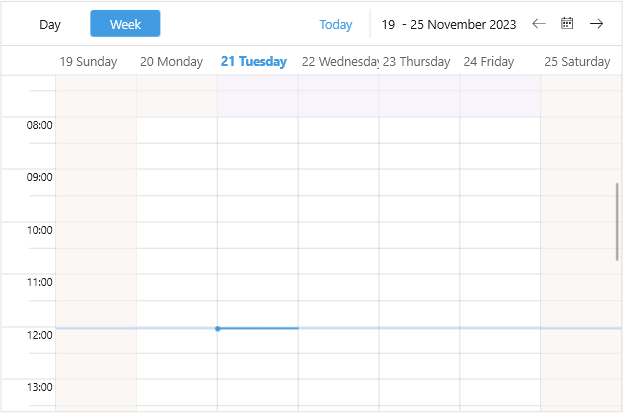
Check the result on Windows below: