.NET MAUI Popup Styling
The OutsideBackgroundColor property of the .NET MAUI Popup lets you customize the color outside the element.
In most cases, this feature is used for modal popups to indicate that the user cannot interact with the UI behind. The default value is Color.Transparent.
You can apply the transparency of the overlay through the alpha channel of the chosen color. If you're using a hexadecimal code, its format has to be #AARRGGBB, where the first pair of letters, the AA, represents the alpha channel.
Below is an example on how to apply OutsideBackgroundColor to a modal popup.
Set the needed event handlers that are used to show or hide the popup:
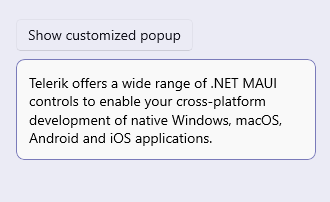
The following image shows a Popup with an applied overlay color: