.NET MAUI Entry Overview
The Telerik UI for .NET MAUI Entry is a text input control that accepts string input and provides various customization options such as adding watermarks, setting its read-only state, defining border styles, and more.
The Entry is part of Telerik UI for .NET MAUI, the most comprehensive UI suite for .NET MAUI! To try it out, sign up for a free 30-day trial and kickstart your cross-platform app development today.

Key Features of the .NET MAUI Entry
Placeholder—The Entry allows you to add a hint text as a placeholder to guide the users what is the expected input. In addition you can style the Placeholder.
Password functionality—You can hide the characters that users type for privacy and security reasons.
Keyboard support—You can add a virtual keyboard and specify its type, for example, Numeric.
Non-editable (Read-only) state—You can define whether users can edit the Entry or not by setting a single property.
Maximum number of symbols—The Entry enables you to set a maximum length for its input.
Text selection—You can specify the starting position of the selected text as well as the number of characters of the selected Entry input.
Text prediction—Define whether to have a predictive text while typing in the Entry.
Validation—If the user is entering a value not matching the requirements, the Entry will display an error message, which you can customize.
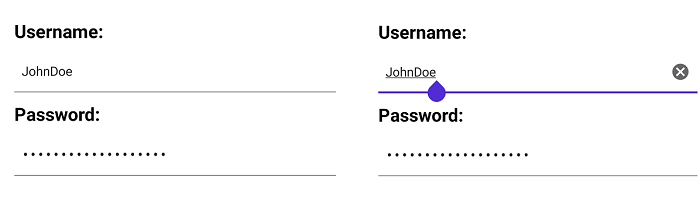
Clear button—Gives you the option to clear all the text entered in the Entry using a single button.
Commands support—Use the
ReturnCommandto implement additional logic when pressing the keyboard return key.Various styling options—For applying corner radius, clear button color, placeholder color and more.