.NET MAUI Entry Validation
The Telerik UI for .NET MAUI entry control provides validation mechanism. If the user is entering a value not matching the requirements, the Entry will display an error message, which you can customize.
IsValueValid(bool)—Specifies whether the Text entered inside the control is valid. The default value is true.ValidationErrorMessage(string)—Specifies the error message which is displayed when the text entered inside the control is not valid.
<telerik:RadEntry ValidationErrorMessage="Value is not valid"
IsValueValid="False"
Placeholder="Enter text here"
PlaceholderColor="#99000000">
</telerik:RadEntry>
And the namespace used:
xmlns:telerik="http://schemas.telerik.com/2022/xaml/maui"
- The Entry control in
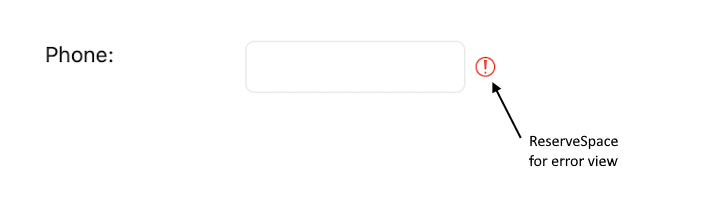
MacCatalystis preserving space on its right side for the error icon. If developers are not using the validation feature of the Entry, the control has an API that makes the control takes its entire space - theReserveSpaceForErrorView(bool) property. The default value istrue. The image below shows the error icon that is displayed inside the reserved space:

Styling the Error View
Use the following properties to style the error view when validation applies:
-
ValidationErrorColor(Color)—Defines the custom color for the error views. -
ValidationErrorImageStyle(Stylewith target typeImage)—Defines the style that applies to the error icon. -
ValidationErrorLabelStyle(Stylewith target typeLabel)—Defines the style that applies to the error label.