Getting Started with the .NET MAUI Chart
This guide provides the information you need to start using the Telerik UI for .NET MAUI Chart by adding the control to your project.
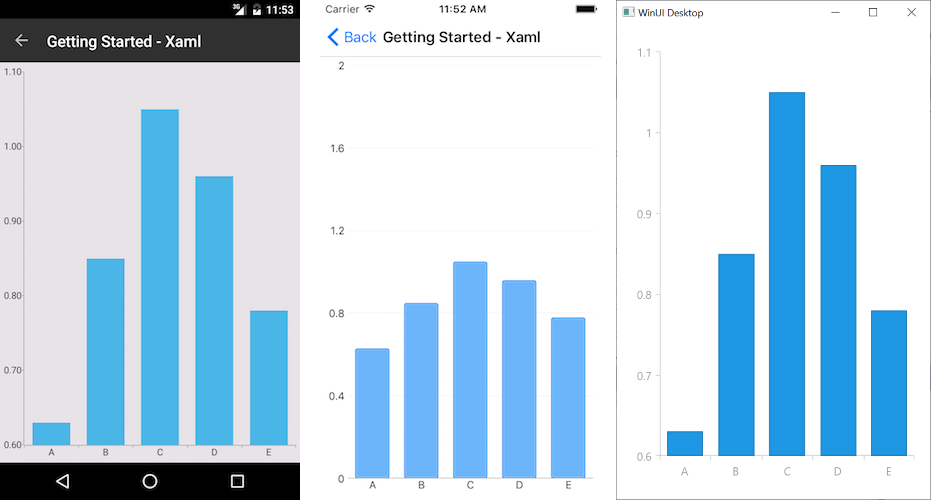
At the end, you will achieve the following result.

Prerequisites
Before adding the Chart, you need to:
Define the Control
1.When your .NET MAUI application is set up, you are ready to add a Chart control to your page.
<telerik:RadCartesianChart x:Name="chart" AutomationId="chart">
<telerik:RadCartesianChart.BindingContext>
<local:ViewModel />
</telerik:RadCartesianChart.BindingContext>
<telerik:RadCartesianChart.HorizontalAxis>
<telerik:CategoricalAxis />
</telerik:RadCartesianChart.HorizontalAxis>
<telerik:RadCartesianChart.VerticalAxis>
<telerik:NumericalAxis />
</telerik:RadCartesianChart.VerticalAxis>
<telerik:RadCartesianChart.Series>
<telerik:BarSeries CategoryBinding="Category"
ValueBinding="Value"
ItemsSource="{Binding Data}" />
</telerik:RadCartesianChart.Series>
</telerik:RadCartesianChart>
var chart = new RadCartesianChart
{
HorizontalAxis = new CategoricalAxis(),
VerticalAxis = new NumericalAxis(),
BindingContext = new ViewModel()
};
var series = new BarSeries();
series.SetBinding(ChartSeries.ItemsSourceProperty, new Binding("Data"));
series.ValueBinding = new PropertyNameDataPointBinding { PropertyName = "Value" };
series.CategoryBinding = new PropertyNameDataPointBinding { PropertyName = "Category" };
chart.Series.Add(series);
2.Add the following namespace:
xmlns:telerik="http://schemas.telerik.com/2022/xaml/maui"
using Telerik.Maui.Controls.Compatibility.Chart;
3. Register the Telerik controls through the Telerik.Maui.Controls.Compatibility.UseTelerik extension method called inside the CreateMauiApp method of the MauiProgram.cs file of your project:
using Telerik.Maui.Controls.Compatibility;
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseTelerik()
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
Visualize Sample Data
1. Now that you have added the control to your project, define the business model:
public class CategoricalData
{
public object Category { get; set; }
public double Value { get; set; }
}
2. Set the ViewModel:
public class ViewModel
{
public ViewModel()
{
this.Data = GetCategoricalData();
}
public ObservableCollection<CategoricalData> Data { get; set; }
private static ObservableCollection<CategoricalData> GetCategoricalData()
{
var data = new ObservableCollection<CategoricalData> {
new CategoricalData { Category = "A", Value = 0.63 },
new CategoricalData { Category = "B", Value = 0.85 },
new CategoricalData { Category = "C", Value = 1.05 },
new CategoricalData { Category = "D", Value = 0.96 },
new CategoricalData { Category = "E", Value = 0.78 },
};
return data;
}
}
Additional Resources
- .NET MAUI Chart Product Page
- .NET MAUI Chart Forum Page
- Telerik .NET MAUI Blogs
- Telerik .NET MAUI Roadmap