Getting Started with the .NET MAUI Accordion control
This guide provides the information you need to start using the Telerik UI for .NET MAUI Accordion by adding the control to your project.
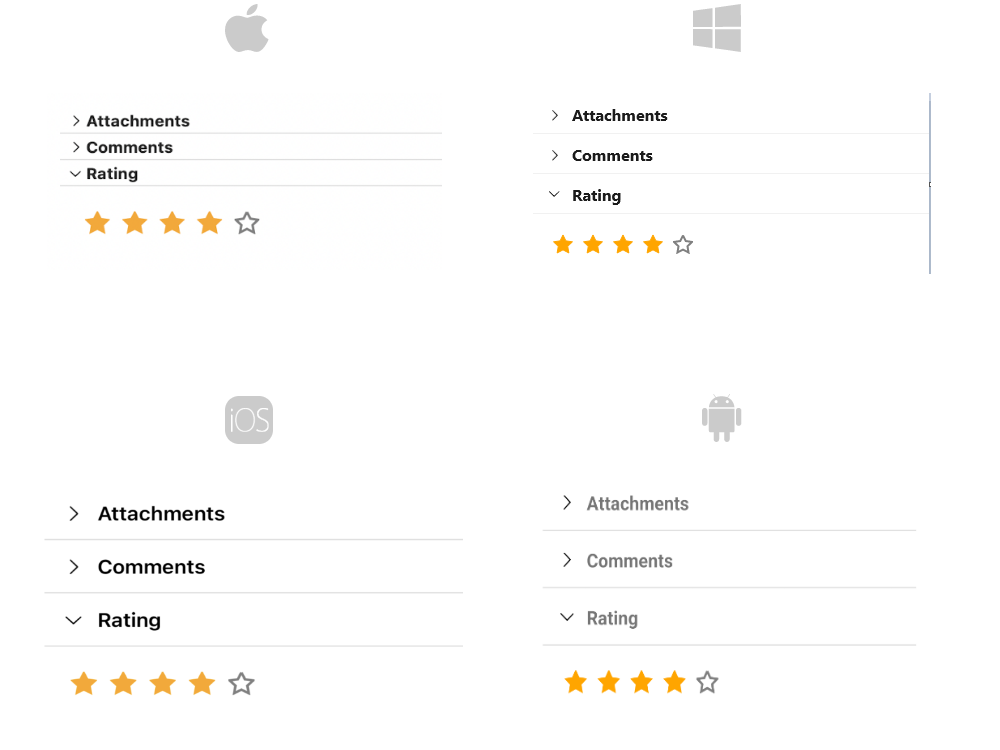
At the end, you will be able to achieve the following result.

Prerequisites
Before adding the Accordion, you need to:
Define the Control
When your .NET MAUI application is set up, you are ready to add a Accordion control to your page.
1. Here is the Accordion definition in XAML and C#:
<telerik:RadAccordion x:Name="accordion" AutomationId="accordion">
<telerik:AccordionItem HeaderText="Attachments">
<telerik:AccordionItem.Content>
<Label Text="Attach files" Margin="30" />
</telerik:AccordionItem.Content>
</telerik:AccordionItem>
<telerik:AccordionItem HeaderText="Comments">
<telerik:AccordionItem.Content>
<Label Text="Add your comment here" Margin="30" />
</telerik:AccordionItem.Content>
</telerik:AccordionItem>
<telerik:AccordionItem HeaderText="Rating" IsExpanded="True">
<telerik:AccordionItem.Content>
<telerik:RadShapeRating x:Name="rating" Margin="20"/>
</telerik:AccordionItem.Content>
</telerik:AccordionItem>
</telerik:RadAccordion>
var accordion = new RadAccordion();
var attachmentsSection = new AccordionItem { HeaderText = "Attachments" };
attachmentsSection.Content = new Label { Text = "Attach files", Margin = 30 };
accordion.Children.Add(attachmentsSection);
var commentsSection = new AccordionItem { HeaderText = "Comments" };
commentsSection.Content = new Label { Text = "Add your comment here", Margin = 30 };
accordion.Children.Add(commentsSection);
var ratingSection = new AccordionItem { IsExpanded = true, HeaderText = "Rating" };
ratingSection.Content = new RadShapeRating { Margin = 20 };
accordion.Children.Add(ratingSection);
RadAccordionprovides a read only collectionItemsof typeIList<AccordionItem>.
2. Add the telerik namespace:
xmlns:telerik="http://schemas.telerik.com/2022/xaml/maui"
3. Register the Telerik controls through the Telerik.Maui.Controls.Compatibility.UseTelerik extension method called inside the CreateMauiApp method of the MauiProgram.cs file of your project:
using Telerik.Maui.Controls.Compatibility;
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseTelerik()
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
For the Accordion Getting Started example refer to the SDKBrowser Demo Application.
Additional Resources
- .NET MAUI Accordion Product Page
- .NET MAUI Accordion Forum Page
- Telerik .NET MAUI Blogs
- Telerik .NET MAUI Roadmap