How to Handle Application with HTML IFrames
Test Studio has built-in mechanism to recognize iFrames in web applications' DOM tree and records the elements in these automatically. Depending on the page structure and implementation of frames, you may even miss the fact there are frames in the application and related to the elements added in the test project.
If you need to know more about HTML frames structure, this article describes how elements in iFrames are recorded and represented in the Test Studio project.
How Frames are Listed in the DOM Explorer
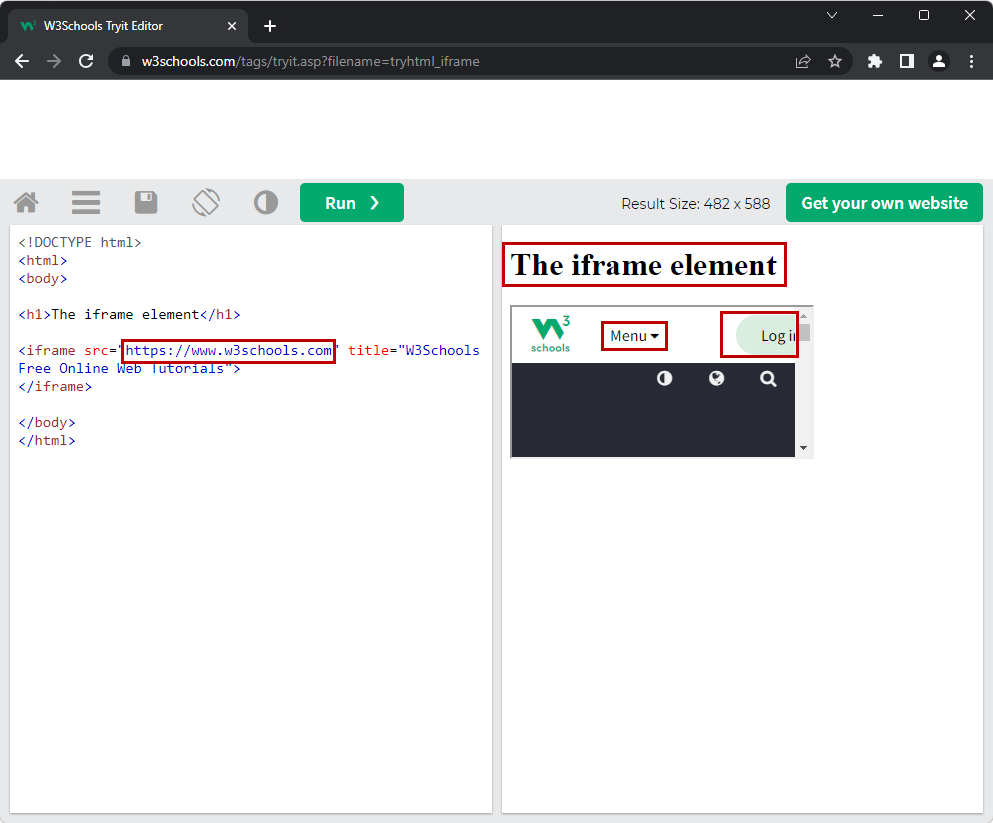
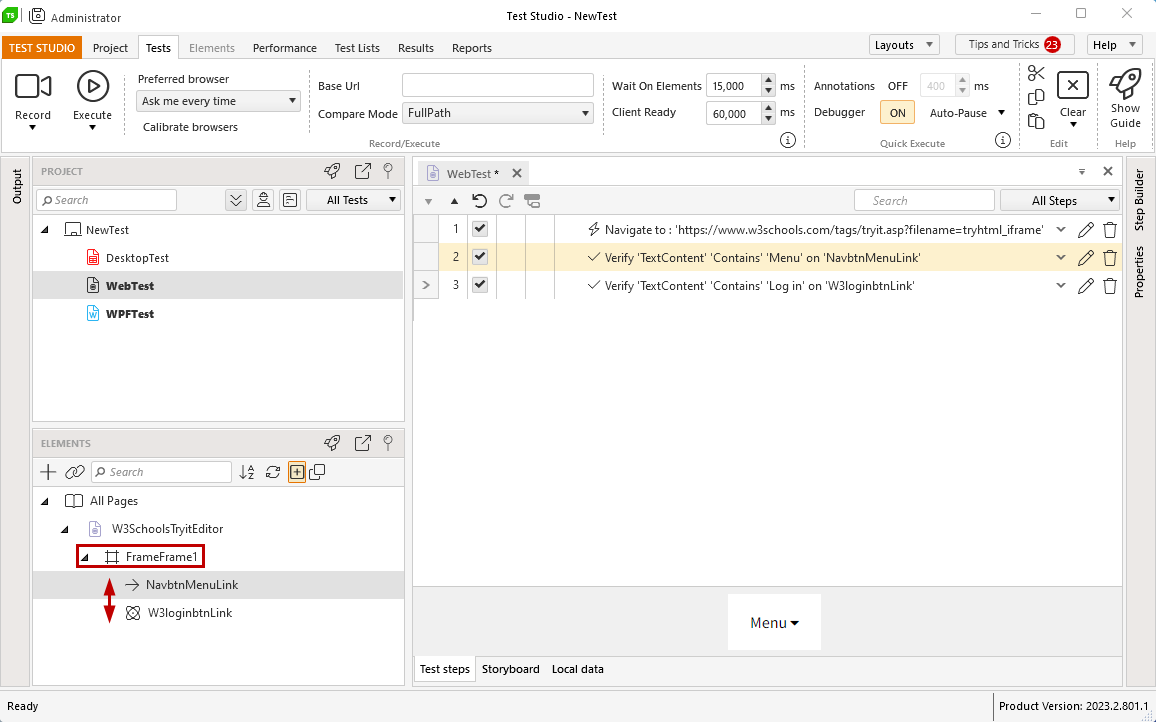
The target page of the below example is a demo W3School page for iframes. The test sceanrio verifies the displayed text on few elements on the page (highlighted on the image below).

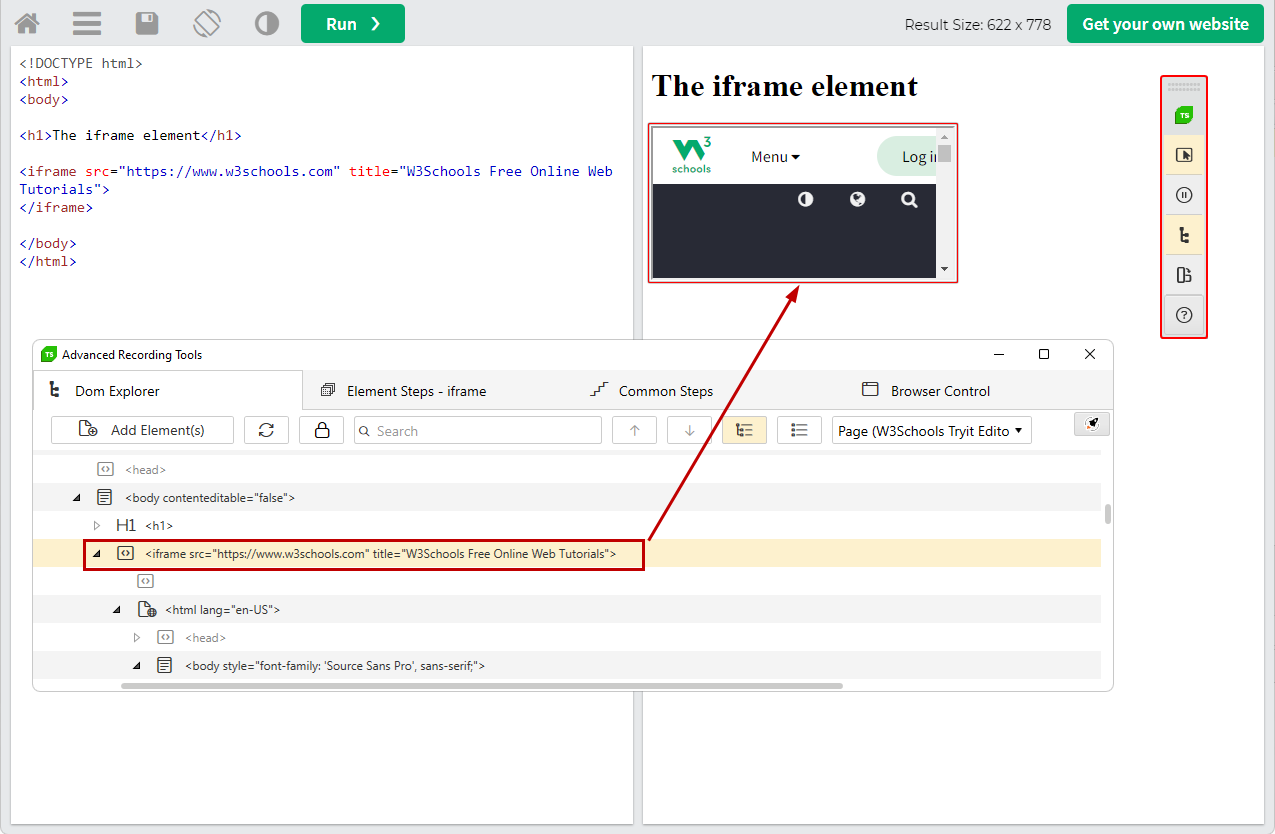
The W3School demo pages always display the result of a sample in a frame. For this particular example, there is one more frame nested in the Results frame. In Test Studio DOM Explorer the nested frames are represented as in the actual DOM tree of the page.

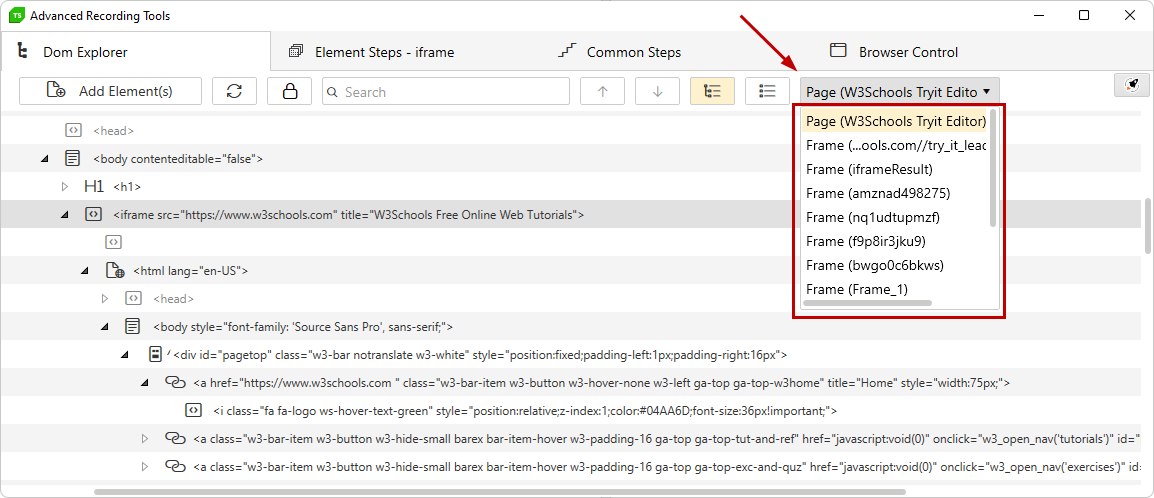
If there are any frames on the page, these will be listed in a dropdown in the Test Studio recorder DOM Explorer - this is the parent node filter dropdown. It allows you to choose which node from the DOM tree to display in the Explorer and work with it to add steps against its elements.

Recording Actions against IFrames
In the general case, there is nothing specific in the recording experience against the elements of a frame - you can directly perform the actions against the page to add steps in the test, or choose an option from the Highlighting menu.
The steps recorded against elements in frames look the same way as any other step. What makes the difference is how the target element is listed in the Elements Explorer - there is an additional node, which represents the frame element for Test Studio.

Tip
Find out more for the frame nodes in the Elements Explorer in this dedicated article.
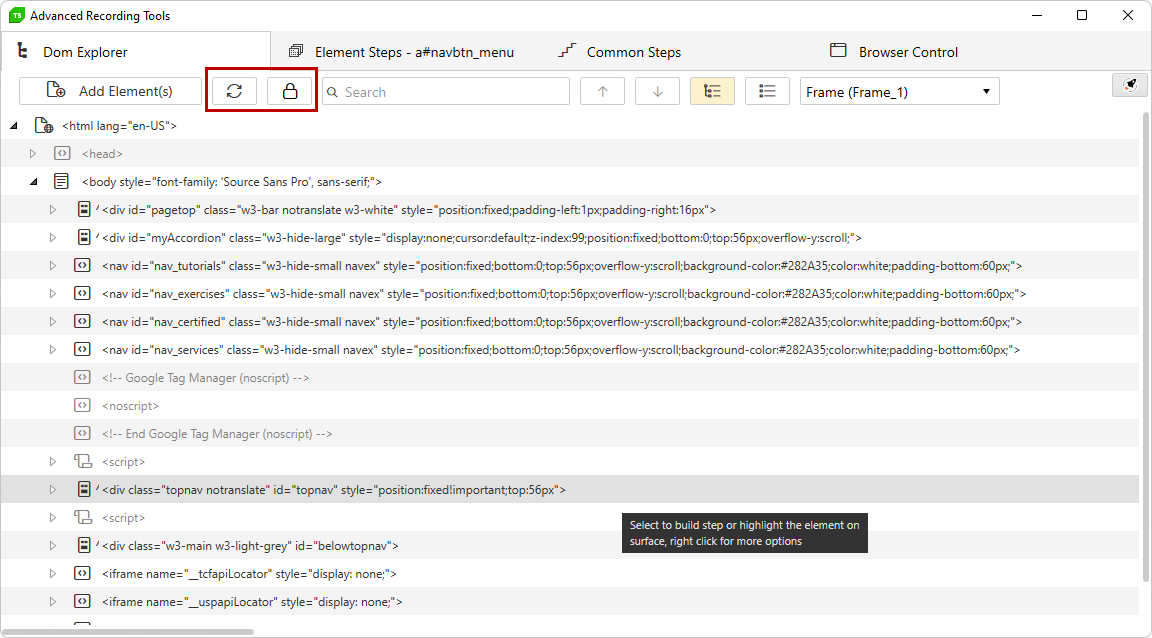
Disable Auto-Refresh for the DOM Explorer
If the application under test has dynamically changing content, for example a countdown watch, this causes the Element Tree in the DOM Explorer to constantly refresh. In such cases you can use the Freeze/Unfreeze button to stop the auto-refresh action, and the Refresh button to fetch the current state of DOM tree.