Chart for Xamarin.iOS: Column Series
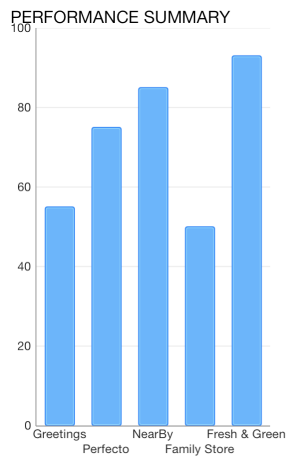
TKChartColumnSeries are used to visualize data points as column blocks where the height of each bar denotes the magnitude of its value. The following snippet demonstrates how to manually populate one Column series:
Random r = new Random ();
List<TKChartDataPoint> list = new List<TKChartDataPoint> ();
for (int i = 0; i < 8; i++) {
list.Add(new TKChartDataPoint (new NSNumber (i+1), new NSNumber (r.Next () % 100)));
}
TKChartColumnSeries series = new TKChartColumnSeries (list.ToArray());
series.Style.PaletteMode = TKChartSeriesStylePaletteMode.UseItemIndex;
series.Selection = TKChartSeriesSelection.DataPoint;
series.MaxColumnWidth = 50;
series.MinColumnWidth = 20;
chart.AddSeries(series);

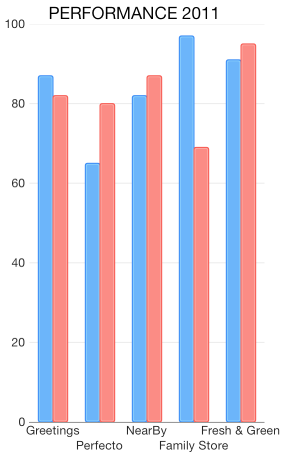
Configure clustering of column series
If you want to cluster multiple column series side by side, they should use a shared x-axis:
Random r = new Random();
for (int i = 0; i < 4; i++) {
List<TKChartDataPoint> list = new List<TKChartDataPoint>();
for (int j = 0; j < 8; j++) {
list.Add(new TKChartDataPoint(new NSNumber(j), new NSNumber(r.Next() % 100)));
}
TKChartColumnSeries series = new TKChartColumnSeries (list.ToArray ());
series.Title = String.Format ("Series %d", i);
series.StackInfo = stackInfo;
series.Selection = TKChartSeriesSelection.Series;
chart.AddSeries (series);
}

Configure stacking of column series
The TKChartColumnSeries can be combined by using different stack modes, such as Stack and Stack100.
The Stack plots the points on top of each other.
var stackInfo = new TKChartStackInfo (new NSNumber (1), TKChartStackMode.Stack);
var seriesForIncome = new TKChartAreaSeries (pointsWithCategoriesAndValues.ToArray ());
seriesForIncome.StackInfo = stackInfo;
var seriesForExpenses = new TKChartAreaSeries (pointsWithCategoriesAndValues2.ToArray ());
seriesForExpenses.StackInfo = stackInfo;
chart.BeginUpdates ();
chart.AddSeries (seriesForIncome);
chart.AddSeries (seriesForExpenses);
chart.EndUpdates ();

The Stack100 displays the value as percent.

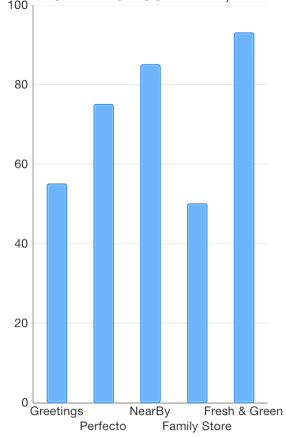
Configure visual appearance of column series
If you want to customize the appearance of a column series, you should change its Style properties.
You can change the fill and stroke in the following manner:
series.Style.Palette = new TKChartPalette ();
var paletteItem = new TKChartPaletteItem ();
paletteItem.Fill = new TKSolidFill (UIColor.Red);
paletteItem.Stroke = new TKStroke (UIColor.Black);
series.Style.Palette.AddPaletteItem (paletteItem);
chart.AddSeries (series);

You can change the gap between columns with the GapLength property.
series.GapLength = 0.6f;
GapLength value should be between 0 and 1, where a value of 0 means that a bar would take the entire space between two ticks, while a value of 1 means the bar will have zero width as all the space should appear as a gap.

If you need to limit the width of the columns you can set the series MaxColumnWidth and MinColumnWidth properties. These properties allow you to have required minimum and possible maximum width for your series.
series.MaxColumnWidth = 50;
series.MinColumnWidth = 20;