Chart for Xamarin.iOS: Structure
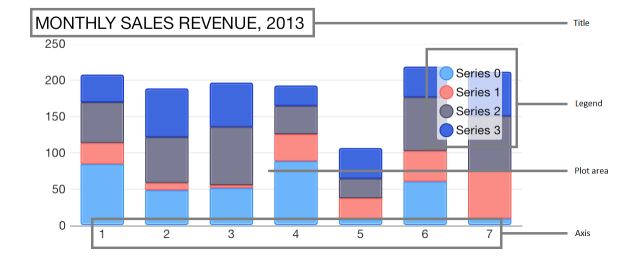
TKChart consists of the following elements:

Plot Area- this is the area where chart data is drawn.Series- chart data is represented by series objects. Each series object defines the chart type and contains a set of points to be drawn. The chart can display different series object simultaneously.Axes- there are four axes areas that surround the plot area. The axes define the dimensions in which data is drawn inside the plot area. Each axis can be attached to a single or many series.Title- this is the chart title. Its style and position can be customized. The chart title is hidden by default.Legend- the chart legend displays additional information about series objects. Its style and position can be customized. The chart legend is hidden by default.
In addition to these visual objects, TKChart uses the following protocols:
DataSource- chart data source is used to supply the chart with data. Setting this property is optional, as you can assign data directly to the series object. In case you decide to use this property, you have to implement the TKChartDataSource protocol.Delegate- The chart delegate is an optional protocol that allows chart consumers to receive notifications fromTKChart. It allows also customizing chart appearance and animations.
Axes
TKChart renders its points in a coordinate system defined by its axes. To do this, axes specify the minimum and maximum values that can be presented on the plot area. There are a few different types of axes that can be used with TKChart. They include: numeric, date/time and categoric. You can assign each axis to different series and you can show multiple axes in a chart. Axes contain various properties to control their position, style and behavior. All chart axes subclass from TKChartAxis.
- Use
TKChartNumericAxisto present numeric values. - Use
TKChartDateTimeAxisto present date/time values. - Use
TKChartCategoryAxisto present categoric values.
In order to show multiple axes in TKChart, create several axes and customize their position. Then use the XAxis and YAxis properties of the series to assign them:
var xAxis = new TKChartNumericAxis ();
xAxis.Position = TKChartAxisPosition.Bottom;
chart.AddAxis (xAxis);
var yAxis1 = new TKChartNumericAxis (new NSNumber (0), new NSNumber (100));
yAxis1.MajorTickInterval = 50;
yAxis1.Position = TKChartAxisPosition.Left;
yAxis1.Style.LineHidden = false;
chart.AddAxis (yAxis1);
var yAxis2 = new TKChartNumericAxis (new NSNumber (0), new NSNumber (200));
yAxis2.MajorTickInterval = 50;
yAxis2.Position = TKChartAxisPosition.Right;
yAxis2.Style.LineHidden = false;
chart.AddAxis (yAxis2);
var incomesData = new List<TKChartDataPoint> ();
var values1 = new [] { 12, 10, 98, 64, 11, 27, 85, 72, 43, 39 };
for (int i=0; i<10; i++) {
incomesData.Add (new TKChartDataPoint (new NSNumber(i), new NSNumber(values1 [i])));
}
var series = new TKChartLineSeries (incomesData.ToArray());
series.XAxis = xAxis;
series.YAxis = yAxis1;
chart.AddSeries (series);
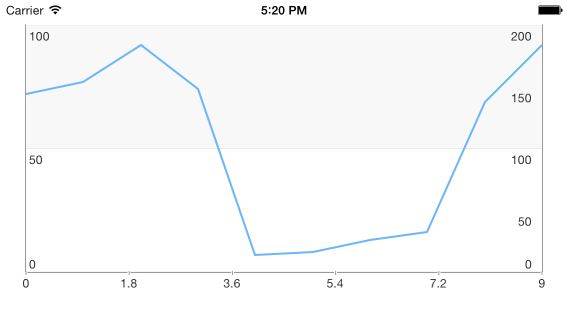
The result from this setup is:

Find further details on this in Chart Axes article.
Series
Series define how data should be visually presented on the plot area. Each series has a collection of data points, which it displays according to the series type. TKChart supports several series out of the box. These include: bar, column, line, area, scatter and pie. The base class for all series in TKChart is TKChartSeries.
- TKChartAreaSeries is used to present points in filled areas.
- TKChartBubbleSeries is used to present points of various size.
- TKChartCandlestickSeries and TKChartOhlcSeries are used to present stock market data.
- Financial indicators are used to present calculated summary of stock market data.
- TKChartBarSeries is used to present points as bars (horizontal rectangles).
- TKChartColumnSeries is used to present points as columns (vertical rectangles).
- TKChartDonutSeries is used to present data as a pie.
- TKChartSplineSeries is used to present points as a spline.
- TKChartSplineAreaSeries is used to present points in filled areas having a spline line at the top.
- TKChartLineSeries is used to present points as line/spline.
- TKChartPieSeries is used to present data as pie.
- TKChartScatterSeries is used to present data as separate points.
When TKChart contains more than one series of type bar or column, it clusters the series in groups. You can choose also to show the same information as stacked bars/columns. This is done by setting the StackInfo property of the series:
var values1 = new [] { 12, 10, 98, 64, 11, 27, 85, 72, 43, 39 };
var values2 = new [] { 87, 22, 29, 87, 65, 99, 63, 12, 82, 87 };
var expensesData = new List<TKChartDataPoint>();
var incomesData = new List<TKChartDataPoint>();
for (int i=0; i<10; i++) {
expensesData.Add(new TKChartDataPoint(new NSNumber(i), new NSNumber(values2[i])));
incomesData.Add(new TKChartDataPoint(new NSNumber(i), new NSNumber(values1[i])));
}
var stackInfo = new TKChartStackInfo(new NSNumber(1), TKChartStackMode.Stack);
var series1 = new TKChartColumnSeries(expensesData.ToArray());
series1.Title = "Expenses";
series1.StackInfo = stackInfo;
chart.AddSeries(series1);
var series2 = new TKChartColumnSeries(incomesData.ToArray());
series2.Title = "Incomes";
series2.StackInfo = stackInfo;
chart.AddSeries(series2);
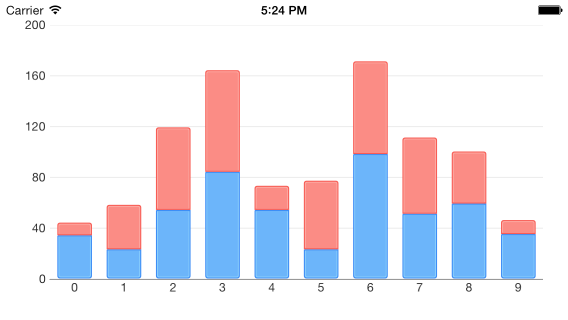
The result from this setup is:

Line and area series also allow stacking by using the StackInfo property.
Series appearance can be changed by using the Style property.
Interaction
TKChart is an interactive component that supports gestures like touch, pan and rotate. The main actions that are supported are selection and pan/zoom interaction.
The AllowPan and AllowZoom properties of TKChartAxis should be set to true in order to allow pan/zoom functionality.
The SelectionMode property of TKChartSeries should be set to TKChartSelectionModeSeries or TKChartSelectionModeDataPoint in order to allow selection for the specified series.
Find further details about selection and pan/zoom functionality in the corresponding articles.
Animations
TKChart allows animating chart points by using the CoreAnimation framework. There are built-in animations specific for every series type and you can define your own animations by implementing methods in the chart delegate.
You can customize the default animation by implementing the TKChartDelegate interface and overriding its AnimationForSeries method:
The АllowAnimations property of TKChart should be set to true in order to work with animations.
public override CAAnimation AnimationForSeries (TKChart chart, TKChartSeries series, TKChartSeriesRenderState state, CGRect rect)
{
var duration = 0.0;
var animations = new List<CAAnimation> ();
for (int i=0; i<(int)state.Points.Count; i++) {
var pointKeyPath = state.AnimationKeyPathForPointAtIndex ((uint)i);
var keyPath = pointKeyPath + ".x";
var point = state.Points.ObjectAtIndex((uint)i) as TKChartVisualPoint;
var animation = new CABasicAnimation ();
animation.KeyPath = keyPath;
animation.Duration = (double) (r.Next (100)) / 100.0;
animation.From = new NSNumber(0);
animation.To = new NSNumber(point.X);
animations.Add (animation);
duration = Math.Max(animation.Duration, duration);
}
var group = new CAAnimationGroup ();
group.Duration = duration;
group.Animations = animations.ToArray();
return group;
}
This method returns a single animation, therefore if you create multiple animations, you should group them inside CAAnimationGroup.
Besides the CoreAnimation framework, TKChart allows animating its points by adding real world physics by using the new UIKitDynamics framework introduced in iOS 7. With this framework you can add different behaviors like gravity, elasticity and forces. Read further details about this advanced topic in UIKit Dynamics Animations article.