Rows and Columns
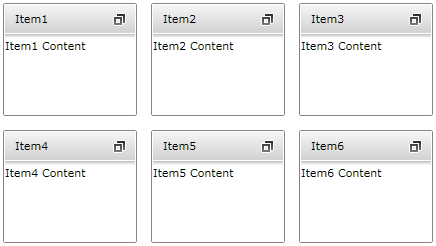
By default all TileViewItems are ordered automatically like in the screenshot below:

Setting the number of Columns
To set the number of columns you can use the ColumnsCount property:

To set the maximum number of columns you can use the MaxColumns property:
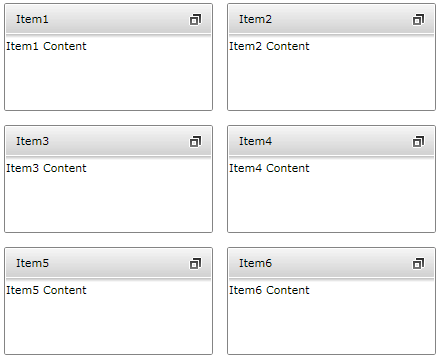
The result from the above code is displayed below. As you can see now the items are ordered in two columns:

Setting the number of Rows
To set the number of rows you can use the RowsCount property.

To set the maximum number of rows you can use the MaxRows property:
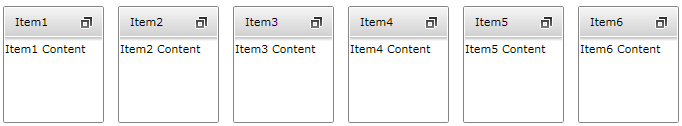
As you can see now the items are ordered in one row only:

When both ColumnsCount/MaxColumns and RowsCount/MaxRows properties are set, the value of ColumnsCount/MaxColumns will have a priority.
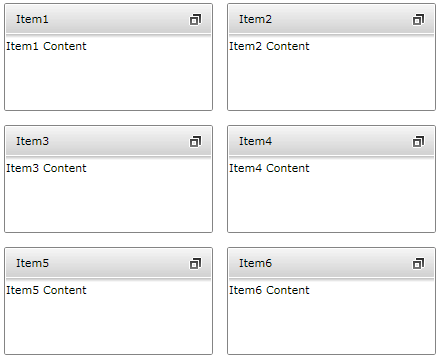
As you can see from the image below only the ColumnsCount property is respected:

Setting Rows and Columns Size
You can control the height of the restored tiles using the RadTileView RowHeight property. The RowHeight property is of type GridLength and support the following values:
Absolute sizing - sets exact height to the restored tiles
Star sizing (*) - the available height will be distributed equally among the restored tiles
Auto sizing - each restored tile will take as much space as it needs.
In order to set the width of the restored tiles, you need to set the RadTileView ColumnWidth property. The ColumnWidth property is of type GridLength and support the following values:
Absolute sizing - sets exact width to the restored tiles
Star sizing (*) - the available width will be distributed equally among the restored tiles
Auto sizing - each restored tile will take as much space as it needs.
The RadTileView exposes two properties that allow you to define the size of the minimized items:
MinimizedRowHeight - specifies the height of the minimized items. It is of type GridLength and therefore it allows defining absolute, start and auto sizing.
MinimizedColumnWidth - specifies the width of the minimized tiles. It is of type GridLength and therefore it allows defining absolute, start and auto sizing.
Please note that the RadTileViewItem also allows you to specify each item's size using the following properties:
- RestoredHeight/RestoredWidth - specifies the size of the tile in a Restored state
- MinimizedHeight/MinimizedWidth - specifies the size of the tile in a Minimized state