Templating the TimeRulerItems
RadScheduleView provides a wide range of customizable TimeRulerItems. The term TimeRulerItem refers to the major and minor ticks inside the TimeRuler, date group headers in TimelineView as well as day buttons and weekdays headers in MonthView.
See the Configuring the TimeRuler ticks topic for further details on the different TimeRuler items.
This topic explains how to define the TimeRulerItemTemplateSelector property of RadScheduleView in order to customize the templates of the TimeRuler items.
TimeRulerItemTemplateSelector is used to set a DataTemplate to the TimeRulerItems according to their type and the current ViewDefintion of the ScheduleView. Additionally, TimeRulerItemTemplateSelector provides a separate template for vertical and horizontal orientation of the ViewDefinitions (except MonthViewDefinition, as it does not support Orientation).
The next figures show the templates in the different ViewDefinitions of RadScheduleView.
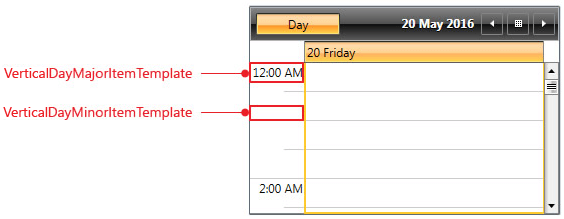
Figure 1: TimeRulerItems templates in DayViewDefinition with Orientation = "Vertical"

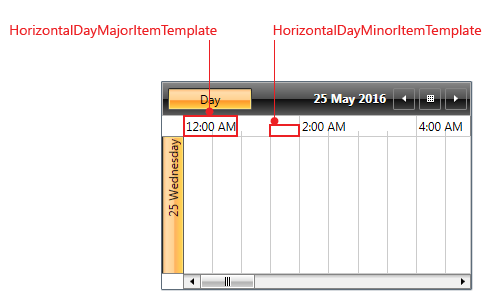
Figure 2: TimeRulerItems templates in DayViewDefinition with Orientation = "Horizontal"

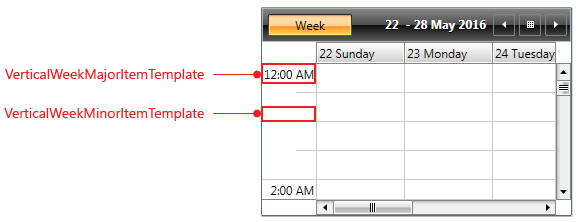
Figure 3: TimeRulerItems templates in WeekViewDefinition with Orientation = "Vertical"

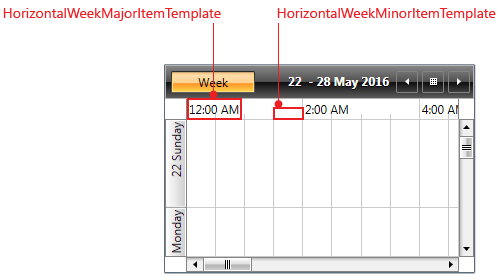
Figure 4: TimeRulerItems templates in WeekViewDefinition with Orientation = "Horizontal"

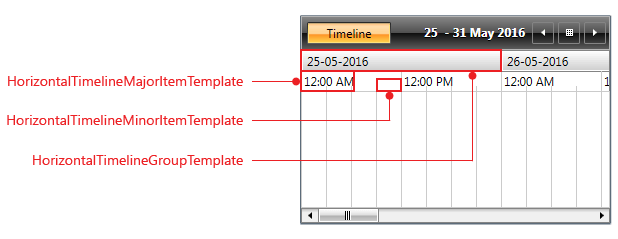
Figure 5: TimeRulerItems templates in TimelineViewDefinition with Orientation = "Horizontal"

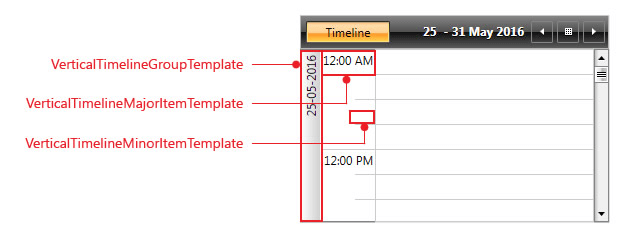
Figure 6: TimeRulerItems templates in TimelineViewDefinition with Orientation = "Vertical"

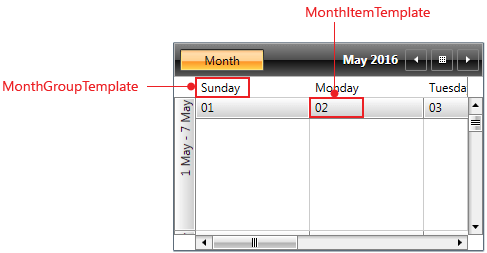
Figure 7: TimeRulerItems templates in MonthViewDefinition

Minor tick templates are by design empty. This could be easily changed by assigning a StringFormat through the Formatting properties of the ViewDefinitions.
Example 1 shows how to configure DayViewDefinition and the corresponding VerticalDayMajorItem and VerticalDayMinorItem templates in order to achieve a more detailed view of the TimeRuler.
First, you will need to retrieve the default TimeRulerItemTemplateSelector from the UI for WPF installation folder. Go to the Themes.Implicit folder and select the theme that you use in your application. Drill down to find the Telerik.Windows.Controls.ScheduleView.xaml file in that directory. From this resource dictionary, extract the TimeRulerItemTemplateSelector and copy it to the Resources inside your application.
Example 1 shows TimeRulerItemTemplateSelector with modified VerticalDayMajorItemTemplate and VerticalDayMinorItemTemplate.
Example 1: Modified TimeRulerItemTemplateSelector
<telerikScheduleView:TimeRulerItemTemplateSelector x:Key="TimeRulerItemTemplateSelector">
...
<telerikScheduleView:TimeRulerItemTemplateSelector.VerticalDayMajorItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding FormattedValue}" TextAlignment="Right" FontSize="11" MinWidth="50"/>
</DataTemplate>
</telerikScheduleView:TimeRulerItemTemplateSelector.VerticalDayMajorItemTemplate>
<telerikScheduleView:TimeRulerItemTemplateSelector.VerticalDayMinorItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding FormattedValue}" FontSize="10" Foreground="Gray" TextAlignment="Right" MinWidth="50"/>
</DataTemplate>
</telerikScheduleView:TimeRulerItemTemplateSelector.VerticalDayMinorItemTemplate>
...
</telerikScheduleView:TimeRulerItemTemplateSelector>
The text of the TextBlock inside the templates is bound to the FormattedValue property, which is formed after the StringFormat is set through the Formatting properties of the ViewDefinitions is applied.
The DataContext of the templates is of type TimeRulerItemProxy - it contains information about the DateTime and the Duration of the TimeRulerItem.
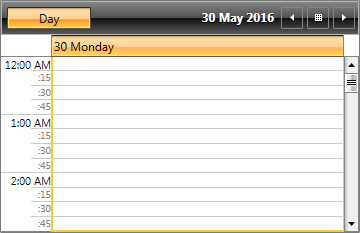
All that is left is to set TimeRulerItemTemplateSelector property of the ScheduleView. Additionally, DayViewDefinition has its MajorTickLength and MinorTickLength set to 1h and 15min, respectively, and the TimerulerMinorTickStringFormat is set to display the minutes.
Example 2 shows how the RadScheduleView is defined.
Example 2: RadScheduleView with TimeRulerItemTemplateSelector set
<telerik:RadScheduleView AppointmentsSource="{Binding Appointments}"
TimeRulerItemTemplateSelector="{StaticResource TimeRulerItemTemplateSelector}">
<telerik:RadScheduleView.ViewDefinitions>
<telerik:DayViewDefinition MajorTickLength="1h" MinorTickLength="15min"
TimerulerMinorTickStringFormat=":{0:mm}" />
</telerik:RadScheduleView.ViewDefinitions>
</telerik:RadScheduleView>
Figure 8: RadScheduleView with customized TimeRuler