Use MVVM in RadRibbonView
This example shows how to use a RadRibbonView control with the Model-View-ViewModel (MVVM) pattern.
1. Set up the ViewModels
In order to demonstrate how the RadRibbonView can be used in an MVVM scenario, we will setup up a small example. First, we will define a MainViewModel containing a collection of TabViewModels. Each TabViewModel will hold a collection of GroupViewModels, which will hold a collection of ButtonViewModels.
Example 1: Defining the ViewModels
public class MainViewModel : ViewModelBase
{
public ObservableCollection<TabViewModel> Tabs
{
get
{
var tabs = new ObservableCollection<TabViewModel>();
for (int i = 1; i <= 5; i++)
{
tabs.Add(new TabViewModel() { Text = "Tab " + i });
}
return tabs;
}
}
}
public class TabViewModel
{
public string Text { get; set; }
public ObservableCollection<GroupViewModel> Groups
{
get
{
var groups = new ObservableCollection<GroupViewModel>();
for (int i = 1; i <= 2; i++)
{
groups.Add(new GroupViewModel() { Text = "Group " + i });
}
return groups;
}
}
}
public class GroupViewModel
{
public string Text { get; set; }
public ObservableCollection<ButtonViewModel> Buttons
{
get
{
var buttons = new ObservableCollection<ButtonViewModel>();
for (int i = 1; i <= 2; i++)
{
buttons.Add(new ButtonViewModel() { Text = "Button " + i });
}
return buttons;
}
}
}
public class ButtonViewModel
{
public string Text { get; set; }
}
Public Class MainViewModel
Inherits ViewModelBase
Public ReadOnly Property Tabs() As ObservableCollection(Of TabViewModel)
Get
Dim tabs_ = New ObservableCollection(Of TabViewModel)()
For i As Integer = 1 To 5
tabs_.Add(New TabViewModel() With {.Text = "Tab " & i})
Next i
Return tabs_
End Get
End Property
End Class
Public Class TabViewModel
Public Property Text() As String
Public ReadOnly Property Groups() As ObservableCollection(Of GroupViewModel)
Get
Dim groups_ = New ObservableCollection(Of GroupViewModel)()
For i As Integer = 1 To 2
groups_.Add(New GroupViewModel() With {.Text = "Group " & i})
Next i
Return groups_
End Get
End Property
End Class
Public Class GroupViewModel
Public Property Text() As String
Public ReadOnly Property Buttons() As ObservableCollection(Of ButtonViewModel)
Get
Dim buttons_ = New ObservableCollection(Of ButtonViewModel)()
For i As Integer = 1 To 2
buttons_.Add(New ButtonViewModel() With {.Text = "Button " & i})
Next i
Return buttons_
End Get
End Property
End Class
Public Class ButtonViewModel
Public Property Text() As String
End Class
2. Define the RadRibbonView
Next we will define a RadRibbonView and set the DataContext to an instance of our MainViewModel. Then we can bind its ItemsSource property to the Tabs collection and wire up the hierarchy using HierarchicalDataTemplates and a DataTemplate.
Example 3: Defining the RadRibbonView
<Grid>
<Grid.Resources>
<DataTemplate x:Key="ButtonTemplate">
<telerik:RadRibbonButton Text="{Binding Text}" VerticalAlignment="Center" />
</DataTemplate>
<HierarchicalDataTemplate x:Key="GroupHeaderTemplate" ItemsSource="{Binding Buttons}"
ItemTemplate="{StaticResource ButtonTemplate}">
<TextBlock Text="{Binding Text}" />
</HierarchicalDataTemplate>
<HierarchicalDataTemplate x:Key="TabTemplate" ItemsSource="{Binding Groups}"
ItemTemplate="{StaticResource GroupHeaderTemplate}">
<TextBlock Text="{Binding Text}" />
</HierarchicalDataTemplate>
</Grid.Resources>
<Grid.DataContext>
<local:MainViewModel />
</Grid.DataContext>
<telerik:RadRibbonView ApplicationName="MVVM Example" Title="RibbonView" ItemsSource="{Binding Tabs}" ItemTemplate="{StaticResource TabTemplate}" />
</Grid>
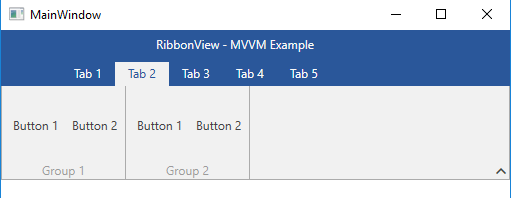
Figure 1: MVVM RadRibbonView in the Office2016 theme

For an extended implementation, check out the Paint with MVVM example from our WPF Demos Application.
SimplifiedRibbon MVVM
Using MVVM in a SimplifiedRibbon scenario is as simple as setting the SimplifiedItemTemplate property (along with the ItemTemplate) to the corresponding DataTemplate and setting the LayoutMode property to Simplified.
Example 4: SimplifiedRibbon MVVM
<telerik:RadRibbonView ApplicationName="MVVM Example" Title="SimplifiedRibbon" ItemsSource="{Binding Tabs}" ItemTemplate="{StaticResource TabTemplate}" SimplifiedItemTemplate="{StaticResource TabTemplate}" LayoutMode="Simplified"/>
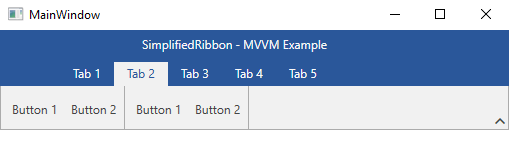
Figure 2: SimplifiedRibbon MVVM in the Office2016 theme

Note, that Example 4 uses exactly the same setup as Example 3.