Display Mode
The RadNavigationView control dynamically adjusts its layout depending on its size. It has three modes Minimal, Compact and Expanded.
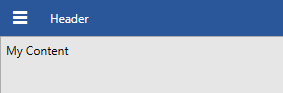
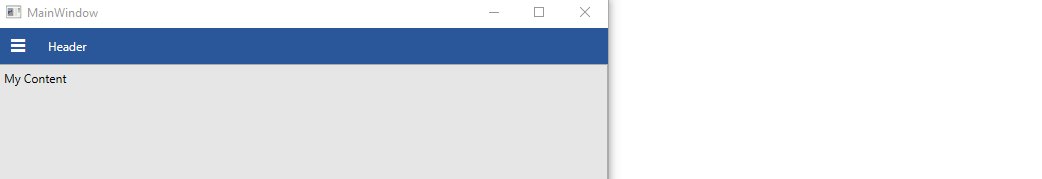
RadNavigationView in Minimal DisplayMode in the Office2016 theme

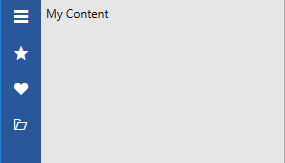
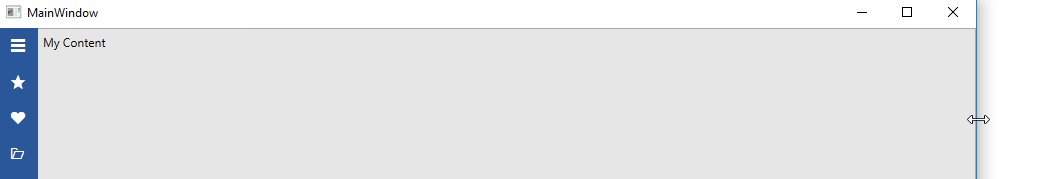
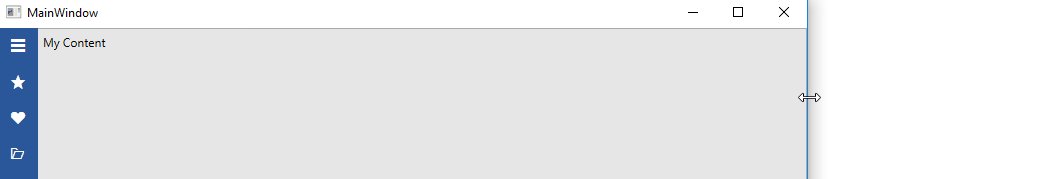
RadNavigationView in Compact DisplayMode in the Office2016 theme

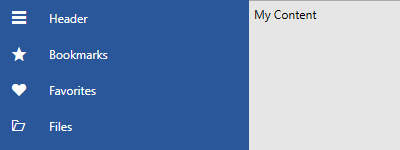
RadNavigationView in Expanded DisplayMode in the Office2016 theme

DisplayMode Thresholds
By default the RadNavigationView changes its DisplayMode when its size passes certain thresholds. Those are the CompactModeThresholdWidth and ExpandedModeThresholdWidth. When the width of the control reaches these thresholds, its DisplayMode changes. The default value for CompactModeThresholdWidth is 641 and the default value for ExpandedModeThresholdWidth is 1008. You can modify these values to customize the adaptive display mode behavior.
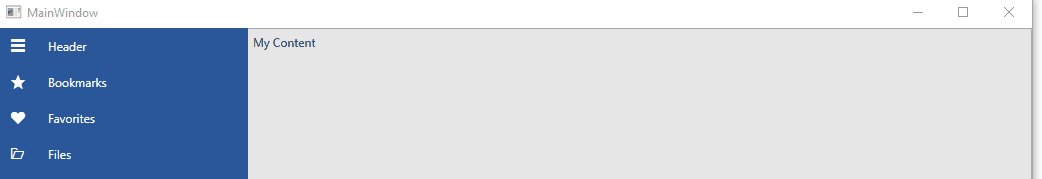
The following GIF illustrates how the DisplayMode changes while resizing.
RadNavigationView DisplayModes

AutoChangeDisplayMode
By default, the RadNavigationView handles its SizeChanged event in order to change its DisplayMode based on the values of the CompactModeThresholdWidth and ExpandedModeThresholdWidth properties. If you do not want this to be the case, you can set the AutoChangeDisplayMode property to False as demonstrated in the next example.
Setting the AutoChangeDisplayMode to False in xaml
<telerik:RadNavigationView x:Name="navigationView" AutoChangeDisplayMode="False" />