Visual Structure
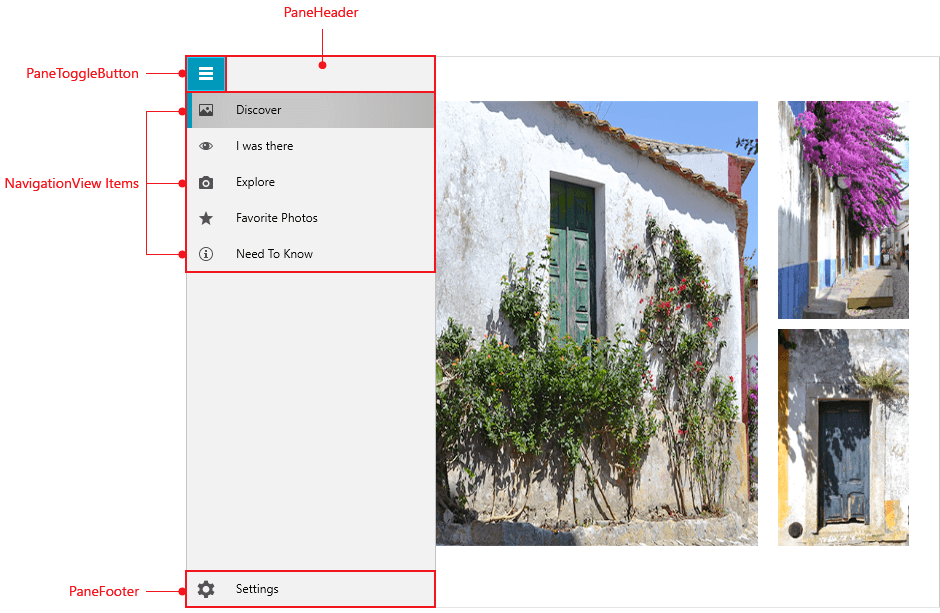
This topic defines terms and concepts related to RadNavigationView that you have to get familiar with before you continue reading this help. Figure 1 demonstrates a RadNavigationView with its NavigationPane opened and explanations of the visual elements .
Figure 1: RadNavigationView in the Fluent theme

The following table lists the elements that make up a RadNavigationView:
PaneHeader: Represents the Header of a RadNavigationView. For more information, read the Header and Footer article.
PaneToggleButton: Opens/Closes the NavigationPane which hosts the RadNavigationViewItems.
NavigationView Items: RadNavigationViewItems can be populated statically or through databinding.
Pane Footer: Represents the Footer of a RadNavigationView. For more information, read the Header and Footer article.