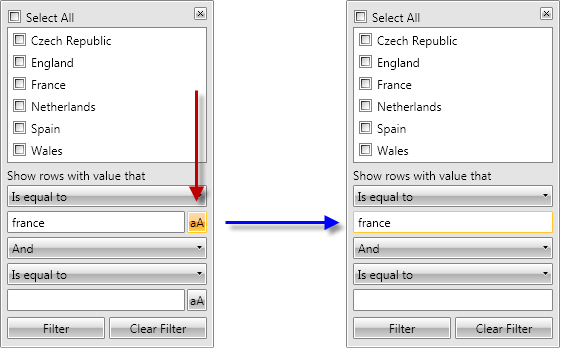
Hide the Match Case option of the Filtering control
By default, the filtering control shows the Match Case option when the type of the data is string. This article shows how to hide this option (as some languages does not have a difference between lower and upper case letters).

This cannot be done by simply adding the XAML of the control template, because the proper filter editor is added in runtime depending on the type of the column.
So, we need to use some events and code behind:
- Subscribe to the FieldFilterEditorCreated event of RadGridView. First approach (after Q3 2011)
Since Q3 2011 version of Telerik UI for WPF, a new property MatchCaseVisibility had been added to the StringFilterEditor. So you could change its value directly.
- In its event handler check if the editor is of type StringFilterEditor and if so - set the MatchCaseVisibility to Visibility.Hidden.
Here is the full code
Second approach (before Q3 2011)
- In its event handler check if the editor is of type StringFilterEditor and if so - find the match case toggle button and collapse it.
Here is the full code: