Getting Started with WPF FileDialogs
This article will provide you with the knowledge required to use the file dialogs in a basic scenario.
Adding Telerik Assemblies Using NuGet
To use RadFileDialogs when working with NuGet packages, install the Telerik.Windows.Controls.FileDialogs.for.Wpf.Xaml package. The package name may vary slightly based on the Telerik dlls set - Xaml or NoXaml
Read more about NuGet installation in the Installing UI for WPF from NuGet Package article.
With the 2025 Q1 release, the Telerik UI for WPF has a new licensing mechanism. You can learn more about it here.
Adding Assembly References Manually
If you are not using NuGet packages, you can add a reference to the following assemblies:
- Telerik.Licensing.Runtime
- Telerik.Windows.Controls
- Telerik.Windows.Controls.Input
- Telerik.Windows.Controls.Navigation
- Telerik.Windows.Controls.GridView
- Telerik.Windows.Controls.FileDialogs
- Telerik.Windows.Data
For NET 8 and later you will need to install also the
System.Data.OleDbNuGet package. This is required only if the Telerik assemblies are referenced manually in the project. In case you install the dlls using NuGet or the Telerik Visual Studio Extension, this package is included automatically.
You can find the required assemblies for each control from the Telerik UI for WPF suite in the Controls Dependencies help article.
Using the dialogs
There are few dialogs that you can use in a similar way. Example 1 shows how to show a RadOpenFileDialog. You can use this code to also show the open folder and save file dialogs.
Example 1: Opening a dialog
RadOpenFileDialog openFileDialog = new RadOpenFileDialog();
openFileDialog.Owner = theHostWindowInstance;
openFileDialog.ShowDialog();
if (openFileDialog.DialogResult == true)
{
string selectedFileName = openFileDialog.FileName;
}
Setting a Theme
The controls from our suite support different themes. You can see how to apply a theme different than the default one in the Setting a Theme (Using Implicit Styles) help article.
Changing the theme using implicit styles will affect all controls that have styles defined in the merged resource dictionaries. This is applicable only for the controls in the scope in which the resources are merged.
To change the theme, you can follow the steps below:
Choose between the themes and add reference to the corresponding theme assembly (for example: Telerik.Windows.Themes.VisualStudio2013.dll). You see the different themes applied in the Theming examples from our demos application.
-
Merge the ResourceDictionaries with the namespace required for the controls that you are using from the theme assembly. For RadTreeView, you will need to merge the following resources:
- System.Windows.xaml
- Telerik.Windows.Controls.xaml
- Telerik.Windows.Controls.Input.xaml
- Telerik.Windows.Controls.Navigation.xaml
- Telerik.Windows.Controls.GridView.xaml
- Telerik.Windows.Controls.FileDialogs.xaml
Example 2 demonstrates where you can merge the ResourceDictionaries so they are applied globally in the application.
Example 2: Merging the ResourceDictionaries
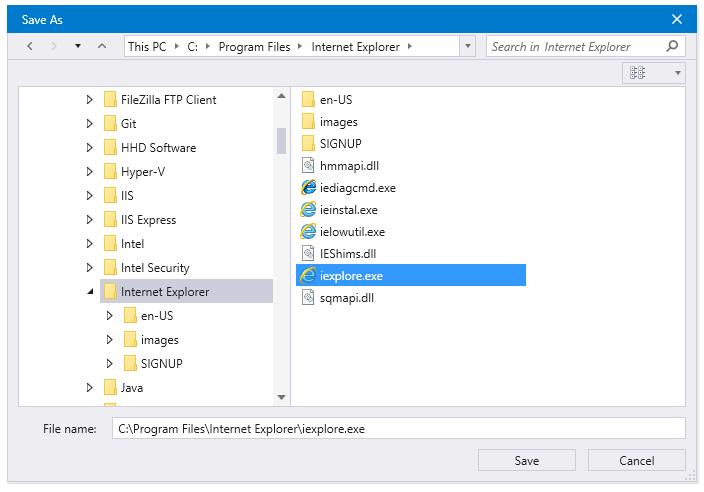
<Application x:Class="MyTestApplication.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" StartupUri="MainWindow.xaml"> <Application.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="/Telerik.Windows.Themes.VisualStudio2013;component/Themes/Telerik.Windows.Controls.xaml" /> <ResourceDictionary Source="/Telerik.Windows.Themes.VisualStudio2013;component/Themes/Telerik.Windows.Controls.Input.xaml" /> <ResourceDictionary Source="/Telerik.Windows.Themes.VisualStudio2013;component/Themes/Telerik.Windows.Controls.Navigation.xaml" /> <ResourceDictionary Source="/Telerik.Windows.Themes.VisualStudio2013;component/Themes/Telerik.Windows.Controls.GridView.xaml" /> <ResourceDictionary Source="/Telerik.Windows.Themes.VisualStudio2013;component/Themes/Telerik.Windows.Controls.FileDialogs.xaml" /> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Application.Resources> </Application>Figure 1: File dialog with VisualStudio2013 theme applied

Telerik UI for WPF Learning Resources
- Telerik UI for WPF FileDialogs Component
- Getting Started with Telerik UI for WPF Components
- Telerik UI for WPF Installation
- Telerik UI for WPF and WinForms Integration
- Telerik UI for WPF Visual Studio Templates
- Setting a Theme with Telerik UI for WPF
- Telerik UI for WPF Virtual Classroom (Training Courses for Registered Users)
- Telerik UI for WPF License Agreement