Customizing Selected Tab Content
This article shows how to customize the content of the TabControl's tab items.
The content of a tab is provided using the Content property of RadTabItem. The content is shown when the corresponding tab gets selected. To customize the content's template use the ContentTemplate property of RadTabControl. The property is useful in case the ItemsSource of the control is used (data binding scenario) and you need to reuse the UI instead of duplicate it in the Content property of each tab item.
The following example shows how to setup a basic model, populate TabControl with data and customize the content template of the tabs.
Defining tab model
public class TabInfo
{
public string Header { get; set; }
public string Content { get; set; }
}
Populating the control with data
public MyUserControl()
{
InitializeComponent();
this.DataContext = new BindableCollection<TabInfo>()
{
new TabInfo() { Header = "Home", Content="Home content" },
new TabInfo() { Header = "Insert", Content="Insert content" },
new TabInfo() { Header = "Settings", Content="Settings content" }
};
}
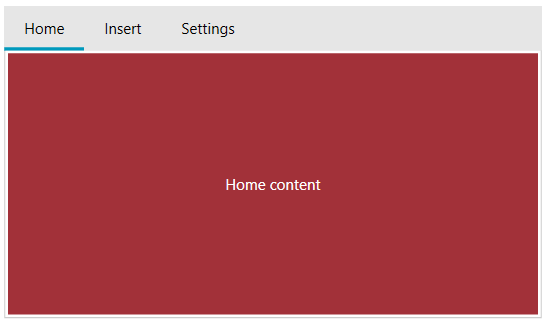
Setting up the ContentTemplate
<telerik:RadTabControl ItemsSource="{Binding}">
<telerik:RadTabControl.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding Header}" />
</DataTemplate>
</telerik:RadTabControl.ItemTemplate>
<telerik:RadTabControl.ContentTemplate>
<DataTemplate>
<Border Background="#A23139" Margin="2">
<TextBlock Text="{Binding Content}" Foreground="White"
VerticalAlignment="Center" TextAlignment="Center"/>
</Border>
</DataTemplate>
</telerik:RadTabControl.ContentTemplate>
</telerik:RadTabControl>

The ContentTemplate has a corresponding DataTemplateSelector alternative - ContentTemplateSelector - that allows you to choose the DataTemplate based on a custom condition. Read how to implement a DataTemplateSelector in the corresponding MSDN article.