HubTile
RadHubTile is the most commonly used tile. It consists of an icon and a title, a notification and a message beside it.
Properties
The RadHubTile exposes the following properties on top of the common ones for all tiles:
- Message (object): Gets or sets the message content that is displayed in the top-left corner of the control.
- MessageTemplate (DataTemplate): Gets or sets the DataTemplate that is used to visualize the Message property.
- Notification (object): Gets or sets the additional information (notification) displayed on the tile. Typically this may be the Message Count and is displayed in the bottom-right corner of the control.
- NotificationTemplate (DataTemplate): Gets or sets the DataTemplate that is used to visualize the Notification property.
- ImageSource (ImageSource): Gets or sets the source of the tile image.
Example
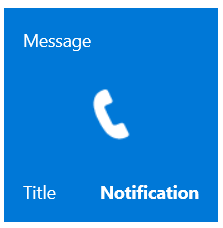
Example 1 shows the positioning of some of these properties in a RadHubTile.
Example 1: Adding a RadRating in XAML
<Grid xmlns:telerik="using:Telerik.UI.Xaml.Controls.Primitives">
<telerik:RadHubTile Title="Title" Message="Message" Notification="Notification" ImageSource="Images/calls.png" />
</Grid>
Figure 1: RadHubTile