DateTimeFilterDescriptor
The DateTimeFilterDescriptor is a descriptor which filters by a property of type DateTime.
Properties
-
PropertyName—Gets or sets the name of the property that is used to retrieve the value to filter by. -
Value—Gets or sets the value used in the comparisons. This is the right operand of the comparison. -
Operator—Gets or sets theNumericalOperatorvalue that defines the Boolean logic behind the left and right operand comparison.
Adding a DateTimeFilterDescriptor
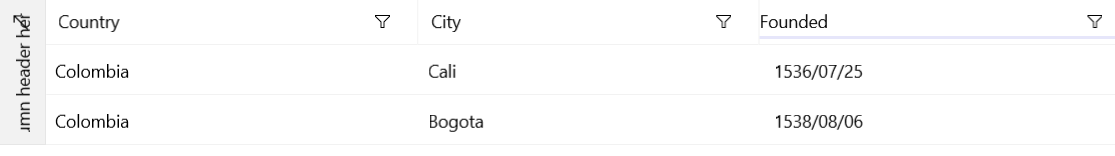
The following example demonstrates how to leave only the objects, whose Founded property (which is of type System.DateTime) is less than (before) 1600/01/01.
Add the DataGrid in XAML
<Grid xmlns:grid="using:Telerik.UI.Xaml.Controls.Grid"
xmlns:dataCore="using:Telerik.Data.Core">
<grid:RadDataGrid x:Name="grid" VerticalAlignment="Center">
<grid:RadDataGrid.FilterDescriptors>
<dataCore:DateTimeFilterDescriptor PropertyName="Founded"
Operator="IsLessThan"
Value="1600/01/01"/>
</grid:RadDataGrid.FilterDescriptors>
<grid:RadDataGrid.Commands>
<local:CustomGenerateColumnCommand/>
</grid:RadDataGrid.Commands>
</grid:RadDataGrid>
</Grid>
GenerateColumn command to format the DateTime values.
Populate the DataGrid with Data
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
List<CustomData> data = new List<CustomData>
{
new CustomData { Country = "Brazil", City = "Caxias do Sul", Founded = new DateTime(1890,6,20) },
new CustomData { Country = "Brazil", City = "Joinville", Founded = new DateTime(1851,3,9) },
new CustomData { Country = "Colombia", City = "Cali", Founded = new DateTime(1536,7,25) },
new CustomData { Country = "Colombia", City = "Bogota", Founded = new DateTime(1538,8,6) },
new CustomData { Country = "Brazil", City = "Fortaleza", Founded = new DateTime(1726,4,13) },
new CustomData { Country = "Brazil", City = "Porto Alegre", Founded = new DateTime(1772,3,26) },
};
this.grid.ItemsSource = data;
}
}
public class CustomData
{
public string Country { get; set; }
public string City { get; set; }
public DateTime Founded { get; set; }
}
public class CustomGenerateColumnCommand : DataGridCommand
{
public CustomGenerateColumnCommand()
{
this.Id = CommandId.GenerateColumn;
}
public override bool CanExecute(object parameter)
{
var context = parameter as GenerateColumnContext;
// put your custom logic here
return true;
}
public override void Execute(object parameter)
{
var context = parameter as GenerateColumnContext;
// put your custom logic here
if (context.PropertyName == "Founded")
{
DataGridTextColumn column = new DataGridTextColumn();
column.CellContentFormat = "{0: yyyy/MM/dd}";
context.Result = column;
}
else
{
context.Result = new DataGridTextColumn();
}
}
}