CompositeFilterDescriptor
The CompositeFilterDescriptor represents a special type of descriptor that stores an arbitrary number of other descriptor instances. The logical AND or OR operator is applied upon all composed filters to determine whether an object passes the filter.
Adding a CompositeFilterDescriptor
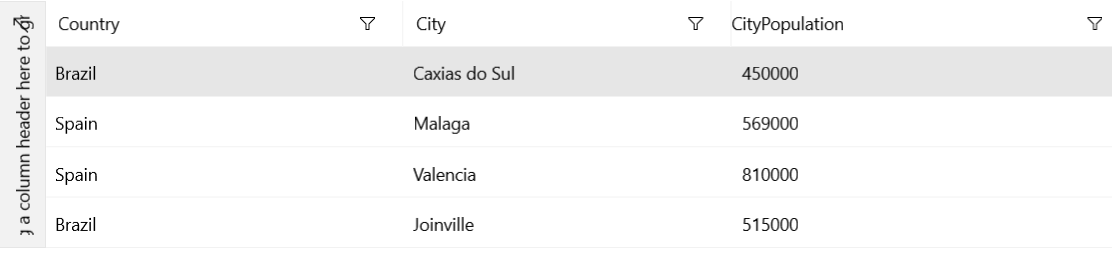
The following example shows how to create two NumericalFilterDescriptors and apply them both by using a CompositeFilterDescriptor. In this case, the condition you are filtering by is that the value of the CityPopulation property has to be greater than 20 000 and less than 1 000 000. Both conditions have to pass as the Operator you are using is And.
Add the DataGrid in XAML
<Grid xmlns:grid="using:Telerik.UI.Xaml.Controls.Grid"
xmlns:dataCore="using:Telerik.Data.Core">
<grid:RadDataGrid x:Name="grid" VerticalAlignment="Center">
<grid:RadDataGrid.FilterDescriptors>
<dataCore:CompositeFilterDescriptor Operator="And">
<dataCore:CompositeFilterDescriptor.Descriptors>
<dataCore:NumericalFilterDescriptor PropertyName="CityPopulation"
Operator="IsGreaterThan"
Value="20000"/>
<dataCore:NumericalFilterDescriptor PropertyName="CityPopulation"
Operator="IsLessThan"
Value="1000000"/>
</dataCore:CompositeFilterDescriptor.Descriptors>
</dataCore:CompositeFilterDescriptor>
</grid:RadDataGrid.FilterDescriptors>
</grid:RadDataGrid>
</Grid>
Populate the DataGrid with Data
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
List<CustomData> data = new List<CustomData>
{
new CustomData { Country = "Brazil", City = "Caxias do Sul", CityPopulation = 450000 },
new CustomData { Country = "Brazil", City = "Fortaleza", CityPopulation = 2500000 },
new CustomData { Country = "Spain", City = "Malaga", CityPopulation = 569000 },
new CustomData { Country = "Bulgaria", City = "Koynare", CityPopulation = 5000 },
new CustomData { Country = "Spain", City = "Valencia", CityPopulation = 810000 },
new CustomData { Country = "Ghana", City = "Kade", CityPopulation = 16000 },
new CustomData { Country = "Brazil", City = "Porto Alegre", CityPopulation = 1510000 },
new CustomData { Country = "Bulgaria", City = "Byala Slatina", CityPopulation = 11000 },
new CustomData { Country = "Brazil", City = "Joinville", CityPopulation = 515000 },
};
this.grid.ItemsSource = data;
}
}
public class CustomData
{
public string Country { get; set; }
public string City { get; set; }
public double CityPopulation { get; set; }
}