Error Bar Series
This type of series visualizes its data points using error bar shapes.
The error bar shape allows you to display an error or uncertainty in the plotted data. The shape consists of a single line with caps at the two ends. An additional marker that shows the expected measure can be displayed too.
To start using the series, add it in the Series collection of the chart and populate its DataPoints collection (or the ItemsSource).
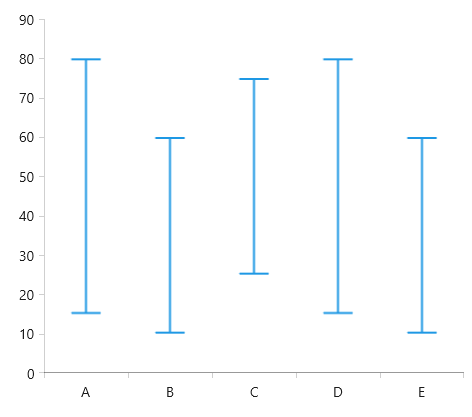
Defining ErrorBarSeries in XAML
<telerikChart:RadCartesianChart>
<telerikChart:RadCartesianChart.VerticalAxis>
<telerikChart:LinearAxis />
</telerikChart:RadCartesianChart.VerticalAxis>
<telerikChart:RadCartesianChart.HorizontalAxis>
<telerikChart:CategoricalAxis/>
</telerikChart:RadCartesianChart.HorizontalAxis>
<telerikChart:RadCartesianChart.Series>
<telerikChart:ErrorBarSeries>
<telerikChart:ErrorBarSeries.DataPoints>
<telerikCharting:ErrorBarDataPoint Category="A" Low="15" High="80" />
<telerikCharting:ErrorBarDataPoint Category="B" Low="10" High="60" />
<telerikCharting:ErrorBarDataPoint Category="C" Low="25" High="75" />
<telerikCharting:ErrorBarDataPoint Category="D" Low="15" High="80" />
<telerikCharting:ErrorBarDataPoint Category="E" Low="10" High="60" />
</telerikChart:ErrorBarSeries.DataPoints>
</telerikChart:ErrorBarSeries>
</telerikChart:RadCartesianChart.Series>
</telerikChart:RadCartesianChart>
xmlns:telerikChart="using:Telerik.UI.Xaml.Controls.Chart" and xmlns:telerikCharting="using:Telerik.Charting".
ErrorBarSeries example

The error bar data points do not implement automatic coercion of the input values. This means that the provided values must be correct in order to display a proper visual element. Low must be smaller than High and the Value must be between low and high.
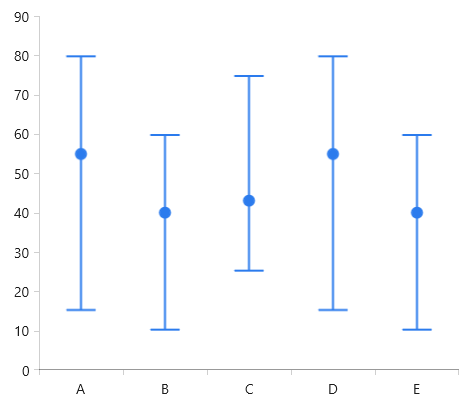
Showing Value Marker
The series allows you to display an additional marker that shows the expected measure of the data point. To enable this, set the ShowMarker property of the ErrorBarShape element and the Value property of the ErrorBarDataPoint (or ValueBinding when using the ItemsSource.
The default value of the Value property is 0, which means that if you don't set the property and if the markers are enabled, the marker will be positioned at 0.
Showing ErrorBarSeries markers
<telerikChart:RadCartesianChart>
<telerikChart:RadCartesianChart.VerticalAxis>
<telerikChart:LinearAxis />
</telerikChart:RadCartesianChart.VerticalAxis>
<telerikChart:RadCartesianChart.HorizontalAxis>
<telerikChart:CategoricalAxis/>
</telerikChart:RadCartesianChart.HorizontalAxis>
<telerikChart:RadCartesianChart.Series>
<telerikChart:ErrorBarSeries>
<telerikChart:ErrorBarSeries.DataPoints>
<telerikCharting:ErrorBarDataPoint Category="A" Low="15" High="80" Value="55"/>
<telerikCharting:ErrorBarDataPoint Category="B" Low="10" High="60" Value="40"/>
<telerikCharting:ErrorBarDataPoint Category="C" Low="25" High="75" Value="43"/>
<telerikCharting:ErrorBarDataPoint Category="D" Low="15" High="80" Value="55"/>
<telerikCharting:ErrorBarDataPoint Category="E" Low="10" High="60" Value="40"/>
</telerikChart:ErrorBarSeries.DataPoints>
<telerikChart:ErrorBarSeries.DefaultVisualStyle>
<Style TargetType="telerikChart:ErrorBarShape">
<Setter Property="Stroke" Value="#2B7BED" />
<Setter Property="Fill" Value="#2B7BED" />
<Setter Property="StrokeThickness" Value="2" />
<Setter Property="ShowMarker" Value="True"/>
</Style>
</telerikChart:ErrorBarSeries.DefaultVisualStyle>
</telerikChart:ErrorBarSeries>
</telerikChart:RadCartesianChart.Series>
</telerikChart:RadCartesianChart>

Data Binding
The ErrorBarSeries works with data point objects of type ErrorBarDataPoint. In a data binding scenario a ErrorBarDataPoint will be created for each data item in the ItemsSource collection of the series. To map the properties of the business objects from the ItemsSource to the properties of the data point object, use the binding properties of the series:
- CategoryBinding
- LowBinding
- HighBinding
- ValueBinding
The following example shows how to create a simple object describing the error bar and populate the series with a sample collection.
Defining the model
public class ErrorBarInfo
{
public string Category { get; set; }
public double Low { get; set; }
public double High { get; set; }
public double Value { get; set; }
}
Populating the data
public MyUserControl()
{
InitializeComponent();
var source = new ObservableCollection<ErrorBarInfo>()
{
new ErrorBarInfo() { Category = "C1", Low = 5, High = 30, Value = 13 },
new ErrorBarInfo() { Category = "C2", Low = 10, High = 40, Value = 16 },
new ErrorBarInfo() { Category = "C3", Low = 15, High = 35, Value = 27 },
new ErrorBarInfo() { Category = "C4", Low = 5, High = 25, Value = 15 },
new ErrorBarInfo() { Category = "C5", Low = 10, High = 40, Value = 19 },
new ErrorBarInfo() { Category = "C6", Low = 9, High = 35, Value = 25 },
new ErrorBarInfo() { Category = "C7", Low = 5, High = 25, Value = 12 },
new ErrorBarInfo() { Category = "C8", Low = 7, High = 30, Value = 21 },
};
this.errorBarSeries.ItemsSource = source;
}
Defining ErrorBarSeries in data binding scenario
<telerikChart:RadCartesianChart Palette="Fluent">
<telerikChart:RadCartesianChart.VerticalAxis>
<telerikChart:LinearAxis />
</telerikChart:RadCartesianChart.VerticalAxis>
<telerikChart:RadCartesianChart.HorizontalAxis>
<telerikChart:CategoricalAxis/>
</telerikChart:RadCartesianChart.HorizontalAxis>
<telerikChart:RadCartesianChart.Series>
<telerikChart:ErrorBarSeries x:Name="errorBarSeries">
<telerikChart:ErrorBarSeries.DefaultVisualStyle>
<Style TargetType="telerikChart:ErrorBarShape">
<Setter Property="StrokeThickness" Value="2" />
<Setter Property="ShowMarker" Value="True"/>
</Style>
</telerikChart:ErrorBarSeries.DefaultVisualStyle>
<telerikChart:ErrorBarSeries.CategoryBinding>
<telerikChart:PropertyNameDataPointBinding PropertyName="Category" />
</telerikChart:ErrorBarSeries.CategoryBinding>
<telerikChart:ErrorBarSeries.LowBinding>
<telerikChart:PropertyNameDataPointBinding PropertyName="Low" />
</telerikChart:ErrorBarSeries.LowBinding>
<telerikChart:ErrorBarSeries.HighBinding>
<telerikChart:PropertyNameDataPointBinding PropertyName="High" />
</telerikChart:ErrorBarSeries.HighBinding>
<telerikChart:ErrorBarSeries.ValueBinding>
<telerikChart:PropertyNameDataPointBinding PropertyName="Value" />
</telerikChart:ErrorBarSeries.ValueBinding>
</telerikChart:ErrorBarSeries>
</telerikChart:RadCartesianChart.Series>
</telerikChart:RadCartesianChart>
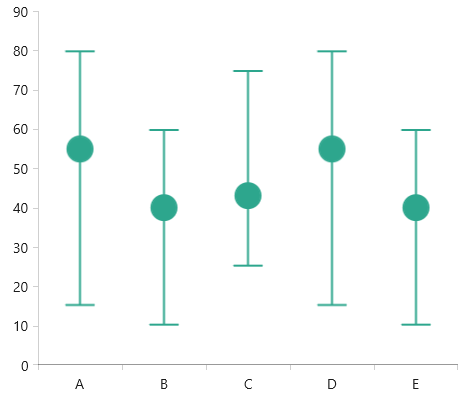
Customizing the Appearance
The ErrorBarSeries exposes a DefaultVisualStyle property that allows you to customize the visual elements representing the data points. The property accepts a Style targeting the ErrorBarShape element. The style can be used to change the colors of the visual and also its caps size, marker visibility, and marker size.
Setting ErrorBarSeries DefaultVisualStyle
<telerikChart:ErrorBarSeries.DefaultVisualStyle>
<Style TargetType="telerikChart:ErrorBarShape">
<Setter Property="Fill" Value="#2DA68D" />
<Setter Property="Stroke" Value="#2DA68D" />
<Setter Property="StrokeThickness" Value="2" />
<Setter Property="ShowMarker" Value="True"/>
<Setter Property="CapLength" Value="0.5" />
<Setter Property="MarkerSize" Value="25, 25"/>
</Style>
</telerikChart:ErrorBarSeries.DefaultVisualStyle>
CapLength property controls the size of the caps shown at both ends of the error bar. The property works with relative units between 0 and 1.
The MarkerSize property determines the size of the marker. The property works with absolute value, which means that the marker has fixed size. If the MarkerSize is set to null, the marker will resize according to the cap length.