Box Plot Series
This type of series visualizes its data points using box plot shapes. An alternative name for this visualization is box and whiskers.
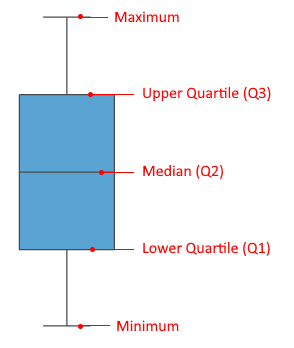
The box plot shape allows you to display a summarized information containing five values - minimum, maximum, lower quartile (Q1), upper quartile (Q3) and median - plotted on the numeric axis of the chart.
Box Plot Visual Structure

BoxPlotSeries works with one CategoricalAxis (or DateTime axis) as horizontal axis and one numeric axis (LinearAxis or LogarithmicAxis) as vertical axis. Any other combination of axes is unsupported.
To start using the series, add it in the Series collection of the chart and populate its DataPoints collection (or set the ItemsSource property).
Defining BoxPlotSeries in XAML
<telerikChart:RadCartesianChart>
<telerikChart:RadCartesianChart.VerticalAxis>
<telerikChart:LinearAxis />
</telerikChart:RadCartesianChart.VerticalAxis>
<telerikChart:RadCartesianChart.HorizontalAxis>
<telerikChart:CategoricalAxis/>
</telerikChart:RadCartesianChart.HorizontalAxis>
<telerikChart:RadCartesianChart.Series>
<telerikChart:BoxPlotSeries>
<telerikChart:BoxPlotSeries.DataPoints>
<telerikCharting:BoxPlotDataPoint Category="A" Minimum="15" Maximum="80" LowerQuartile="40" UpperQuartile="70" Median="55"/>
<telerikCharting:BoxPlotDataPoint Category="B" Minimum="10" Maximum="60" LowerQuartile="25" UpperQuartile="45" Median="40"/>
<telerikCharting:BoxPlotDataPoint Category="C" Minimum="25" Maximum="75" LowerQuartile="35" UpperQuartile="55" Median="43"/>
</telerikChart:BoxPlotSeries.DataPoints>
</telerikChart:BoxPlotSeries>
</telerikChart:RadCartesianChart.Series>
</telerikChart:RadCartesianChart>
xmlns:telerikChart="using:Telerik.UI.Xaml.Controls.Chart" and xmlns:telerikCharting="using:Telerik.Charting".
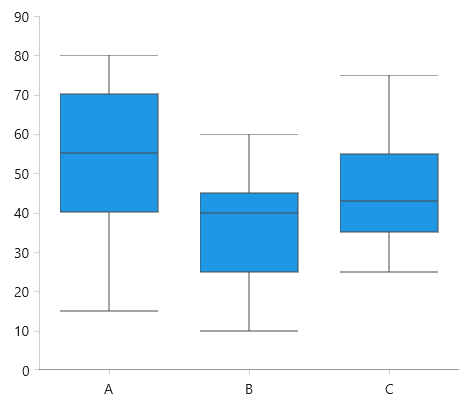
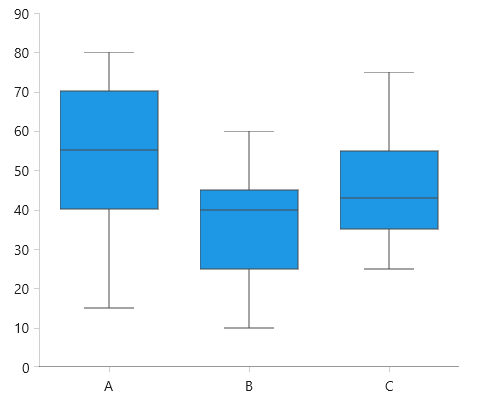
BoxPlotSeries example

The box plot data points do not implement automatic coercion of the input values. This means that the provided values must be correct in order to display a proper visual element. Minimum must be smaller than Maximum and the interquartile range (between Q1 and Q3) must be within the Minimum/Maximum range.
Data Binding
The BoxPlotSeries works with data point objects of type BoxPlotDataPoint. In a data binding scenario a BoxPlotDataPoint will be created for each data item in the ItemsSource collection of the series. To map the properties of the business objects from the ItemsSource to the properties of the data point object, use the binding properties of the series:
-
CategoryBinding
-
MinimumBinding
-
MaximumBinding
-
LowerQuartileBinding
-
UpperQuartileBinding
-
MedianBinding
The following example shows how to create a simple object describing a box plot and populate the series with a sample collection.
Defining the model
public class BoxPlotInfo
{
public string Category { get; set; }
public double Min { get; set; }
public double Max { get; set; }
public double Q1Value { get; set; }
public double Q3Value { get; set; }
public double Median { get; set; }
}
Populating the data
public MyUserControl()
{
InitializeComponent();
var source = new ObservableCollection<BoxPlotInfo>()
{
new BoxPlotInfo() { Category = "C1", Min = 5, Max = 30, Q1Value = 10, Q3Value = 15, Median = 13 },
new BoxPlotInfo() { Category = "C2", Min = 10, Max = 40, Q1Value = 15, Q3Value = 20, Median = 16 },
new BoxPlotInfo() { Category = "C3", Min = 15, Max = 35, Q1Value = 20, Q3Value = 30, Median = 27 },
new BoxPlotInfo() { Category = "C4", Min = 5, Max = 25, Q1Value = 10, Q3Value = 18, Median = 15 },
new BoxPlotInfo() { Category = "C5", Min = 10, Max = 40, Q1Value = 15, Q3Value = 20, Median = 19 },
new BoxPlotInfo() { Category = "C6", Min = 9, Max = 35, Q1Value = 20, Q3Value = 30, Median = 25 },
new BoxPlotInfo() { Category = "C7", Min = 5, Max = 25, Q1Value = 10, Q3Value = 15, Median = 12 },
new BoxPlotInfo() { Category = "C8", Min = 7, Max = 30, Q1Value = 15, Q3Value = 25, Median = 21 },
};
this.boxPlotSeries.ItemsSource = source;
}
Defining BoxPlotSeries in data binding scenario
<telerikChart:RadCartesianChart>
<telerikChart:RadCartesianChart.VerticalAxis>
<telerikChart:LinearAxis />
</telerikChart:RadCartesianChart.VerticalAxis>
<telerikChart:RadCartesianChart.HorizontalAxis>
<telerikChart:CategoricalAxis/>
</telerikChart:RadCartesianChart.HorizontalAxis>
<telerikChart:RadCartesianChart.Series>
<telerikChart:BoxPlotSeries x:Name="boxPlotSeries">
<telerikChart:BoxPlotSeries.CategoryBinding>
<telerikChart:PropertyNameDataPointBinding PropertyName="Category" />
</telerikChart:BoxPlotSeries.CategoryBinding>
<telerikChart:BoxPlotSeries.MinimumBinding>
<telerikChart:PropertyNameDataPointBinding PropertyName="Min" />
</telerikChart:BoxPlotSeries.MinimumBinding>
<telerikChart:BoxPlotSeries.MaximumBinding>
<telerikChart:PropertyNameDataPointBinding PropertyName="Max" />
</telerikChart:BoxPlotSeries.MaximumBinding>
<telerikChart:BoxPlotSeries.LowerQuartileBinding>
<telerikChart:PropertyNameDataPointBinding PropertyName="Q1Value" />
</telerikChart:BoxPlotSeries.LowerQuartileBinding>
<telerikChart:BoxPlotSeries.UpperQuartileBinding>
<telerikChart:PropertyNameDataPointBinding PropertyName="Q3Value" />
</telerikChart:BoxPlotSeries.UpperQuartileBinding>
<telerikChart:BoxPlotSeries.MedianBinding>
<telerikChart:PropertyNameDataPointBinding PropertyName="Median" />
</telerikChart:BoxPlotSeries.MedianBinding>
</telerikChart:BoxPlotSeries>
</telerikChart:RadCartesianChart.Series>
</telerikChart:RadCartesianChart>
Cap Length
To change the length of the lines representing the minimum and maximum values of the box plot visual, set the LimitersLength property of the series. The property works with relative units between 0 and 1, where 1 means 100% of the layout slot's width. The default value is 0.5, which is 50% of the box plot's width.
Setting LimitersLength in XAML
<telerikChart:BoxPlotSeries LimitersLength="1" />