BorderPrimitive
The BorderPrimitive class is responsible for drawing the border around an area on the screen. BorderPrimitive is automatically sized to the inner edges of the parent element. The BoxStyle property controls display characteristics and can be set to SingleBorder, FourBorders and OuterInnerBorders.
SingleBorder

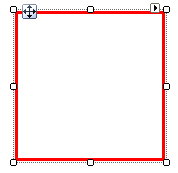
All four sides of the border are drawn with the same properties except color. Color is controlled by the GradientStyles property. To get all colors in the border to display the same, use the GrandientStyles.Solid enumeration member. The example below displays a red, 3 pixel border box.
Creating a BorderPrimitive with SingleBorder
public class MyBorderPrimitiveSElement : RadElement
{
protected override void CreateChildElements()
{
BorderPrimitive borderPrimitive = new BorderPrimitive();
borderPrimitive.Class = "MyBorderPrimtiveClass";
borderPrimitive.BoxStyle = BorderBoxStyle.SingleBorder;
borderPrimitive.Width = 3;
borderPrimitive.ForeColor = Color.Red;
borderPrimitive.GradientStyle = GradientStyles.Solid;
this.Children.Add(borderPrimitive);
base.CreateChildElements();
}
}
Public Class MyBorderPrimitiveSElement
Inherits RadElement
Protected Overrides Sub CreateChildElements()
Dim borderPrimitive As New BorderPrimitive()
borderPrimitive.Class = "MyBorderPrimtiveClass"
borderPrimitive.BoxStyle = BorderBoxStyle.SingleBorder
borderPrimitive.Width = 3
borderPrimitive.ForeColor = Color.Red
borderPrimitive.GradientStyle = GradientStyles.Solid
Me.Children.Add(borderPrimitive)
MyBase.CreateChildElements()
End Sub
End Class
FourBorders

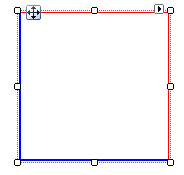
Each side of the border can be tailored individually. ForeColor , Width and GradientStyle properties are ignored in favor of width and color properties for each side. The example code below describes a box with the left and bottom sides displaying a 3 pixel blue line and the upper and right hand sides displaying a 1 pixel red border.
Creating a BorderPrimitive with FourBorders
public class MyBorderPrimitiveFBElement : RadElement
{
protected override void CreateChildElements()
{
BorderPrimitive borderPrimitive = new BorderPrimitive();
borderPrimitive.Class = "MyBorderPrimtiveClass";
borderPrimitive.BoxStyle = BorderBoxStyle.FourBorders;
borderPrimitive.LeftWidth = 3;
borderPrimitive.LeftColor = Color.Blue;
borderPrimitive.BottomWidth = 3;
borderPrimitive.BottomColor = Color.Blue;
borderPrimitive.RightWidth = 1;
borderPrimitive.RightColor = Color.Red;
borderPrimitive.TopWidth = 1;
borderPrimitive.TopColor = Color.Red;
this.Children.Add(borderPrimitive);
base.CreateChildElements();
}
}
Public Class MyBorderPrimitiveFBElement
Inherits RadElement
Protected Overrides Sub CreateChildElements()
Dim borderPrimitive As New BorderPrimitive()
borderPrimitive.Class = "MyBorderPrimtiveClass"
borderPrimitive.BoxStyle = BorderBoxStyle.FourBorders
borderPrimitive.LeftWidth = 3
borderPrimitive.LeftColor = Color.Blue
borderPrimitive.BottomWidth = 3
borderPrimitive.BottomColor = Color.Blue
borderPrimitive.RightWidth = 1
borderPrimitive.RightColor = Color.Red
borderPrimitive.TopWidth = 1
borderPrimitive.TopColor = Color.Red
Me.Children.Add(borderPrimitive)
MyBase.CreateChildElements()
End Sub
End Class
OuterInnerBorders

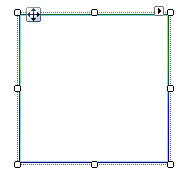
Inner and outer colors can be specified using the ForeColor and InnerColor property families. The GradientStyle property determines how the primitive colors are displayed. A Solid GradientStyle will only take the ForeColor and InnerColor properties into account. The code example below sets a 1 pixel width, sets the GradientStyle to Linear, sets the ForeColor related properties to blue and green colors. The InnerColor related properties are set to light blue and green colors.
Creating a BorderPrimitive with OuterInnerBorders
public class MyBorderPrimitiveOIElement : RadElement
{
protected override void CreateChildElements()
{
BorderPrimitive borderPrimitive = new BorderPrimitive();
borderPrimitive.Class = "MyBorderPrimtiveClass";
borderPrimitive.BoxStyle = BorderBoxStyle.OuterInnerBorders;
borderPrimitive.Width = 1;
borderPrimitive.GradientStyle = GradientStyles.Linear;
borderPrimitive.ForeColor = Color.DarkBlue;
borderPrimitive.ForeColor2 = Color.Blue;
borderPrimitive.ForeColor3 = Color.Green;
borderPrimitive.ForeColor4 = Color.DarkGreen;
borderPrimitive.InnerColor = Color.LightBlue;
borderPrimitive.InnerColor2 = Color.SkyBlue;
borderPrimitive.InnerColor3 = Color.LightGreen;
borderPrimitive.InnerColor4 = Color.LightSkyBlue;
this.Children.Add(borderPrimitive);
base.CreateChildElements();
}
}
Public Class MyBorderPrimitiveOIElement
Inherits RadElement
Protected Overrides Sub CreateChildElements()
Dim borderPrimitive As New BorderPrimitive()
borderPrimitive.Class = "MyBorderPrimtiveClass"
borderPrimitive.BoxStyle = BorderBoxStyle.OuterInnerBorders
borderPrimitive.Width = 1
borderPrimitive.GradientStyle = GradientStyles.Linear
borderPrimitive.ForeColor = Color.DarkBlue
borderPrimitive.ForeColor2 = Color.Blue
borderPrimitive.ForeColor3 = Color.Green
borderPrimitive.ForeColor4 = Color.DarkGreen
borderPrimitive.InnerColor = Color.LightBlue
borderPrimitive.InnerColor2 = Color.SkyBlue
borderPrimitive.InnerColor3 = Color.LightGreen
borderPrimitive.InnerColor4 = Color.LightSkyBlue
Me.Children.Add(borderPrimitive)
MyBase.CreateChildElements()
End Sub
End Class