ImagePrimitive
Use the ImagePrimitive class whenever you need to draw an image as part of rendering a control. The properties specific to displaying images are:
Image: A Windows Forms standard Image object.
ImageKey: The key of an image in an ImageList control.
ImageIndex: The index of an image in an ImageList control.
ImageScaling: Either None or ScaleToFit controls whether the image should be scaled to fit the available space.
SvgImage: Gets or sets the SVG image.
The ImageList property is introduced in the RadControl class.
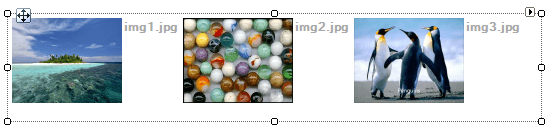
The example below loads a series of images from a directory and creates an ImagePrimitive for each.

Creating an ImagePrimitive
public class MyImagePrimitiveElement : RadElement
{
protected override void CreateChildElements()
{
WrapLayoutPanel layoutPanel = new WrapLayoutPanel();
layoutPanel.Orientation = System.Windows.Forms.Orientation.Horizontal;
string myPicturesPath = @"C:\Users\Public\Pictures\Sample Pictures";
string[] files = Directory.GetFiles(myPicturesPath, "*.jpg");
foreach (string path in files)
{
StackLayoutPanel panel = new StackLayoutPanel();
panel.Orientation = System.Windows.Forms.Orientation.Vertical;
panel.Margin = new System.Windows.Forms.Padding(3);
ImagePrimitive imagePrimitive = new ImagePrimitive();
imagePrimitive.Image = Image.FromFile(path).GetThumbnailImage(110, 85, null, IntPtr.Zero);
imagePrimitive.MinSize = new Size(100, 85);
panel.Children.Add(imagePrimitive);
TextPrimitive textPrimitive = new TextPrimitive();
textPrimitive.Font = new Font(textPrimitive.Font.FontFamily, 9.25f, FontStyle.Bold);
textPrimitive.Text = Path.GetFileName(path);
textPrimitive.ForeColor = Color.DarkGray;
panel.Children.Add(textPrimitive);
layoutPanel.Children.Add(panel);
}
this.Children.Add(layoutPanel);
base.CreateChildElements();
}
}
Public Class MyImagePrimitiveElement
Inherits RadElement
Protected Overrides Sub CreateChildElements()
Dim layoutPanel As New WrapLayoutPanel()
layoutPanel.Orientation = System.Windows.Forms.Orientation.Horizontal
Dim myPicturesPath As String = "C:\Users\Public\Pictures\Sample Pictures"
Dim files() As String = Directory.GetFiles(myPicturesPath, "*.jpg")
For Each path As String In files
Dim panel As New StackLayoutPanel()
panel.Orientation = System.Windows.Forms.Orientation.Vertical
panel.Margin = New System.Windows.Forms.Padding(3)
Dim imagePrimitive As New ImagePrimitive()
imagePrimitive.Image = Image.FromFile(path).GetThumbnailImage(110, 85, Nothing, IntPtr.Zero)
imagePrimitive.MinSize = New Size(100, 85)
panel.Children.Add(imagePrimitive)
Dim textPrimitive As New TextPrimitive()
textPrimitive.Font = New Font(textPrimitive.Font.FontFamily, 9.25F, FontStyle.Bold)
textPrimitive.Text = System.IO.Path.GetFileName(path)
textPrimitive.ForeColor = Color.DarkGray
panel.Children.Add(textPrimitive)
layoutPanel.Children.Add(panel)
Next path
Me.Children.Add(layoutPanel)
MyBase.CreateChildElements()
End Sub
End Class