Customizing Simplified Layout
By default all items are automatically changed so they can fit in one row, this article shows how you can customize this process and change specific item property when the layout mode is switched to simplified.
Using the ItemStyleChanging event to change the DisplayStyle of RadGallery items
In this example, you will use the ItemStyleChanging event to change the display style of the gallery items, this way the gallery items will display image only when the simplified mode is enabled. The event arguments are giving information about the mode that we are switching to. There is no need to reset the value when going back to the default mode, this is done automatically. For this example, I am using the word inspired template where this simplified mode is enabled. The following snippet shows how you can change the style of the gallery item.
Using the ItemStyleChanging event
private void RibbonBarElement_ItemStyleChanging(object sender, Telerik.WinControls.UI.ItemStyleChangingEventArgs args)
{
if (args.Context == ItemStyleContext.DefaultToSimplified)
{
if (args.Element is RadGalleryItem && args.Property == RadButtonItem.DisplayStyleProperty)
{
args.NewValue = DisplayStyle.Image;
}
}
}
Private Sub RibbonBarElement_ItemStyleChanging(ByVal sender As Object, ByVal args As Telerik.WinControls.UI.ItemStyleChangingEventArgs)
If args.Context = ItemStyleContext.DefaultToSimplified Then
If TypeOf args.Element Is RadGalleryItem AndAlso args.Property.Equals(RadButtonItem.DisplayStyleProperty) Then
args.NewValue = DisplayStyle.Image
End If
End If
End Sub
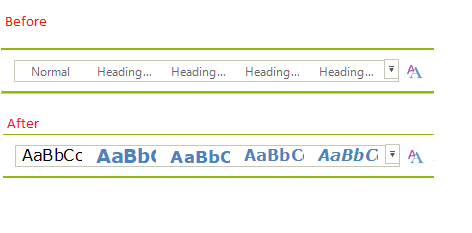
The bellow image shows the difference.