Getting Started with WinForms RibbonBar
This tutorial will help you to quickly get started using the control.
Adding Telerik Assemblies Using NuGet
To use RadRibbonBar when working with NuGet packages, install the Telerik.UI.for.WinForms.AllControls package. The package target framework version may vary.
Read more about NuGet installation in the Install using NuGet Packages article.
With the 2025 Q1 release, the Telerik UI for WinForms has a new licensing mechanism. You can learn more about it here.
Adding Assembly References Manually
When dragging and dropping a control from the Visual Studio (VS) Toolbox onto the Form Designer, VS automatically adds the necessary assemblies. However, if you're adding the control programmatically, you'll need to manually reference the following assemblies:
- Telerik.Licensing.Runtime
- Telerik.WinControls
- Telerik.WinControls.UI
- TelerikCommon
The Telerik UI for WinForms assemblies can be install by using one of the available installation approaches.
Defining the RadRibbonBar
This section will help you in creating your first Telerik RadRibbonBar with some basic functionality (test formatting).
Adding a Ribbon Bar
Add a new RadRibbonForm to your project or create one by changing the base class of a standard Form to RadRibbonForm.
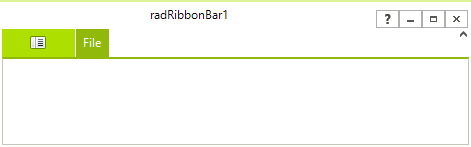
The RadRibbonForm's designer automatically adds a RadRibbonBar control on the form as shown below:

By default, RadRibbonBar shows minimize, mazimize and close buttons in its caption element. The HelpButton is not shown. It is necessary to set the RibbonBarElement.RibbonCaption.HelpButton.Visibility property to ElementVisibility.Visible in order to be displayed. The form's HelpButtonClicked event is fired when Help button in the ribbon's caption element is clicked. It can be canceled. However, if it is not canceled, the HelpRequested event will be fired when the Help cursor is clicked on any Control.
Copying/Cutting and Pasting of tabs, groups, and elements are not supported in the Visual Studio designer.
Adding Tabs
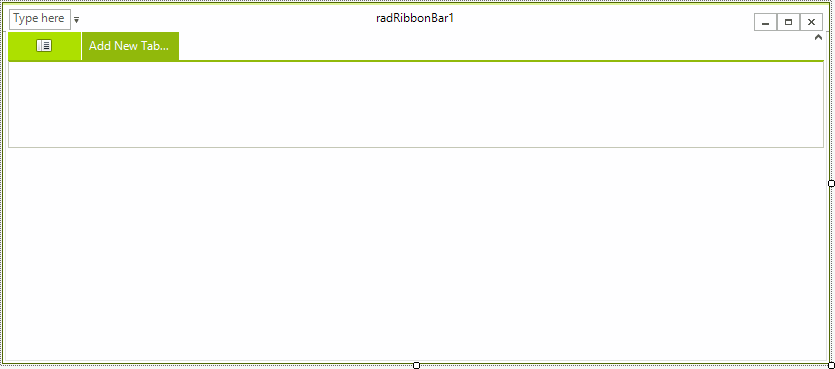
Click Add New Tab...
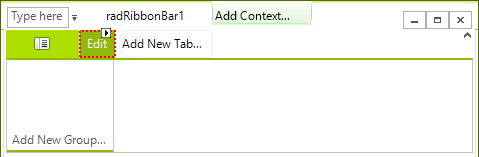
Type Edit and press Enter. A new Add New Tab... button will be created to the right of the Edit tab:

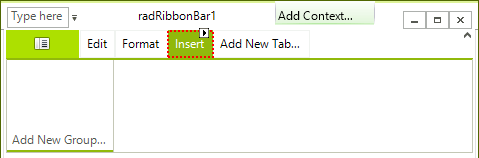
Add two more TabItems with captions Format and Insert:

Adding Groups
Click the Format tab.
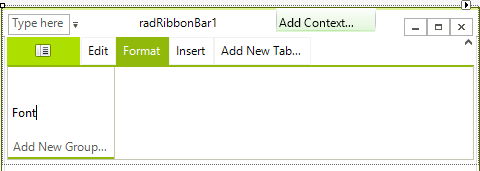
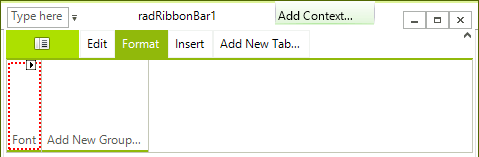
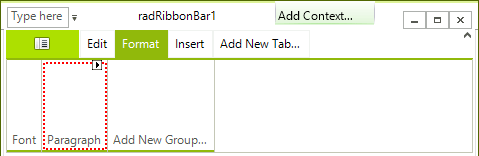
Click the Add New Group... button to create a new RadRibbonBarGroup. You will be prompted to enter the Text of the new group. Type Font and press Enter to confirm the typed Text. Do the whole operation again for another group, but set its Text to Paragraph. These groups will become containers that you will use to group controls by the type of functionality they have in common:



Adding Elements
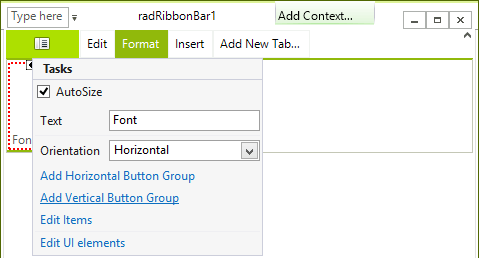
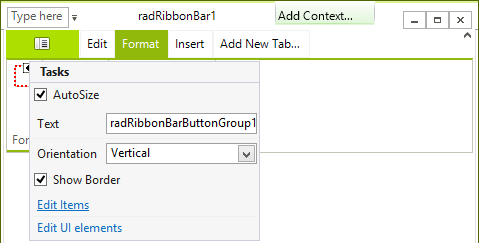
Click the Font group smart tag.
Click on Add Vertical Button Group link. This selection will place a red highlighted area inside of the Font group:

Click radRibbonBarButtonGroup1 smart tag.
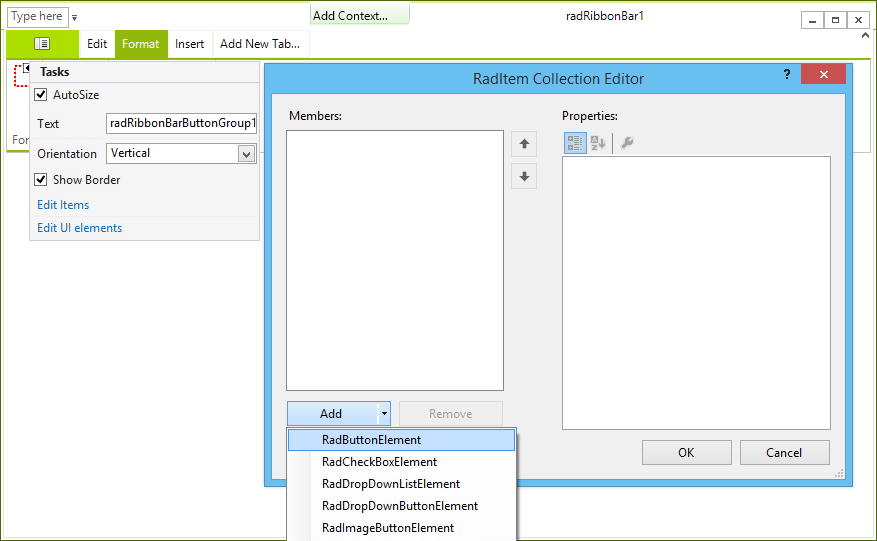
Click on Edit items link

Select RadButtonElement from the drop down list:

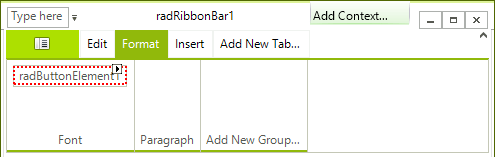
Having done that a RadButtonElement is added to the button group that you have just created in the previous steps.

Formatting a Button
Click radButtonElement1, open its Smart Tag menu.
Open the drop-down menu of the DisplayStyle property and select Image.
Open the drop-down menu of the ImageIndex property and select an image.
Close the Smart Tag menu.
In the Properties window of radButtonElement1, change the Name property from radButtonElement1 to TextItalic.
Prepare an ImageList with RadRibbonBar
Drag a WinForms ImageList component from the Toolbox to the form. In the area below the design surface, you will see imageList1.
Using the Images Collection Editor, add images to represent Italic text and Bold text to the ImageList. For more help with this task, see How to: Add or Remove ImageList Images with the Designer documentation.
In the Properties window of radRibbonBar1, locate the ImageList property. Click the drop-down arrow and choose imageList1 from the drop-down list.
Add a RadRichTextEditor
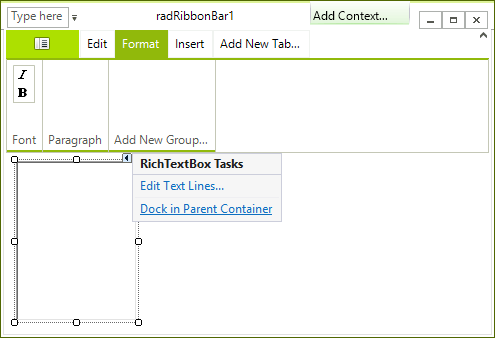
Drag a standard WinForms RichTextBox control onto the form.
Open the Smart Tag of the control and execute its 'Dock in parent container:

Add the Code
Toggle Bold or Italic
private void TextBold_Click(object sender, EventArgs e)
{
if (richTextBox1.SelectionFont.Bold)
{
richTextBox1.SelectionFont = new Font(richTextBox1.SelectionFont, richTextBox1.SelectionFont.Style & ~FontStyle.Bold);
}
else
{
richTextBox1.SelectionFont = new Font(richTextBox1.SelectionFont, richTextBox1.SelectionFont.Style | FontStyle.Bold);
}
}
private void TextItalic_Click(object sender, EventArgs e)
{
if (richTextBox1.SelectionFont.Italic)
{
richTextBox1.SelectionFont = new Font(richTextBox1.SelectionFont, richTextBox1.SelectionFont.Style & ~FontStyle.Italic);
}
else
{
richTextBox1.SelectionFont = new Font(richTextBox1.SelectionFont, richTextBox1.SelectionFont.Style | FontStyle.Italic);
}
}
Private Sub TextBold_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles TextBold.Click
If RichTextBox1.SelectionFont.Bold Then
RichTextBox1.SelectionFont = New Font(RichTextBox1.SelectionFont, RichTextBox1.SelectionFont.Style And Not FontStyle.Bold)
Else
RichTextBox1.SelectionFont = New Font(RichTextBox1.SelectionFont, RichTextBox1.SelectionFont.Style Or FontStyle.Bold)
End If
End Sub
Private Sub TextItalic_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles TextItalic.Click
If RichTextBox1.SelectionFont.Italic Then
RichTextBox1.SelectionFont = New Font(RichTextBox1.SelectionFont, RichTextBox1.SelectionFont.Style And Not FontStyle.Italic)
Else
RichTextBox1.SelectionFont = New Font(RichTextBox1.SelectionFont, RichTextBox1.SelectionFont.Style Or FontStyle.Italic)
End If
End Sub
Additional Code Instructions
It is necessary to link the Bold and Italic buttons to their event handler code.
Click the Bold button.
In the Properties window, click the Event code icon (
 ).
).Locate the Click Action event and select TextBold_Click from its drop-down list.
Set the Italic button's Click Action to TextItalic_Click in the same manner.
Run the Application
Press F5 to run the QuickStart.
Add some text into the text area.
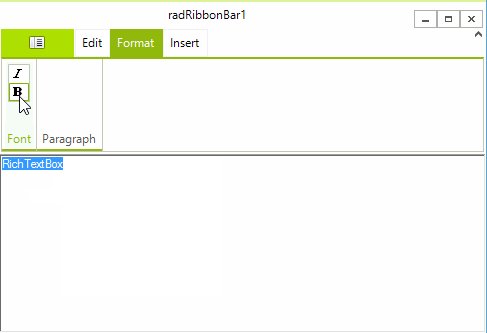
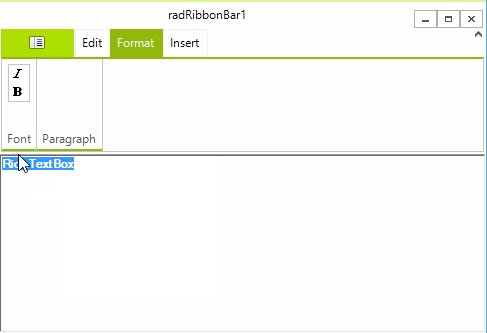
Highlight some words and click on the B button to change their font to bold. Click the B button again to remove the bold formatting.

See Also
Telerik UI for WinForms Learning Resources
- Telerik UI for WinForms RibbonBar Component
- Getting Started with Telerik UI for WinForms Components
- Telerik UI for WinForms Setup
- Telerik UI for WinForms Application Modernization
- Telerik UI for WinForms Visual Studio Templates
- Deploy Telerik UI for WinForms Applications
- Telerik UI for WinForms Virtual Classroom(Training Courses for Registered Users)
- Telerik UI for WinForms License Agreement)