Getting Started with WinForms DataLayout
This example demonstrates binding RadDataLayout to a single object or a collection of objects. For the purpose of the tutorial we will also use a RadBindingNavigator.
Adding Telerik Assemblies Using NuGet
To use RadDataLayout when working with NuGet packages, install the Telerik.UI.for.WinForms.AllControls package. The package target framework version may vary.
Read more about NuGet installation in the Install using NuGet Packages article.
With the 2025 Q1 release, the Telerik UI for WinForms has a new licensing mechanism. You can learn more about it here.
Adding Assembly References Manually
When dragging and dropping a control from the Visual Studio (VS) Toolbox onto the Form Designer, VS automatically adds the necessary assemblies. However, if you're adding the control programmatically, you'll need to manually reference the following assemblies:
- Telerik.Licensing.Runtime
- Telerik.WinControls
- Telerik.WinControls.UI
- TelerikCommon
The Telerik UI for WinForms assemblies can be install by using one of the available installation approaches.
Defining the RadDataLayout
Binding RadDataLayout to a single object
1. Place a RadDataLayout control on a form.
Figure 1: RadDataLayout Control

2. Let`s define the layout of our data control.
this.radDataLayout1.ItemDefaultHeight = 26;
this.radDataLayout1.ColumnCount = 2;
this.radDataLayout1.FlowDirection = FlowDirection.TopDown;
this.radDataLayout1.AutoSizeLabels = true;
Me.RadDataLayout1.ItemDefaultHeight = 26
Me.RadDataLayout1.ColumnCount = 2
Me.RadDataLayout1.FlowDirection = FlowDirection.TopDown
Me.RadDataLayout1.AutoSizeLabels = True
3. A sample Employee class exposing several properties is going to be our model.
public class Employee
{
public string FirstName { get; set; }
public string LastName { get; set; }
public string Occupation { get; set; }
public DateTime StartingDate { get; set; }
public bool IsMarried { get; set; }
}
Public Class EmployeeModel
Public Property FirstName() As String
Get
Return m_FirstName
End Get
Set(value As String)
m_FirstName = value
End Set
End Property
Private m_FirstName As String
Public Property LastName() As String
Get
Return m_LastName
End Get
Set(value As String)
m_LastName = value
End Set
End Property
Private m_LastName As String
Public Property Occupation() As String
Get
Return m_Occupation
End Get
Set(value As String)
m_Occupation = value
End Set
End Property
Private m_Occupation As String
Public Property StartingDate() As DateTime
Get
Return m_StartingDate
End Get
Set(value As DateTime)
m_StartingDate = value
End Set
End Property
Private m_StartingDate As DateTime
Public Property IsMarried() As Boolean
Get
Return m_IsMarried
End Get
Set(value As Boolean)
m_IsMarried = value
End Set
End Property
Private m_IsMarried As Boolean
End Class
4. Once the Employee class is defined, you may use it to create an object of this type and bind it to the RadDataLayout control:
this.radDataLayout1.DataSource = new Employee()
{
FirstName = "Sarah",
LastName = "Blake",
Occupation = "Supplied Manager",
StartingDate = new DateTime(2005, 04, 12),
IsMarried = true
};
Me.RadDataLayout1.DataSource = New EmployeeModel() With {
.FirstName = "Sarah",
.LastName = "Blake",
.Occupation = "Supplied Manager",
.StartingDate = New DateTime(2005, 4, 12),
.IsMarried = True
}
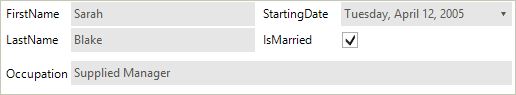
5. Press F5 to run the project and you should see the following:
Figure 2: Bound to Single Object

Binding RadDataLayout to multiple objects
Besides a RadDataLayout we are also going to need a RadBindingNavigator on our form. In order to connect the two controls we are going to use a BindingSource component.
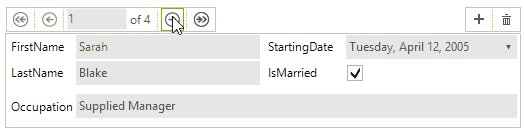
Figure 3: Added RadBindingNavigator

Compared to the previously shown example only the data binding is different. This time we are going to bind the RadDataLayout control to a list of our model objects. The same list will also provide data to the BindingSource component.
List<Employee> employees = new List<Employee>();
employees.Add(new Employee()
{
FirstName = "Sarah",
LastName = "Blake",
Occupation = "Supplied Manager",
StartingDate = new DateTime(2005, 04, 12),
IsMarried = true
});
employees.Add(new Employee()
{
FirstName = "Jane",
LastName = "Simpson",
Occupation = "Security",
StartingDate = new DateTime(2008, 12, 03),
IsMarried = true
});
employees.Add(new Employee()
{
FirstName = "John",
LastName = "Peterson",
Occupation = "Consultant",
StartingDate = new DateTime(2005, 04, 12),
IsMarried = false
});
employees.Add(new Employee()
{
FirstName = "Peter",
LastName = "Bush",
Occupation = "Cashier",
StartingDate = new DateTime(2005, 04, 12),
IsMarried = true
});
this.bindingSource1.DataSource = employees;
this.radDataLayout1.DataSource = this.bindingSource1;
this.radBindingNavigator1.BindingSource = this.bindingSource1;
Dim employees As New List(Of EmployeeModel)()
employees.Add(New EmployeeModel() With {
.FirstName = "Sarah",
.LastName = "Blake",
.Occupation = "Supplied Manager",
.StartingDate = New DateTime(2005, 4, 12),
.IsMarried = True
})
employees.Add(New EmployeeModel() With {
.FirstName = "Jane",
.LastName = "Simpson",
.Occupation = "Security",
.StartingDate = New DateTime(2008, 12, 3),
.IsMarried = True
})
employees.Add(New EmployeeModel() With {
.FirstName = "John",
.LastName = "Peterson",
.Occupation = "Consultant",
.StartingDate = New DateTime(2005, 4, 12),
.IsMarried = False
})
employees.Add(New EmployeeModel() With {
.FirstName = "Peter",
.LastName = "Bush",
.Occupation = "Cashier",
.StartingDate = New DateTime(2005, 4, 12),
.IsMarried = True
})
Me.BindingSource1.DataSource = employees
Me.RadDataLayout1.DataSource = Me.BindingSource1
Me.RadBindingNavigator1.BindingSource = Me.BindingSource1
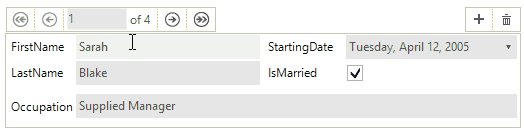
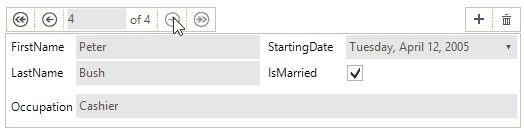
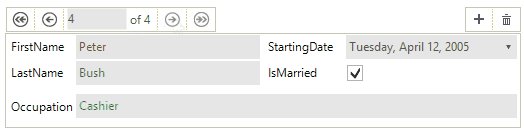
Press F5 to run the project and you should see the following:
Figure 4: Bound to Multiple Objects

See Also
- Structure
- Validation
- Properties, events and attributes
- Change the editor to RadDropDownList
- Customizing Appearance
- Eliminate the Last Item's stretching in DataLayout
Telerik UI for WinForms Learning Resources
- Telerik UI for WinForms DataLayout Component
- Getting Started with Telerik UI for WinForms Components
- Telerik UI for WinForms Setup
- Telerik UI for WinForms Application Modernization
- Telerik UI for WinForms Visual Studio Templates
- Deploy Telerik UI for WinForms Applications
- Telerik UI for WinForms Virtual Classroom(Training Courses for Registered Users)
- Telerik UI for WinForms License Agreement)