Formatting Items
The ElementRender event will be fired before every element is painted. This allows to easily change the styles of the elements at runtime, or format the items upon a condition. The following example shows how you can change the the border for a particular days.
Formating items in the ElementRender event.
private void RadCalendar1_ElementRender(object sender, RenderElementEventArgs e)
{
if (e.Day.Date.DayOfWeek == DayOfWeek.Monday || e.Day.Date.DayOfWeek == DayOfWeek.Thursday)
{
e.Element.DrawBorder = true;
e.Element.BorderColor = ColorTranslator.FromHtml("#51ab2e");
}
else
{
e.Element.ResetValue(LightVisualElement.DrawBorderProperty, ValueResetFlags.Local);
e.Element.ResetValue(LightVisualElement.BorderColorProperty, ValueResetFlags.Local);
}
}
Private Sub RadCalendar1_ElementRender(ByVal sender As Object, ByVal e As RenderElementEventArgs)
If e.Day.Date.DayOfWeek = DayOfWeek.Monday OrElse e.Day.Date.DayOfWeek = DayOfWeek.Thursday Then
e.Element.DrawBorder = True
e.Element.BorderColor = ColorTranslator.FromHtml("#51ab2e ")
Else
e.Element.ResetValue(LightVisualElement.DrawBorderProperty, ValueResetFlags.Local)
e.Element.ResetValue(LightVisualElement.BorderColorProperty, ValueResetFlags.Local)
End If
End Sub
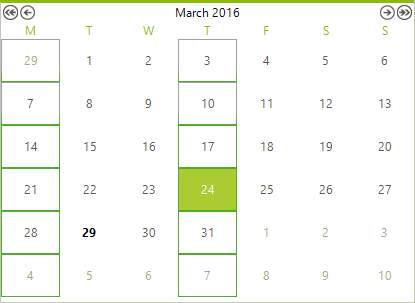
Figure 1: RadCalendar with custom cells border.

Refresh the visual elements at runtime.
Since the event is called when the calendar is made visible, you may need to trigger it again at run-time. This can be done by calling RefreshVisuals method.
Trigger the ElementRender event at run-time.
radCalendar1.CalendarElement.RefreshVisuals();
radCalendar1.CalendarElement.RefreshVisuals()