Structure
This article lists the main RadCalendar elements.
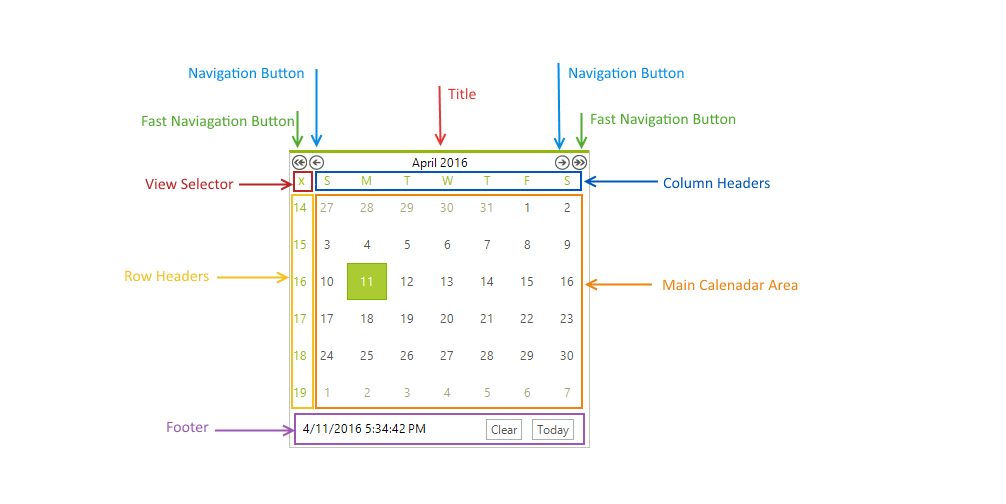
Figure 1: The RadCalendar Elements

RadCalenadar consists of the following elements:
Title: Displays the selected date range and navigation buttons. The appearance of both title and the navigation buttons can be customized.
Navigation Buttons: Allow you to move to the previous/next month or jump X steps forward/backward as defined by the FastNavigationStep property.
Main Calendar Area: Renders the calendar views, whether single or multiple. This area includes the individual days, row/column selectors.
Row/Column Headers - when the ShowRowHeaders and/or ShowColumnHeaders properties are set to true, you can select a whole row/column of dates by clicking on the respective day/week button. To automatically display the day names and week numbers you need to also set the AllowColumnHeaderSelectors properties to true.
View Selector: Allows the user to select all cells in the current month. If multiple months are being displayed at one time, there will be one view selector per month. The visibility and behavior of this element is controlled by the ShowViewSelector and AllowViewSelector properties.
StatusBar (Footer): This is the area below the Main Calendar Area. It is often used for visual customization or for displaying additional information about the selected item.
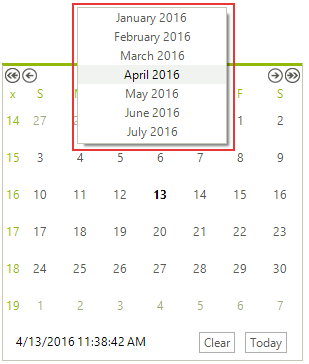
Fast Navigation Popup: Displays a popup window with the months and years surrounding the selected date.
The fast navigation popup.

Element Hierarchy
RadCalendar uses the Telerik Presentation Framework which enables rich experiences like advanced styling and animations. Just like WPF it uses elements ordered in a visual tree called element hierarchy. This section describes the element hierarchy used in RadCalendar:
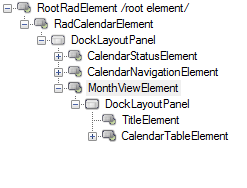
Figure 2: RadCalendar element hierarchy.

- RadCalenadarElement: The main calendar element, contains all other elements.
- CalendaraStatusElement: The footer element contains the current date/time and the Clear ant Today buttons.
- CalendarNavigationElement: Contains the navigation buttons and title.
- MonthViewElement: Contains the calendar title and table element.
- CalendarTableElement: Contains all the calendar cells.
- TitleElement: represents the calendar title.