Popup Styling
The TimeSpanPicker provides a set of options for styling the appearance of its elements such as its spinner, placeholder, and popup, as well as its border style and background color.
By using the PopupSettings property (of type Telerik.Maui.Controls.PickerPopupSettings) of the TimeSpanPicker, you can modify the appearance of the dialog (popup).
The PickerPopupSettings class exposes the following Style properties:
-
PopupViewStyle(of typeStylewith target typetelerik:PickerPopupContentView)—Defines the popup view style. -
HeaderStyle(of typeStylewith target typetelerik:PickerPopupHeaderView)—Defines the popup header style. -
HeaderLabelStyle(of typeStylewith target typeLabel)—Defines the popup header label style. -
FooterStyle(of typeStylewith target typetelerik:PickerPopupFooterView)—Defines the popup footer style. -
AcceptButtonStyle(of typeStylewith target typeButton)—Defines the Accept button style. -
CancelButtonStyle(of typeStylewith target typeButton)—Defines the Cancel button style.
The PickerPopupSettings also provides the following properties for popup customization:
-
PopupOutsideBackgroundColor—Defines the color outside of the popup. -
IsPopupModal(bool)—Defines a boolean value indicating if the popup will be closed when users click outside the popup.- When
IsPopupModal="True", the UI behind the popup gets inactive and cannot be used until the popup is closed. - When
IsPopupModal="False", the popup can be closed when clicking outside the popup. By default, the value of theIsPopupModalisfalse.
- When
HeaderLabelText(string)—Specifies the text visualized in the popup header.-
IsHeaderVisible(bool)—Specifies whether the popup header is currently visible. By default, the value isTrue. -
IsFooterVisible(bool)—Specifies whether the popup footer is currently visible. By default, the value isTrue. -
AcceptButtonText(string)—Defines the text visualized for the Accept button. By default, the text isOK. -
CancelButtonText(string)—Defines the text visualized for the Cancel button. By default, the text isCancel.
PopupSettings provides styling options for the popup, its header and footer, outside background color and other. If you need to customize the look&feel of the spinner controls that show the available time values, please refer to
SpinnerStyle,SpinnerHeaderStyleandSelectionHighlightStyleproperties of the TimeSpanPicker. For more detailed information on them go to TimeSpanPicker Styling topic.
Namespaces
When defining some of these styles, you will need to include additional namespaces, so that the target types are properly resolved.
If you use PopupViewStyle, HeaderStyle, or FooterStyle, you will need to add the following namespace:
xmlns:telerik="http://schemas.telerik.com/2022/xaml/maui"
Example
The following example shows how the styling properties are applied.
Let's have the following TimeSpan Picker definition:
<telerik:RadTimeSpanPicker BorderColor="#8660C5"
SpinnerHeaderStyle="{StaticResource spinnerHeaderStyle}"
SpinnerStyle="{StaticResource spinnerStyle}"
SelectionHighlightStyle="{StaticResource selectionHighlightStyle}"
DisplayLabelStyle="{StaticResource displayLabelStyle}"
PlaceholderLabelStyle="{StaticResource placeholderLabelStyle}"
ClearButtonStyle="{StaticResource clearButtonStyle}"
ToggleButtonStyle="{StaticResource toggleButtonStyle}"
IsClearButtonVisible="True"
IsToggleButtonVisible="True"
AutomationId="timeSpanPicker"/>
And here are how the styles are defined in the page resources.
Popup View Style
<Style TargetType="telerik:PickerPopupContentView" x:Key="popupViewStyle">
<Setter Property="BackgroundColor" Value="White"/>
<Setter Property="WidthRequest" Value="270"/>
</Style>
Header Style
<Style TargetType="telerik:PickerPopupHeaderView" x:Key="headerStyle">
<Setter Property="BackgroundColor" Value="#00B5DC"/>
<Setter Property="HeightRequest" Value="60"/>
<Setter Property="Margin" Value="0"/>
<Setter Property="Padding" Value="0"/>
<Setter Property="HorizontalOptions" Value="FillAndExpand"/>
<Setter Property="VerticalOptions" Value="FillAndExpand"/>
</Style>
Header Label Style
<Style TargetType="Label" x:Key="headerLabelStyle">
<Setter Property="TextColor" Value="White"/>
<Setter Property="HorizontalOptions" Value="Center"/>
<Setter Property="VerticalOptions" Value="Center"/>
<Setter Property="FontSize" Value="Title"/>
</Style>
Footer Style
<Style TargetType="telerik:PickerPopupFooterView" x:Key="footerStyle">
<Setter Property="BackgroundColor" Value="#00B5DC"/>
</Style>
Accept Button Style
<Style TargetType="Button" x:Key="acceptButtonStyle">
<Setter Property="BackgroundColor" Value="Transparent"/>
<Setter Property="Text" Value="Accept"/>
<Setter Property="TextColor" Value="White"/>
</Style>
Cancel Button Style
<Style TargetType="Button" x:Key="cancelButtonStyle">
<Setter Property="BackgroundColor" Value="Transparent"/>
<Setter Property="Text" Value="Reject"/>
<Setter Property="TextColor" Value="White"/>
</Style>
Namespaces
xmlns:telerik="http://schemas.telerik.com/2022/xaml/maui"
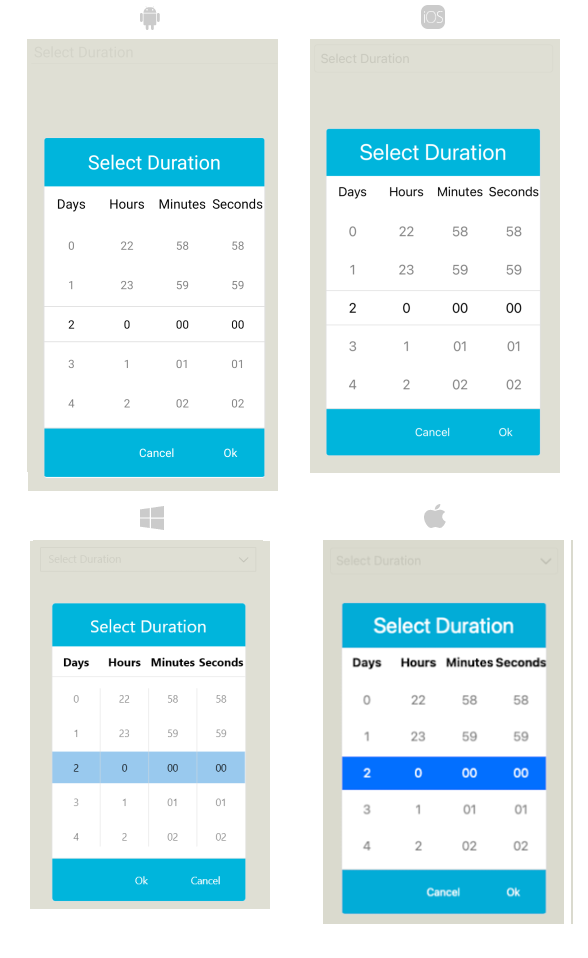
This is how the TimeSpanPicker control looks when the styles described above are applied: