RichTextEditor Toolbar Styling
The .NET MAUI RichTextEditor provides a flexible styling API for its toolbar items.
Style the Toolbar Items
The RichTextEditorToolbar is based on the RadToolbar control, so the toolbar items in the RichTextEditor use a ToolbarItem.
Each toolbar item has a Style property and the target type of the property is the corresponding ToolbarItemView:
| Toolbar Item | Style Target Type |
|---|---|
RichTextEditorFontFamilyToolbarItem |
RichTextEditorListPickerToolbarItemView |
RichTextEditorFontSizeToolbarItem |
RichTextEditorListPickerToolbarItemView |
SeparatorToolbarItem |
ToolbarItem |
RichTextEditorBoldToolbarItem |
ToggleButtonToolbarItemView |
RichTextEditorItalicToolbarItem |
ToggleButtonToolbarItemView |
RichTextEditorUnderlineToolbarItem |
ToggleButtonToolbarItemView |
RichTextEditorAlignLeftToolbarItem |
RadioButtonToolbarItemView |
RichTextEditorAlignCenterToolbarItem |
RadioButtonToolbarItemView |
RichTextEditorAlignRightToolbarItem |
RadioButtonToolbarItemView |
RichTextEditorAlignJustifyToolbarItem |
RadioButtonToolbarItemView |
RichTextEditorTextColorToolbarItem |
RichTextEditorColorPickerToolbarItemView |
RichTextEditorHighlightTextColorToolbarItem |
RichTextEditorColorPickerToolbarItemView |
RichTextEditorBulletingToolbarItem |
ToggleButtonToolbarItemView |
RichTextEditorNumberingToolbarItem |
ToggleButtonToolbarItemView |
RichTextEditorOutdentToolbarItem |
ButtonToolbarItemView |
RichTextEditorIndentToolbarItem |
ButtonToolbarItemView |
RichTextEditorTextFormattingToolbarItem |
RichTextEditorListPickerToolbarItemView |
RichTextEditorClearFormattingToolbarItem |
ButtonToolbarItemView |
RichTextEditorStrikethroughToolbarItem |
ToggleButtonToolbarItemView |
RichTextEditorSuperscriptToolbarItem |
ToggleButtonToolbarItemView |
RichTextEditorSubscriptToolbarItem |
ToggleButtonToolbarItemView |
RichTextEditorUndoToolbarItem |
ButtonToolbarItemView |
RichTextEditorRedoToolbarItem |
ButtonToolbarItemView |
RichTextEditorColorPickerToolbarItem |
RichTextEditorColorPickerToolbarItemView |
RichTextEditorCopyToolbarItem |
ButtonToolbarItemView |
RichTextEditorCutToolbarItem |
ButtonToolbarItemView |
RichTextEditorPasteHtmlToolbarItem |
ButtonToolbarItemView |
RichTextEditorAddOrEditHyperlinkToolbarItem |
ButtonToolbarItemView |
RichTextEditorAddHyperlinkToolbarItem |
ButtonToolbarItemView |
RichTextEditorRemoveHyperlinkToolbarItem |
ButtonToolbarItemView |
RichTextEditorAddOrEditImageToolbarItem |
ButtonToolbarItemView |
RichTextEditorHyperlinkNavigationToolbarItem |
ButtonToolbarItemView |
RichTextEditorImageNavigationToolbarItem |
ButtonToolbarItemView |
All styling properties available for the target type ButtonToolbarItemView, ToggleButtonToolbarItemView, RadioButtonToolbarItemView are also applicable for the RichTextEditor toolbar items that use this target type.
Example for Styling the Toolbar
1. RichTextEditor and Toolbar definitions in XAML:
<Grid RowDefinitions="{OnIdiom Desktop='Auto, *', Phone='*, Auto'}">
<telerik:RadRichTextEditorToolbar x:Name="richTextToolbar"
Grid.Row="{OnIdiom Desktop=0, Phone=1}"
ZIndex="10"
RichTextEditor="{x:Reference richTextEditor}"
AutoGenerateItems="False"
Style="{StaticResource RichTextEditorToolbarStyle}">
<telerik:RichTextEditorFontFamilyToolbarItem Style="{StaticResource CommonToolbarItemViewStyle}" />
<telerik:RichTextEditorFontSizeToolbarItem Style="{StaticResource CommonToolbarItemViewStyle}" />
<telerik:RichTextEditorTextColorToolbarItem Style="{StaticResource CommonToolbarItemViewStyle}" />
<telerik:RichTextEditorHighlightTextColorToolbarItem Style="{StaticResource CommonToolbarItemViewStyle}" />
<telerik:GroupToolbarItem Style="{StaticResource GroupToolbarItemViewStyle}">
<telerik:RichTextEditorIndentToolbarItem/>
<telerik:RichTextEditorOutdentToolbarItem/>
</telerik:GroupToolbarItem>
<telerik:GroupToolbarItem Style="{StaticResource GroupToolbarItemViewStyle}">
<telerik:RichTextEditorBoldToolbarItem/>
<telerik:RichTextEditorItalicToolbarItem/>
<telerik:RichTextEditorUnderlineToolbarItem/>
<telerik:RichTextEditorSubscriptToolbarItem/>
<telerik:RichTextEditorSuperscriptToolbarItem/>
<telerik:RichTextEditorStrikethroughToolbarItem/>
</telerik:GroupToolbarItem>
</telerik:RadRichTextEditorToolbar>
<telerik:RadRichTextEditor x:Name="richTextEditor" Grid.Row="{OnIdiom Desktop=1, Phone=0}" />
</Grid>
2. Add the telerik namespaces:
xmlns:telerik="http://schemas.telerik.com/2022/xaml/maui"
3. And the Styles in the Resources of the page :
<Color x:Key="ToolbarItemTextColor">White</Color>
<Color x:Key="ToolbarItemInvertedTextColor">Black</Color>
<Color x:Key="ToolbarItemPointerOverColor">#FABB5C</Color>
<Color x:Key="ToolbarAccentColor">#F9AA34</Color>
<Color x:Key="ToolbarDisabledColor">#61000000</Color>
<Style TargetType="telerik:ButtonToolbarItemView">
<Setter Property="TextColor" Value="{StaticResource ToolbarItemTextColor}" />
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup Name="CommonStates">
<VisualState Name="Normal" />
<VisualState Name="PointerOver">
<VisualState.Setters>
<Setter Property="BackgroundColor" Value="{StaticResource ToolbarItemPointerOverColor}" />
<Setter Property="TextColor" Value="{StaticResource ToolbarItemInvertedTextColor}" />
</VisualState.Setters>
</VisualState>
<VisualState Name="Disabled">
<VisualState.Setters>
<Setter Property="TextColor" Value="{StaticResource ToolbarDisabledColor}" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
<Style TargetType="telerik:ToggleButtonToolbarItemView">
<Setter Property="TextColor" Value="{StaticResource ToolbarItemTextColor}" />
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup Name="CommonStates">
<VisualState Name="Normal" />
<VisualState Name="PointerOver">
<VisualState.Setters>
<Setter Property="BackgroundColor" Value="{StaticResource ToolbarItemPointerOverColor}" />
<Setter Property="TextColor" Value="{StaticResource ToolbarItemInvertedTextColor}" />
</VisualState.Setters>
</VisualState>
<VisualState Name="Selected">
<VisualState.Setters>
<Setter Property="BackgroundColor" Value="{StaticResource ToolbarAccentColor}" />
<Setter Property="TextColor" Value="{StaticResource ToolbarItemInvertedTextColor}" />
</VisualState.Setters>
</VisualState>
<VisualState Name="Disabled">
<VisualState.Setters>
<Setter Property="TextColor" Value="{StaticResource ToolbarDisabledColor}" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
<Style x:Key="CommonToolbarItemViewStyle" TargetType="telerik:ButtonToolbarItemView">
<Setter Property="TextColor" Value="{StaticResource ToolbarItemTextColor}" />
<Setter Property="BackgroundColor" Value="Transparent" />
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup Name="CommonStates">
<VisualState Name="Normal" />
<VisualState Name="PointerOver">
<VisualState.Setters>
<Setter Property="BackgroundColor" Value="{StaticResource ToolbarItemPointerOverColor}" />
<Setter Property="TextColor" Value="{StaticResource ToolbarItemInvertedTextColor}" />
</VisualState.Setters>
</VisualState>
<VisualState Name="Opened">
<VisualState.Setters>
<Setter Property="BackgroundColor" Value="{StaticResource ToolbarAccentColor}" />
<Setter Property="TextColor" Value="{StaticResource ToolbarItemInvertedTextColor}" />
</VisualState.Setters>
</VisualState>
<VisualState Name="Disabled">
<VisualState.Setters>
<Setter Property="TextColor" Value="{StaticResource ToolbarDisabledColor}" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
<Style x:Key="GroupToolbarItemViewStyle" TargetType="telerik:GroupToolbarItemView">
<Setter Property="BorderBrush" Value="{StaticResource ToolbarAccentColor}" />
<Setter Property="BorderThickness" Value="1" />
<Setter Property="CornerRadius" Value="4" />
<Setter Property="Margin" Value="0, 0, 4, 0" />
</Style>
<Style x:Key="RichTextEditorToolbarStyle" TargetType="telerik:RadRichTextEditorToolbar">
<Setter Property="BackgroundColor" Value="#344955" />
<Setter Property="BorderThickness" Value="0" />
<Setter Property="CornerRadius" Value="4" />
</Style>
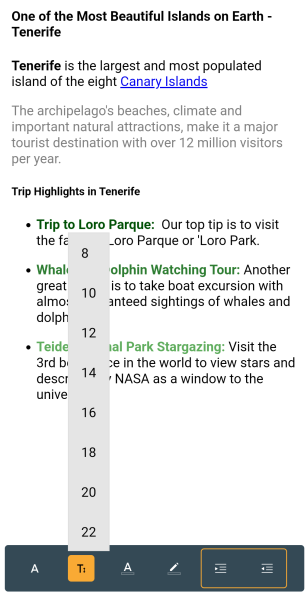
4. This is the result:

For the RichTextEditor Toolbar Styling example, see the SDKBrowser Demo Application and go to RichTextEditor -> Styling.