Getting Started with the .NET MAUI ItemsControl
This guide provides the information you need to start using the Telerik UI for .NET MAUI ItemsControl by adding the control to your project.
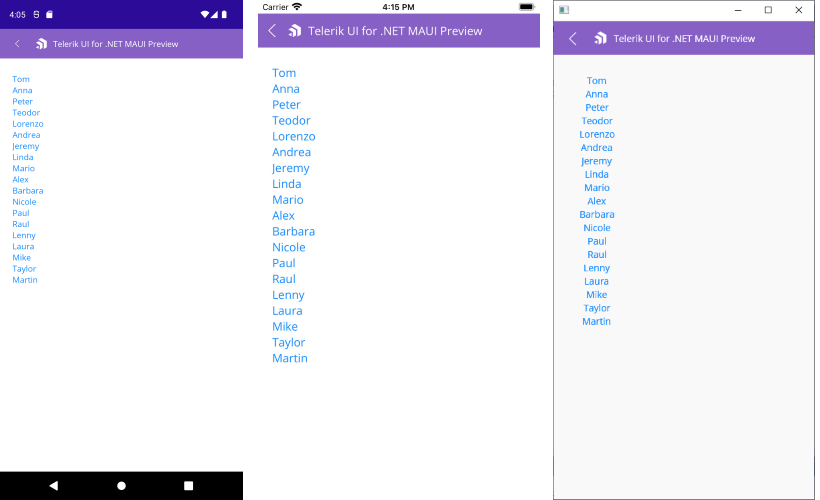
At the end, you will achieve the following result.

Prerequisites
Before adding the ItemsControl, you need to:
Define the Control
1. When the your .NET MAUI application is set up, you are ready to add a ItemsControl to your page.
<telerik:RadItemsControl x:Name="itemsControl"/>
2. Add the telerik namespace:
xmlns:telerik="http://schemas.telerik.com/2022/xaml/maui"
3. Populate the ItemsControl with some data - in the example its ItemsSource is set to a list of string values:
this.itemsControl.ItemsSource = new List<string> {"Tom", "Anna", "Peter", "Teodor", "Lorenzo", "Andrea", "Jeremy", "Linda", "Mario", "Alex", "Barbara", "Nicole", "Paul", "Raul", "Lenny", "Laura", "Mike", "Taylor", "Martin"};
4. Register the Telerik controls through the Telerik.Maui.Controls.Compatibility.UseTelerik extension method called inside the CreateMauiApp method of the MauiProgram.cs file of your project:
using Telerik.Maui.Controls.Compatibility;
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseTelerik()
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
Additional Resources
- .NET MAUI ItemsControl Product Page
- .NET MAUI ItemsControl Forum Page
- Telerik .NET MAUI Blogs
- Telerik .NET MAUI Roadmap