.NET MAUI BusyIndicator Integration with CollectionView
The Telerik BusyIndicator for .NET MAUI is useful when you want to display a notification to the application's end users during a long-running operation. For example, you might need to display a busy indicator while the application is loading data from a service.
The example below demonstrates a sample integration of the BusyIndicator with the CollectionView control. The CollectionView loads its data asynchronously (this is simulated for the purpose of the example) and while the load operation is taking place, the IsBusy state of the BusyIndicator is enabled.
1. Create a sample Book class used for the ItemsSource of the CollectionView:
2. Add a ViewModel class, which provides the following:
- A collection of
Bookobjects that is used for binding the CollectionView. - A Boolean
IsLoadingproperty to control the Busy state of the BusyIndicator. - A
LoadDatacommand that starts the loading of the items.
3. Add the CollectionView and the BusyIndicator controls to the view:
4. Set the ViewModel class as BindingContext of the page:
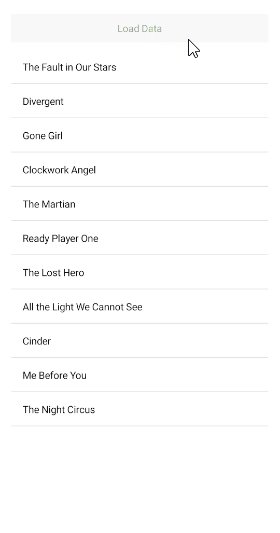
The gif below shows the result.