Unite UX Quickstart
This document describes what is Unite UX and how to start using it quickly.
Unite UX is a set of tools that facilitate the creation and maintenance of your UI component library. Unite UX allows you to style and manage matching libraries on both the designer and developer sides by using Kendo UI and Telerik components in the process.
Understanding the Unite UX Parts
Unite UX consists of two main parts: the Unite UX plugin and the Unite UX application.
Unite UX plugin—The plugin integrates into Figma and enables effortless handoff from design to development. In Figma, designers can create their own UI kits or kickstart their project by using one of the three Telerik and Kendo UI themes—the Default theme and those based on the Bootstrap and Material designs.
Unite UX application—The application is a no-code, cloud-based solution that doesn't require installation. It allows developers to transfer styles from the design to the supported Telerik and Kendo UI components, keep track of evolving designs and seamlessly apply the new styles to the UI components.
Getting Started
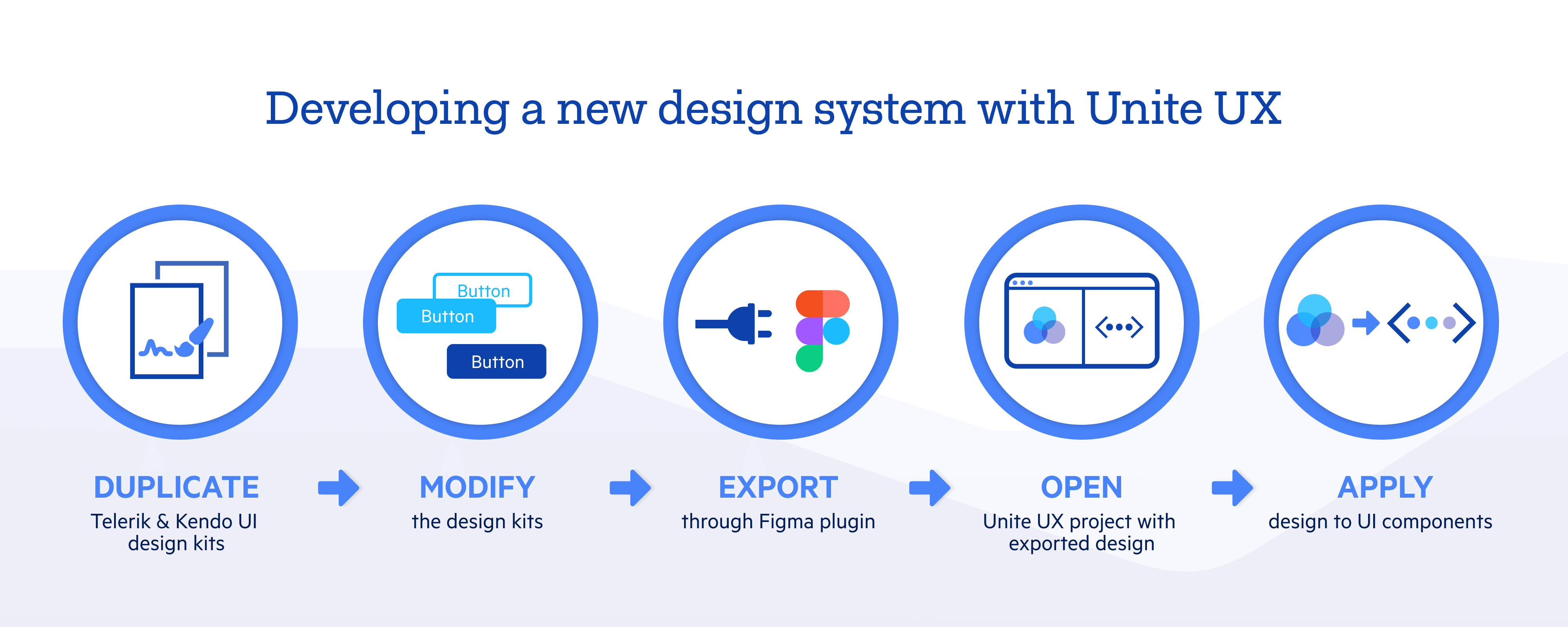
As Unite UX is a set of tools for collaboration, it is used not only by designers and developers but also by QA engineers, product managers, and others. For simplicity, the following sample workflow refers only to designers and developers, but the processes in your company may differ. You are free to adjust the workflow to your individual development process.
The designer opens Figma and installs the Unite UX plugin from the Figma community.
-
The designer duplicates one of the available Telerik or Kendo UI Kits from the Figma community and uses it as a starting point for the design.
Designers can also skip this step and use their own UI kit.
The designer hands off the latest design to the developer by selecting Export and Handoff in the Unite UX plugin for Figma.
-
During the guided handoff procedure, the designer needs to:
- Export the design to a Unite UX project.
- Share the Unite UX project with others on the team, such as developers and product managers.
In Unite UX, the developer opens the project with the exported design.
The developer inspects the design and applies its styles to the Kendo UI components.
The developer exports a zip file that contains the design system with its Sass, CSS, and fonts.
Optionally, the developer can host the automatically generated documentation and examples for the UI library in Storybook.