Handing Off Designs to Developers
This tutorial demonstrates how UI and UX designers can use the Unite UX Plugin for Figma to hand off their design to the developers.
Designers have to use the Unite UX Plugin for Figma when they are ready to export and share the design assets with the developers. The Unite UX Plugin for Figma reads the metadata from the design assets in Figma and sends the data to Unite UX.
To hand off the design project to the developers by using the Figma plugin, the designers need to take the following steps:
- Install the Unite UX Plugin for Figma.
- Duplicate a Kendo UI kit.
- Start the design handoff.
- Export the design.
- Share the Unite UX project.
Prerequisites
- A Figma account.
- A Telerik account.
- Design assets for the required design in Figma. This tutorial uses the Kendo UI Kit for Material design files for demonstration purposes. For more information, refer to the article on discovering the Kendo UI Kits for Figma.
Installing the Unite UX Plugin for Figma
Open the Community page in Figma.
Search for Unite UX.
Select Plugins and then Install.
For more details on how to install plugins in Figma, refer to the dedicated help article.
Duplicating a Kendo UI Kit
This tutorial demonstrates how to hand off a design and doesn't show how to use the UI kit as a base for a new design.
To use a Kendo UI Kit as a starting point and build your designs from one of the kits:
Open the Kendo UI Kit for Material in Figma.
Select Duplicate. As a result, you have a copy of the design file, which provides you with design assets that you can modify and export.
Starting the Handoff
Open the duplicated UI kit in Figma.
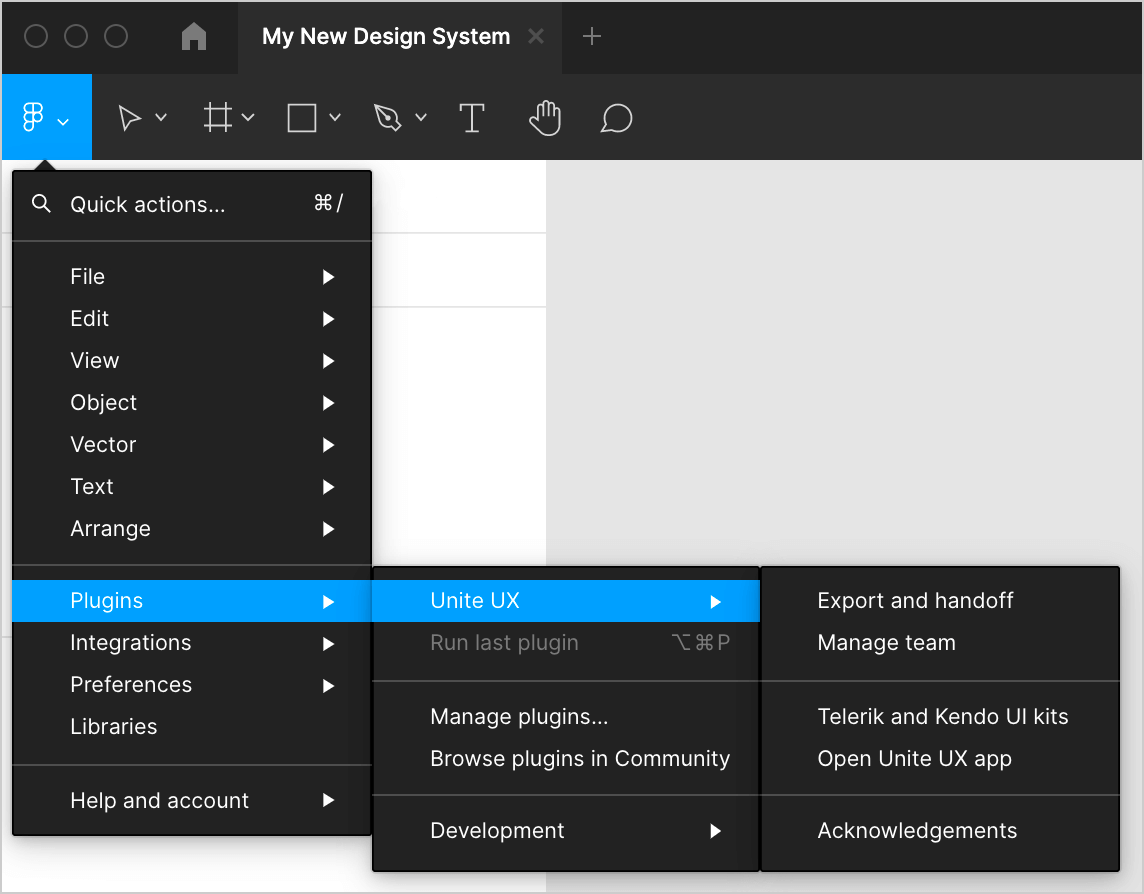
Go to the Main menu in the upper left corner.
-
Hover over Plugins > Unite UX, and then select Export and handoff.
- If you use the plugin for the first time, you have to log in with your Telerik account.
- If you export a design to Unite UX for the first time, the Unite UX Welcome Screen will appear. To launch the wizard, click Handoff.

Exporting the Design
To include all component design frames, select the checkbox for the UI Components page.
To include all icons, select the checkbox for the Icons page.
Select Export Frames.
-
Review the automatically selected design tokens and select Confirm.
To speed up the customization of the supported Telerik and Kendo UI components, the Unite UX plugin maps some of the base design tokens found in your project to thousands of variables that comprise the UI components.
On the Projects screen, select Create New Project.
-
Give the project a name, for example, My New Design System. Then, select Create.
You just created a Unite UX project that your team will use to collaborate on your new design system. The plugin will export the selected frames to the new project.
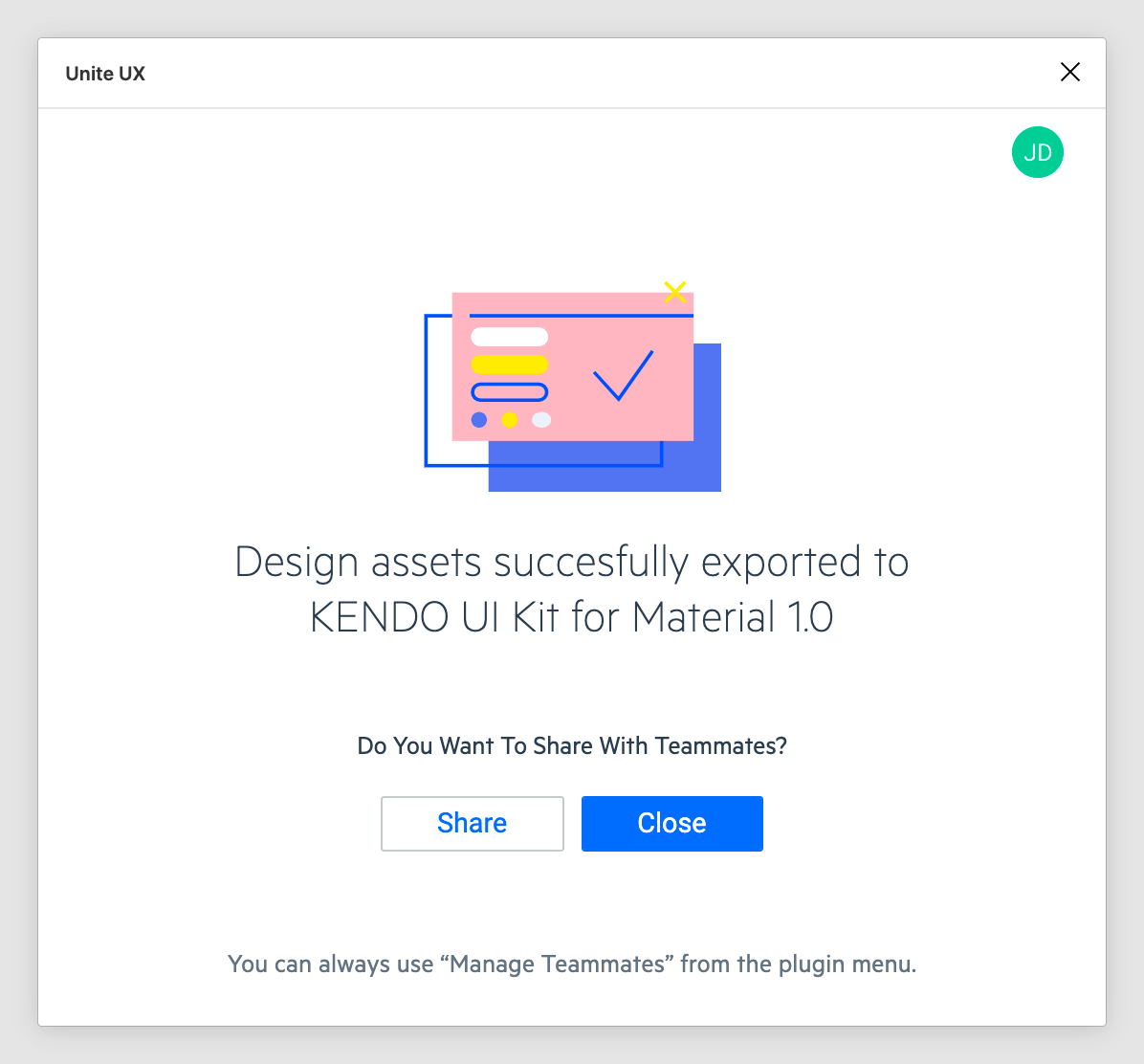
On the Design assets successfully exported screen, select Share to continue the Handoff procedure.
When you export the design assets, the plugin reads their metadata and sends it to Unite UX. Unite UX uses the metadata to visualize the design.

Sharing the Unite UX Project
When you share a project with your teammates, you share all design assets in the project. You allow the developers to start customizing the UI components in Unite UX and make them match your design.
To share the Unite UX project:
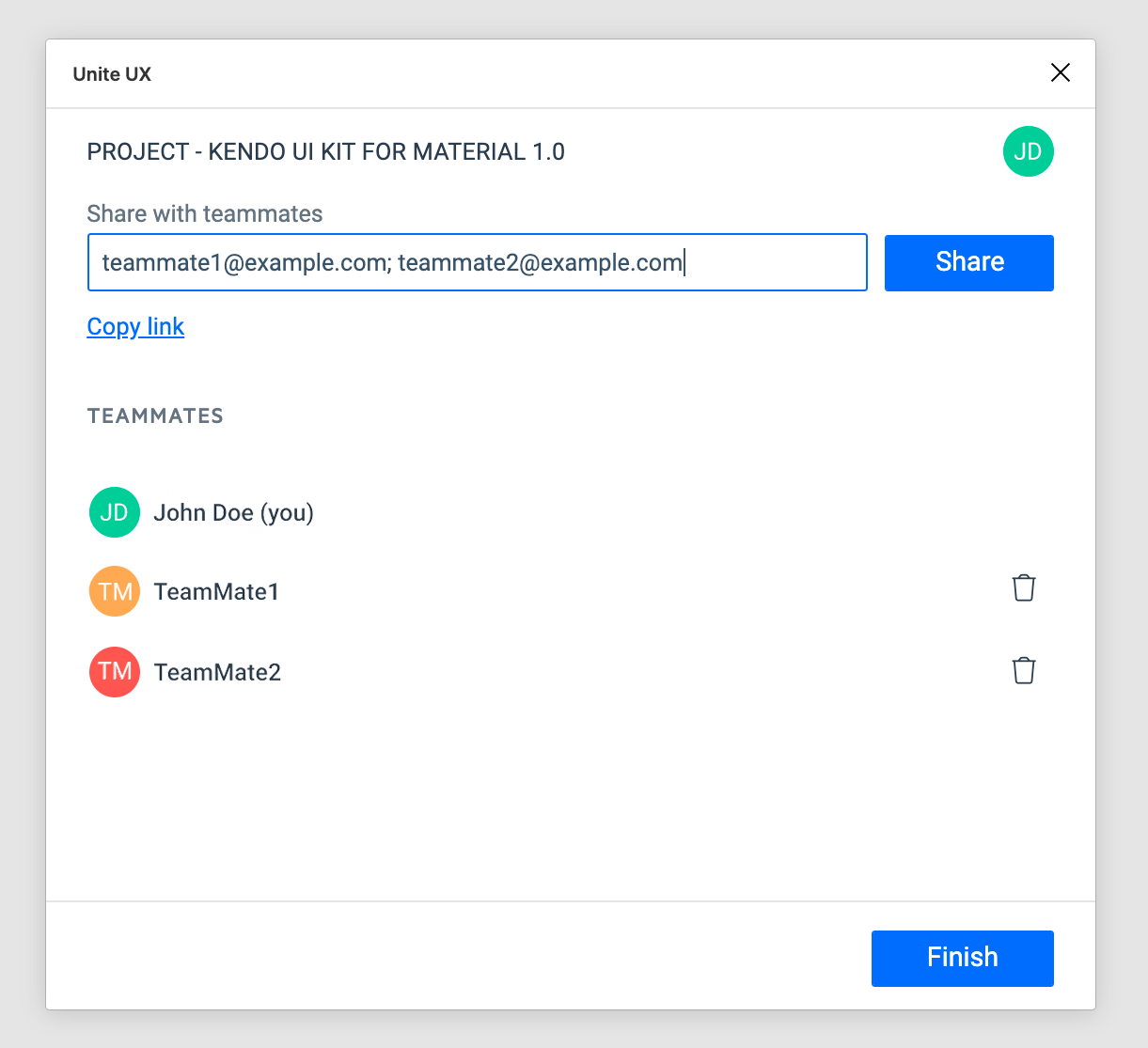
On the Share with teammates screen, add the email addresses of your teammates.
Select Share.
To close the Export and handoff window, select Finish.