Advanced Mouse Click Actions
The Advanced Mouse Actions section allows you to modify the coordinates of the click step and specify where to send the click.
Check the advanced options for the different click steps.
Mouse Click Options
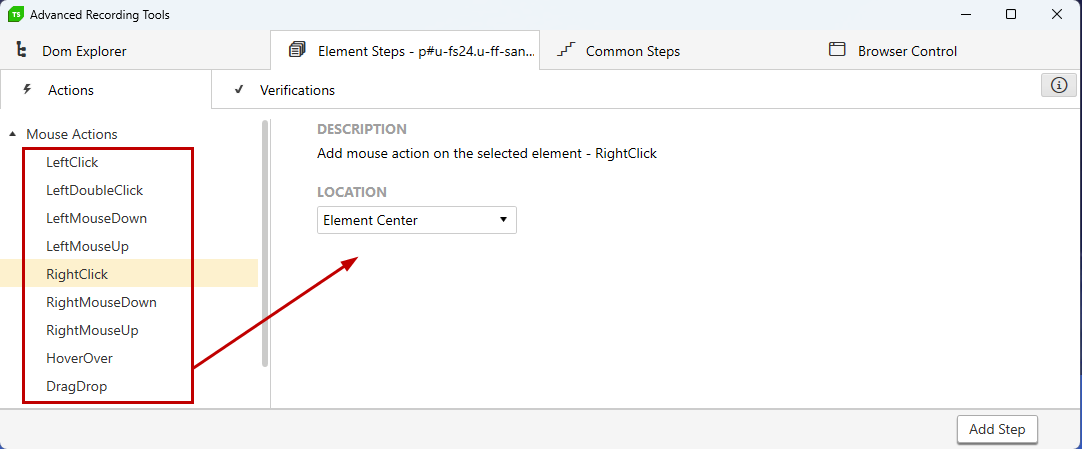
When building a mouse click step from the Advanced Recording Tools window you have the option to choose the Location of the click. You can choose between Element Center or Specific Point. Element Center is the default setting and all steps added through the highlighting menu are set to click in the absolute center of the target element.

Tip
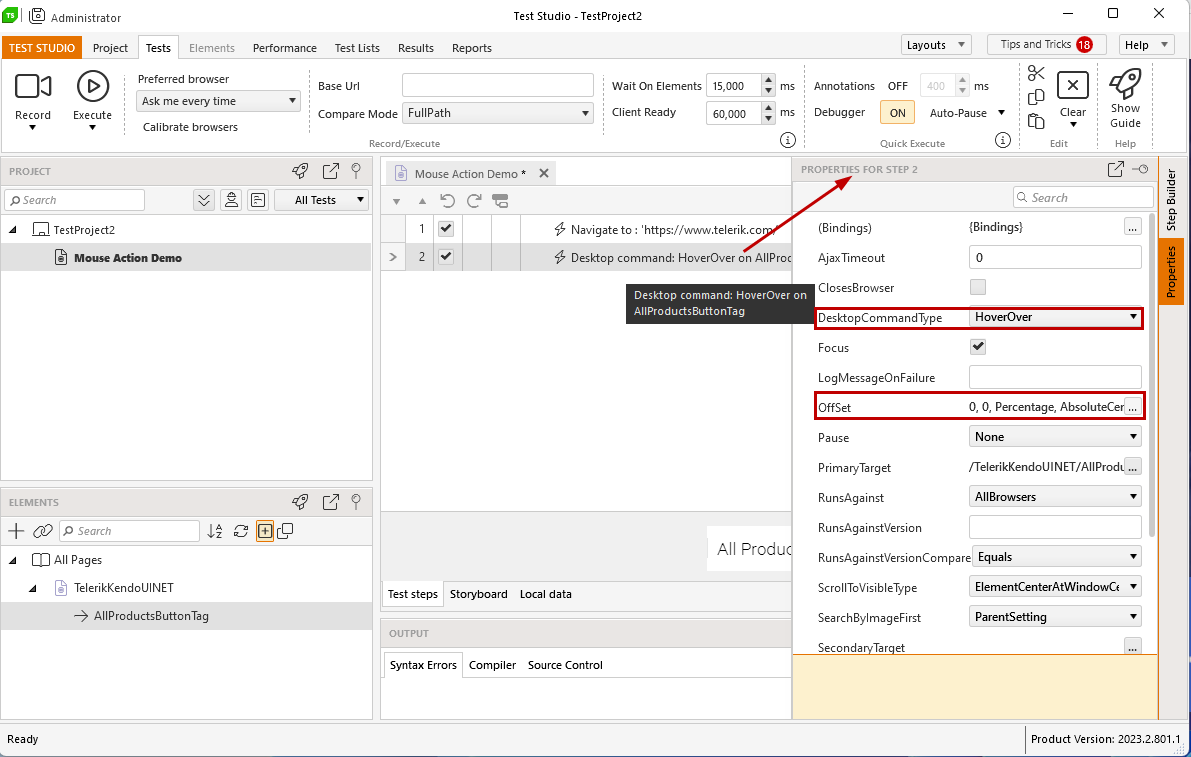
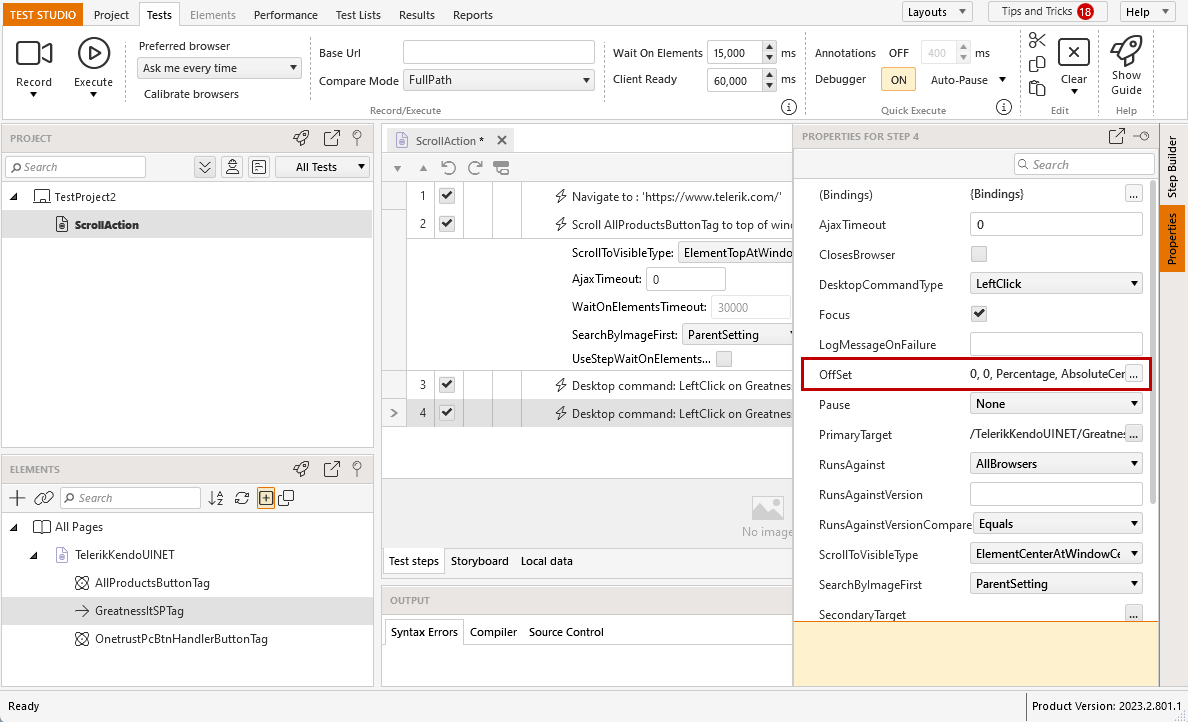
Some of the step properties are specific for the desktop action step and allow you to change the command type or offset position of the click point.
Specify the Click Location
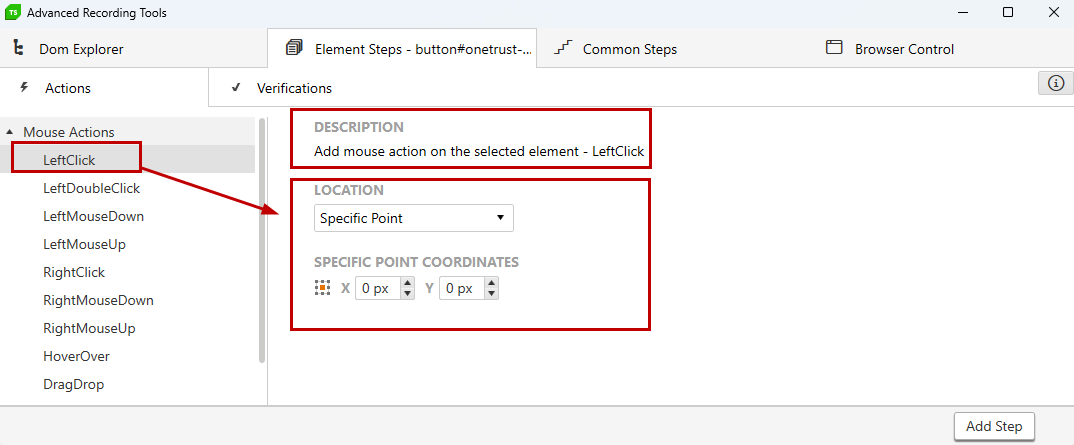
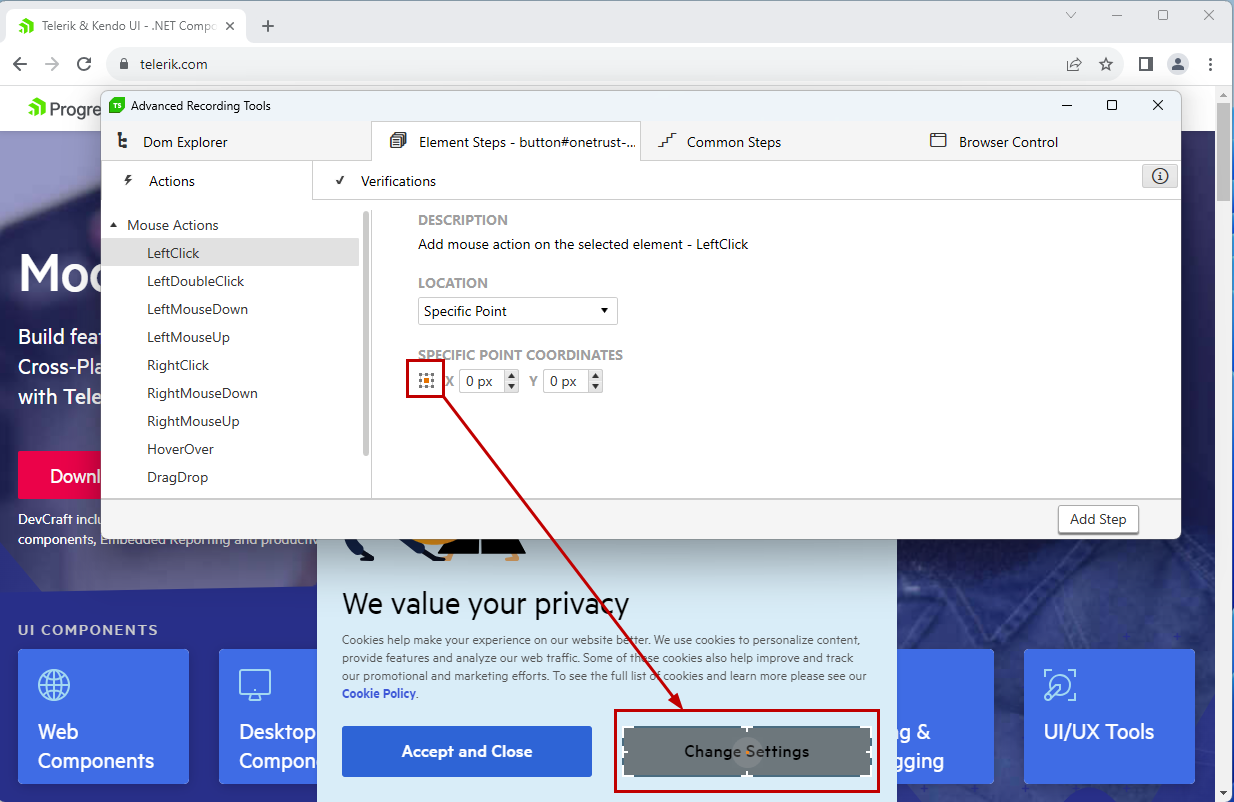
When building a mouse click step from the Advanced Recording Tools window you can set the Location of the action to Specific Point. Then you see the additional settings for Specific Point Coordinates on screen.

The default starting point for calculating the coordinates of the click is the Element Center. You can change that starting point horizontally to top, center, bottom and vertically to left, center and right.

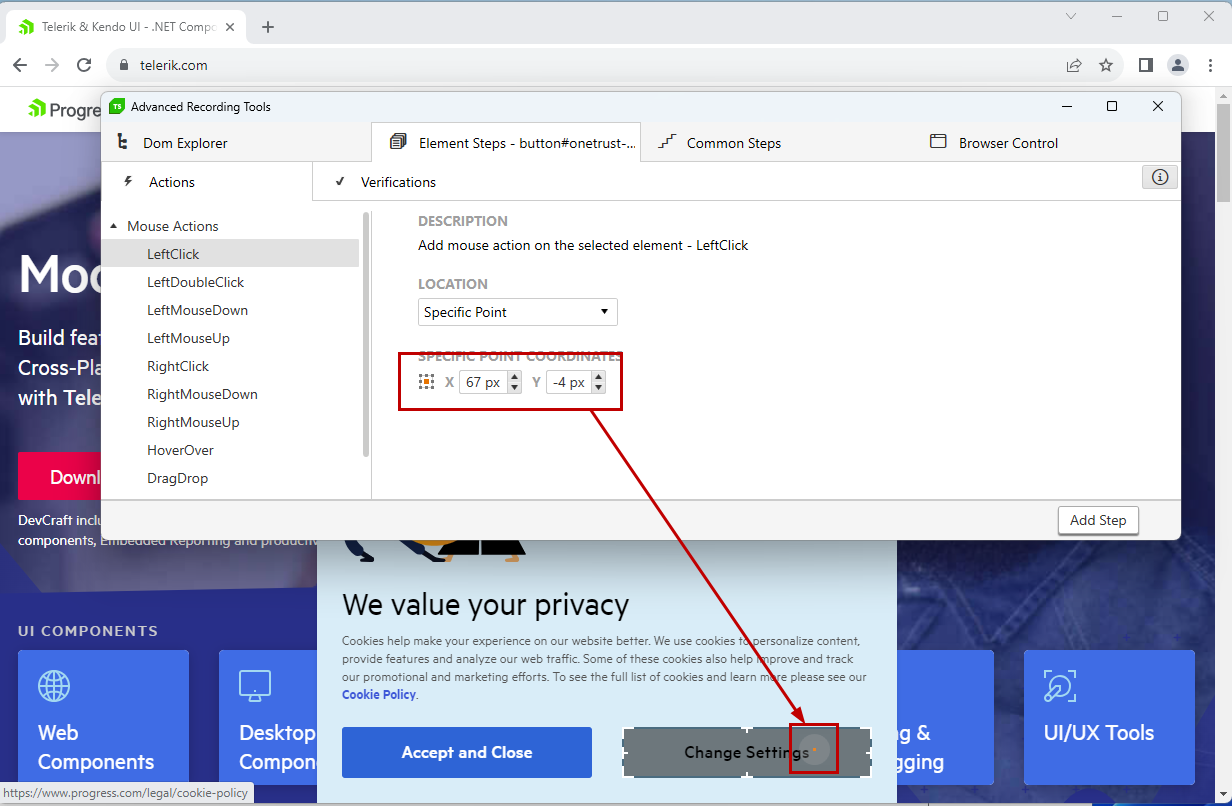
Drag the circle to the exact location, where you want to send the click and see the coordinates changing as you move it. You can type the coordinates manually into the X and Y fields.

When the coordinates are adjusted, click the Add Step button to insert the step into the test.
Tip
The specific step properties reflect the adjustments for the offset position of the click point.