JavaScript Events
Test Studio allows you to invoke JavaScript events against an element from the tested page. You can choose the suitable one from various built in events and add a step to your test.
JavaScript events are often used instead of simulating real user behavior.Find out how to include a step to trigger a JavaScript event.
Add a Step to Invoke a JavaScript Event
1. Create a test and start a recording session. Navigate to the tested application - in this example we use a web test and the Telerik official page.
2. If the recording browser window is large enough (it behaves differently if the browser window is shrunk) the All Products list appears after you hover over it with the mouse.
Note
The recommended approach to automate opening the All Products list is to use the Mouse HoverOver Step. But you can also use the JS events related to that element and trigger the action through the JavaScript.
3. Highlight the element and choose the option to Build Step....
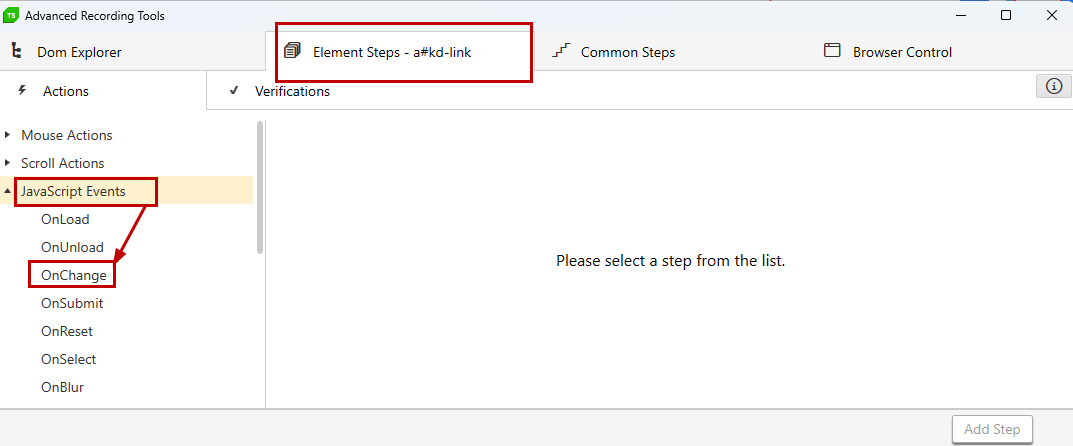
4. The Advanced Recording Tools window gets opened directly on its Element Steps tab with that element selected in the DOM. Switch to the Actions section and choose the JavaScript Events dropdown. Choose the JavaScript event and click the Add Step button to inser the step into test.

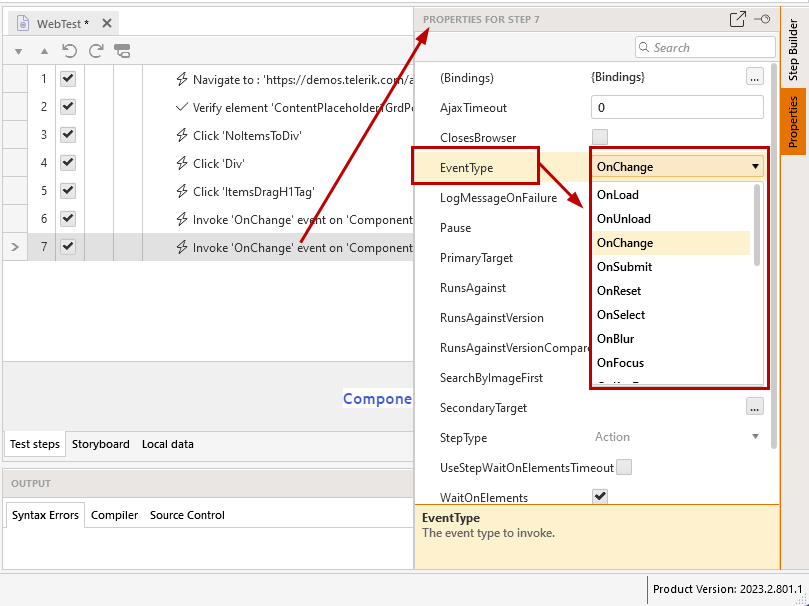
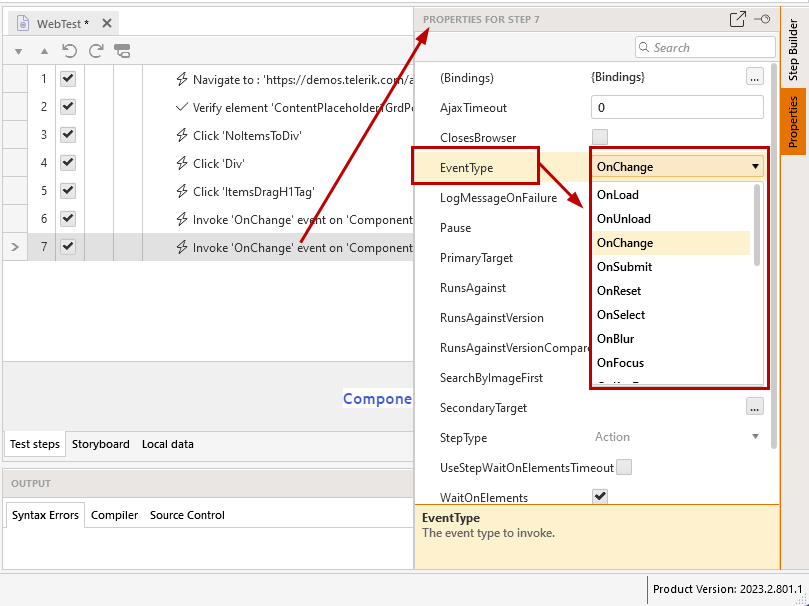
5. Some of the step properties are specific for the JS event step and allow you to modify the event to be triggered.

What Events Should Be Triggered?
Firefox Developer Tools shows all specific events bound to an element. These can vary depending on the component and implementation. If you are not sure what events or sequence of events trigger the expected behavior of an element, you might need to contact the application development team.
Create a JavaScript Event Step without Recording Session
The automated tests require maintenance and often you find out it is necessary to add new steps in the already recorded test to ensure its stability when running on different environments. For such cases Test Studio provides the options for partial test execution, which allow you to get to a certain point of the test and record the additional steps.
For the cases when the project and scenarios are quite complex, you can add steps for an already recorded element and without starting a recording session. The below list guide you through the steps for this:
1. Open a test in which you need to add a step. Choose an element from the Elements Explorer.
2. Click the Step Builder pane to activate it. Under the Actions and Verification sections, you can see the options corresponding to the type of selected element.
3. Choose the JavaScript Events section under Actions and select the event you need. Click the Add Step button to insert the step in the test.

Tip
Check this short video demonstrating how to add a step for an existing element in Test Studio.