Designing Your First Telerik Report
This guide targets users who need to quickly get up and running with Telerik Reporting and design and export a report.
First, you will install Telerik Reporting from an MSI file and load the demos.
Next, you'll create a sample report with the Standalone Report Designer, connect it to data, and visualize the result.
Then, you will set the report title, header, and footer, and add some basic styling.
Finally, you will export the report to a PDF file.
At the end, you'll be able to achieve the following result.
For an advanced first-steps scenario on integrating a Telerik Report in an application, refer to the getting started guide on integrating a report in a web application.
Prerequisites
The following prerequisites are required for accomplishing the scenario in this tutorial. For more information on the third-party tooling versions supported by Telerik Reporting, refer to the list with system requirements.
- Install Microsoft SQL Server Management Studio.
Step 1: Install Telerik Reporting
Let's start with the installation of the Telerik Reporting controls, services, and demos:
Log in to your Telerik account. Click Downloads and select Progress Telerik Reporting.
Download the latest version of the MSI file in the Installation section.
-
In the Customization step, make sure that the Examples are selected for installation.
The examples use the MS SQL Server AdventureWorks sample database which you will need later for the report.
-
In the Samples Database Setup dialog of the Wizard, select your Database Server and the authentication for the connection.
The Wizard detects all running instances and lists them in the input field.
On each subsequent dialog that the Wizard will render, click Install and select Next until the installation is completed.
Step 2: Create the Sample Report
Next, you'll need to create the report:
Navigate to the installation folder, for example,
C:\Program Files (x86)\Progress\Telerik Reporting 2025 Q4\Report Designer, and run theTelerik.ReportDesigner.exefile which will start the Standalone Designer.-
Click New > Blank Report and choose a destination for saving the report.
Each newly created report renders the pageHeaderSection, detailSection, and pageFooterSection sections. The report also provides the Report Header and Report Footer sections which are hidden by default.
Step 3: Populate the Report with Data
In this step, you'll add the SqlDataSource component and present the fetched data into a table item.
This guide uses the AdventureWorks sample database that may be deployed optionally with the installation of Telerik Reporting examples. The data sources that will be added to the report will generate their data representations.
So, first, let's connect to the data and, then, you'll create the table to present it:
-
Select the predefined connection string in the Standalone Designer by choosing from its toolbar Data > SQL Data Source > Existing data connections > local:/Telerik.Reporting.Examples.CSharp.Properties.Settings.TelerikConnectionString.
Click Next > Use as a shared connection > Next.
-
On the screen that loads, fill in the Select Statement field with the query below. The query will extract only the first 14 employees and they will be listed in ascending order according to their
id, that is, the employee with anid=1will be the first one, the employee with anid=2will come second, and so on.SELECT [HumanResources].[vEmployee].[EmployeeID] , [HumanResources].[vEmployee].[FirstName], [HumanResources].[vEmployee].[LastName], [HumanResources].[vEmployee].[JobTitle], [HumanResources].[vEmployee].[Phone] FROM [HumanResources].[vEmployee] WHERE [HumanResources].[vEmployee].[EmployeeID] <= 14 ORDER BY 1 ASC Click Next to execute the query and the Execute Query... button on the next screen to preview the result. Then, click Finish.
-
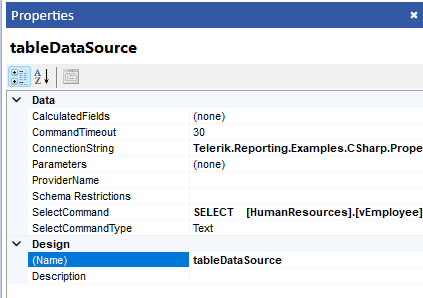
In the Properties pane (Property Browser) on the right, change the name of the data source to
tableDataSourceso you can later refer it and render its data in the report.
Select the detailSection (the middle section of the report). From the toolbar, go to Insert > Table > Table Wizard. Under Data Sources, select tableDataSource and click Next.
On the screen that loads, select all listed data source fields and drag them to the Table Columns. Click Next.
From the window that opens, select a predefined style for your table, for example, Office. Click Next and Finish.
Step 4: Style the Table and Set Its Title
Now, you may add some styling to the table and define its title.
-
Select the table, and in the Properties pane expand the Style node:
Set BackgroundColor and BorderColor > Default to
34, 181, 115.Set Font > Name to
SegoeUI.Select the table header and set the Color property to
White.
-
To set the title of the table, add a TextBox above it:
Click the detailSection and select Insert > Text Box.
In the Properties pane, set the Value of the Text Box to
Employees.Center the text by setting Style > TextAlign to
Center.
-
Let's insert two Shapes on the sides of the title:
Select Insert > Shape from the Report Items section.
Set the ShapeType to
Horizontal Lineand the Color toSilver.
Step 5: Set the Page Header and Footer
In this step, you'll define and style the page header and footer of your report. First, let's start with the header:
Click the pageHeaderSection. From the Properties pane, select Style > BackgroundColor. Set the color to
0, 105, 104.To add the title, select Insert from the toolbar. Click TextBox to automatically place the TextBox in the header.
Set the Value to
Telerik. Add one more TextBox with textDemo Report.-
Select both TextBoxes by holding the
ShiftorCtrlkey while clicking them with the left mouse button. From the Properties pane, apply the following settings:Set Style > Font > Name to
Segoe UI.Set Style > Color to
White.Set Style > TextAlign to
Center.
Add a Shape between the TextBoxes. Set the ShapeType to
Vertical Lineand the LineColor property toWhite.
After the report header is all set, let's move on to the footer of the report:
Click the pageFooterSection. Add a Textbox which will display the current date and time.
Set the Expression of the Value property to the
=Now()Date and Time function.To add a barcode item, select Insert > Barcode from the toolbar.
Place the link
https://docs.telerik.com/reporting/report-items/barcode/overviewin the Value field of the Barcode. If you receive an error stating that the barcode is too large, change the Encoder toQRCode.Set the BackgroundColor of the footer to
242, 242, 242.
Step 6: Export the Data to PDF
Here you go with a nice and neat report that provides some basic data to present. If you need to share it, now is the time to export it. For the purposes of this guide, you'll export it to PDF:
Go to the Home toolbar item and click Preview.
Click Export and select Acrobat (PDF) file.
Save your report document from the pop-up dialog.
That was it! Now you are ready to deep-dive into Telerik Reporting and take full advantage of its more advanced functionalities!