Kendo UI for jQuery Drawing Overview
The Kendo UI Drawing library (Drawing API) is a cross-browser vector graphics library and provides a simple object model for building and manipulating visual scenes.
The is part of Kendo UI for jQuery, a professional grade UI library with 110+ components for building modern and feature-rich applications. To try it out sign up for a free 30-day trial.
The Kendo UI Drawing library:
- Serves as a foundation of and as an extension point for the Kendo UI widgets which render data visualization such as Charts and Diagrams.
- Is also a standalone component that is suitable for building custom visualizations.
- Offers a low-level API—a simple object model for building and manipulating visual scenes which can be rendered as SVG and PDF documents, Canvas elements, and PNG images.
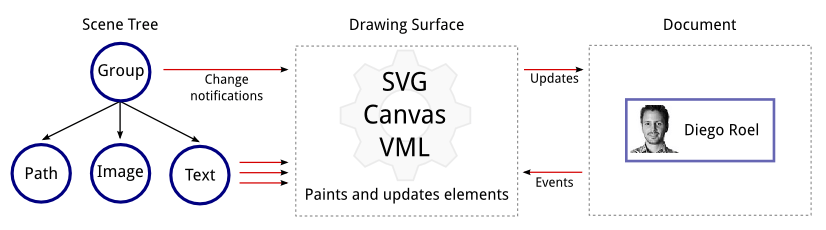
To build a scene, you can create drawing elements such as curves, images, and text. Scene elements are live and respond to changes of their appearance and geometry. To render scenes on and off screen, use the drawing surface. Surfaces encapsulate specific browser technologies such as SVG or Canvas.
Figure 1: Drawing library components

Functionality and Features
- Drawing DOM Elements—The Drawing library enables you turn HTML elements into a drawing.
- Exporting Drawings to Images—The Drawing library supports the export of drawings to bitmap images in a PNG file format.
- Exporting Drawings to SVG—The Drawing library supports the export of drawings to a Scalable Vector Graphics (SVG) document.
- PDF Output—The Drawing library provides configuration options for handling and exporting content in PDF.
- Limitations and Browser Support—Learn about the limitations of the Drawing library.