Kendo UI Productivity Tools for Visual Studio Code
The Kendo UI Productivity Tools for Visual Studio Code is an extension for Visual Studio Code that enhances the application development experience with Kendo UI for jQuery. This extension facilitates the creation of projects through a wizard directly in Visual Studio Code.
The Kendo UI Productivity Tools deliver a Kendo UI Template Wizard that eases the development efforts by providing an interface for creating new projects that are pre-configured for Kendo UI components. The Template Wizard provides a Blank project template, which can be further enhanced by the addition of more pages with Grids, Charts, Forms, and others. The wizard lets configure the desired Kendo UI Sass-Based themes for your application by choosing between the Default, Bootstrap, Material, Fluent, or Classic and pick from a variety of swatches that come with each theme. The end result is a ready-to-run application with all required configurations and dependencies. This enables you to immediately start using the Kendo UI components.
1. Get the Extension
You can get the extension in either of the following ways:
- Go to the Visual Studio Marketplace.
- In VS Code, open the Extensions tab, search for Kendo UI Productivity Tools, and click Install.
2. Create the Kendo UI Project
To create a Kendo UI for jQuery project with the Kendo UI Template Wizard:
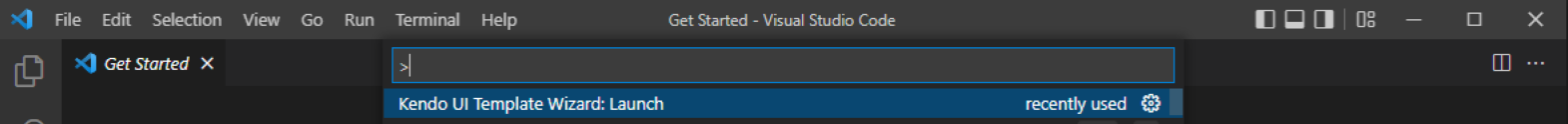
- Press
Ctrl+Shift+P(for Windows or Linux), orCmd+Shift+P(on Mac) to open the VS Code extension launcher. -
Type or select
Kendo UI Template Wizard: Launchand pressEnterto launch the extension.
-
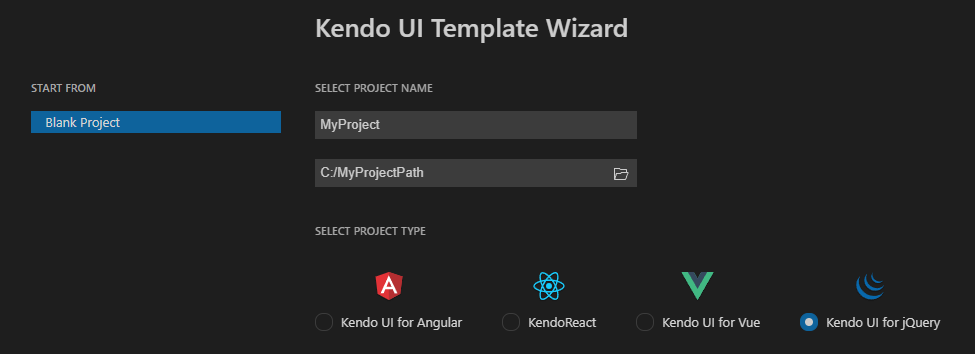
Enter a project name and select the location.

-
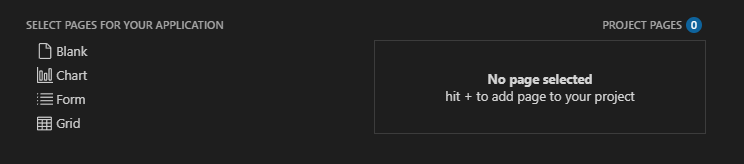
Choose the desired template.
The Kendo UI Template Wizard for Visual Studio Code comes with several built-in templates for some of the most popular components like Grid, Chart, and Form. These templates allow you to add pages by using the components with a single click.
Additionally, you can create a Blank project and the extensions will generate a page with all of the necessary stylesheets and a single heading element.

-
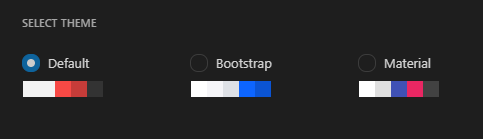
Apply the desired styling by selecting a theme.
To style your application, select one of the built-in Sass-based themes: Default, Bootstrap, Material, Fluent, or Classic.

Click the Create button to finish the setup.
-
Run the project:
- Install the NPM dependencies by typing
npm installin the terminal. - Run the application by typing
npm startin the terminal.
- Install the NPM dependencies by typing
3. Check the Project Structure
- The HTML files are located in the
pagesfolder of the project. - The script files are located in the
srcfolder of the project. - The stylesheets are included in the head element of each individual page.
The scripts are automatically injected into the HTML pages only if the script name matches the page name. For example, if the page is called
MyPage.html, then the script file in thesrcfolder must be calledMyPage.js.
4. Generate the Snippets
The Kendo UI Productivity Tools extension provides a handy feature that improves the daily development with the Kendo UI library—code snippets. Snippets simplify and speed up the implementation of Kendo UI components in your project. They help the development process by providing a quick way for adding the components directly in the source code, while also including predefined tab stops for the required options.
To add a code snippet for a Kendo UI component:
- Open the source code in the IDE and click where you want to insert the Kendo UI for jQuery component.
- To list the Kendo UI for jQuery snippets, type the
kj-snippet prefix. - Continue by typing the name of the component that you want to insert. Some components are provided by multiple snippets which allow you to create them in various ways depending on the desired configuration, for example,
kj-gridandkj-grid-remote. - Press
Enterto insert the desired component in the source code. - (Optional) If the component provides placeholders for specific properties, you can iterate and provide them by pressing the
Tabkey
Scaffolders
The Kendo UI Productivity Tools extension for Visual Studio Code includes a scaffolding feature, which enables you to generate complex KendoReact components from an interactive wizard-like user interface.
To use the Scaffolders functionality, follow the steps below:
-
In the VS Code explorer panel, right-click a folder in your jQuery app .
-
Select a component from the list. Currently, the Data Grid, Chart, Form, and Scheduler components support scaffolding.
Click the Create button.