Changing the User-Agent Header
The User-Agent HTTP Header lets servers identify the application, operating system, vendor, and/or version of the client that sends the request. Usually, each application sends its own specific User-Agent string value, but in some cases developers might want to quickly test server responses based on multiple different user agents.
When Fiddler issues a request through its Composer it automatically set its own User-Agent value. You might observe a similar behavior when using other third-party proxy tools chained to Fiddler.
You can easily create a rule that changes the User-Agent for any HTTP request that goes through Fiddler while using the Fiddler's rules.
The following examples show how to create a few different rules named "Change User-Agent" that effectively mock the Chrome browser on Windows and macOS.
Creating a "Set User-Agent" Rule for a Chrome Browser on Windows
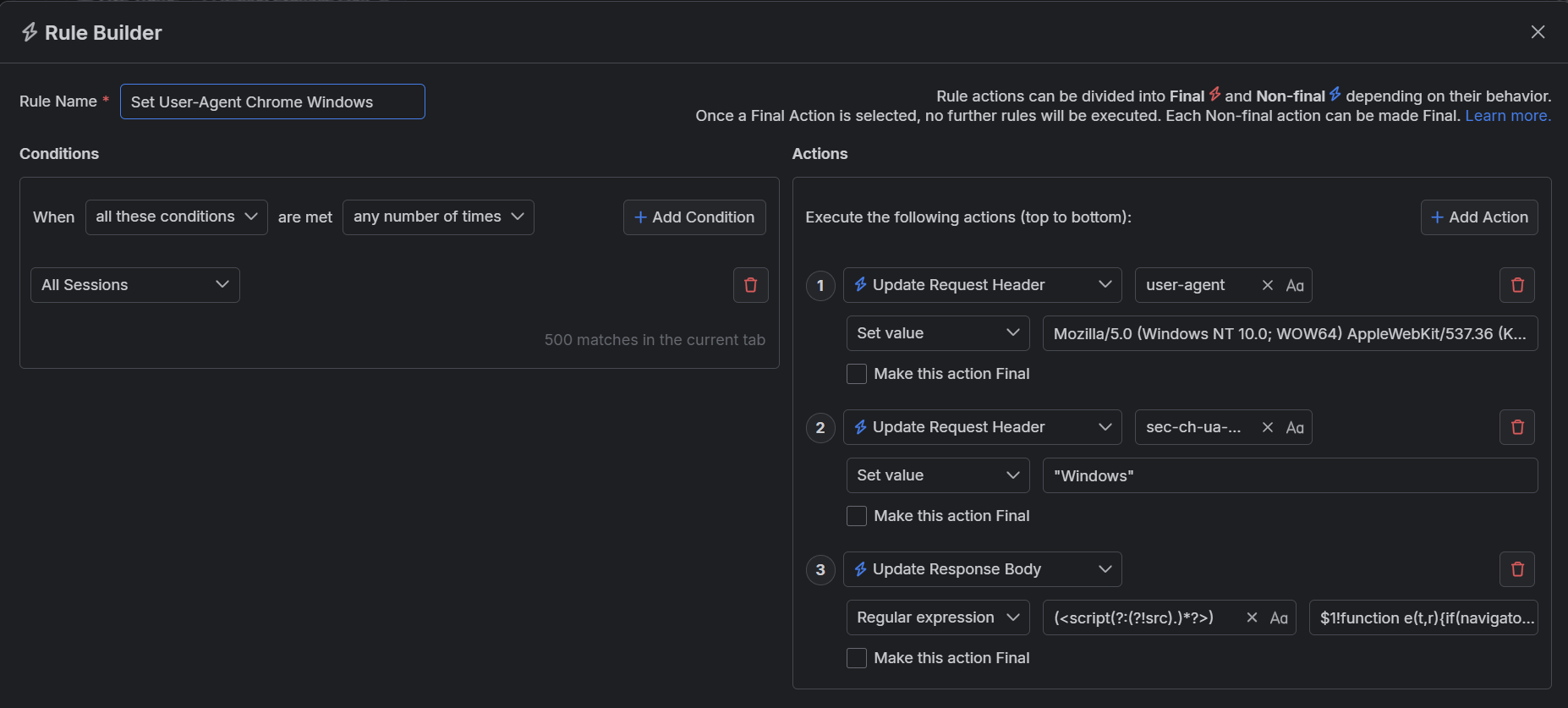
Create a "Set User-Agent Chrome Windows" rule by setting the following actions through the Rules Builder.
-
Create an action that sets the HTTP Request header user-agent to the following value:
Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Safari/537.36`. Create an action that sets the HTTP Request header sec-ch-ua-platform to "Windows".
-
Create an Update Response Body action that sets the following regular expression match:
(<script(?:(?!src).)*?>)and update as:
$1!function e(t,r){if(navigator.__defineGetter__?navigator.__defineGetter__("userAgent",function(){return r}):Object.defineProperty&&Object.defineProperty(navigator,"userAgent",{get:function(){return r}}),t.navigator.userAgent!==r){var n={get:function(){return r}};try{Object.defineProperty(t.navigator,"userAgent",n)}catch(i){t.navigator=Object.create(navigator,{userAgent:n})}}}(window,"Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Safari/537.36");
This sample Fiddler rule matches all sessions and explicitly changes the user agent.

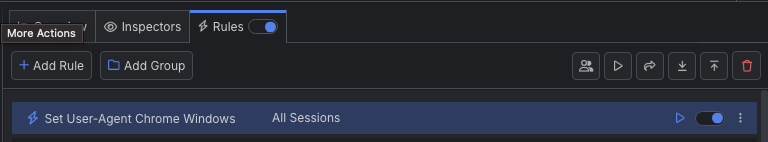
Once the rule is created, enable the Rules tab, toggle the rule switch, and start capturing traffic.

Download a ready-to-use "Set User-Agent Chrome Windows" rule as a FARX file, which you can import through the Rules toolbar.
Creating a "Set User-Agent" Rule for a Chrome Browser on macOS
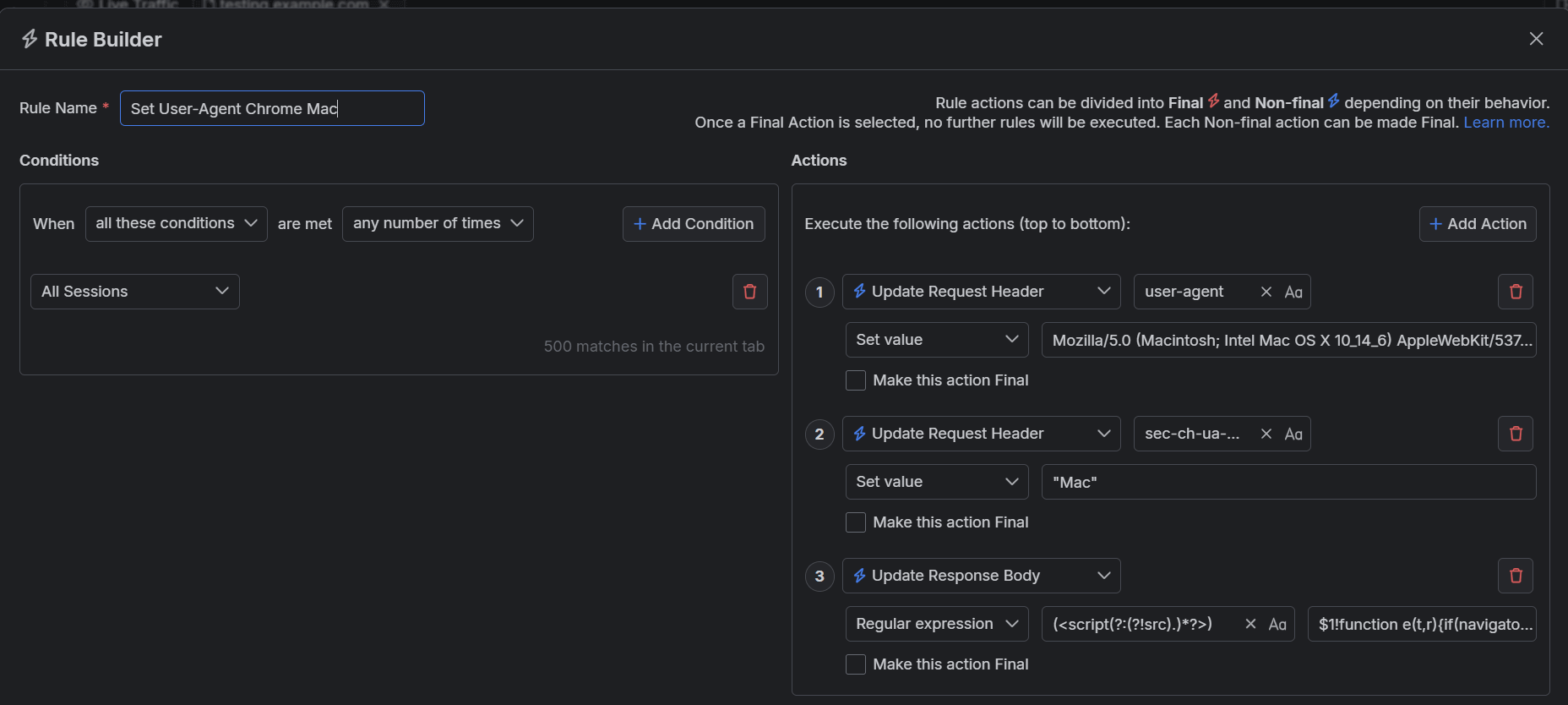
Create a "Set User-Agent Chrome Mac" rule by setting the following actions through the Rules Builder.
-
Create an action that sets the HTTP Request header user-agent to the following value:
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Safari/537.36 Create an action that sets the HTTP Request header sec-ch-ua-platform to "Mac".
-
Create an Update Response Body action that sets the following regular expression match:
(<script(?:(?!src).)*?>)and update as:
$1!function e(t,r){if(navigator.__defineGetter__?navigator.__defineGetter__("userAgent",function(){return r}):Object.defineProperty&&Object.defineProperty(navigator,"userAgent",{get:function(){return r}}),t.navigator.userAgent!==r){var n={get:function(){return r}};try{Object.defineProperty(t.navigator,"userAgent",n)}catch(i){t.navigator=Object.create(navigator,{userAgent:n})}}}(window,"Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Safari/537.36");
This sample Fiddler rule matches all sessions and explicitly changes the user agent to mock a Chrome browser on macOS.

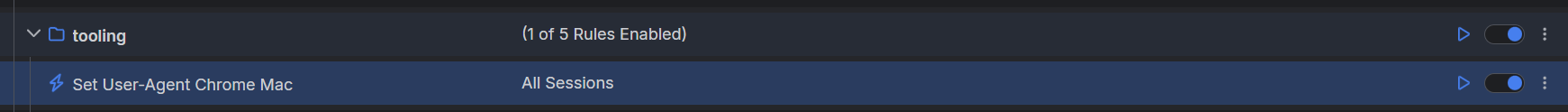
Once the rule is created, enable the Rules tab, toggle the rule switch, and start capturing traffic.

Download a ready-to-use "Set User-Agent Chrome Mac" rule as a FARX file, which you can import through the Rules toolbar.
See Also
- Learn more about the Rules functionality in Fiddler Everywhere here...
- Learn more about all rules presets in Fiddler Everywhere here...
- Learn more on how to organize your rules here...
- Learn more about the matching conditions here...
- Learn more about the supported actions here...
- Learn more about final and non-final rules here...
- Learn more about using breakpoints here...